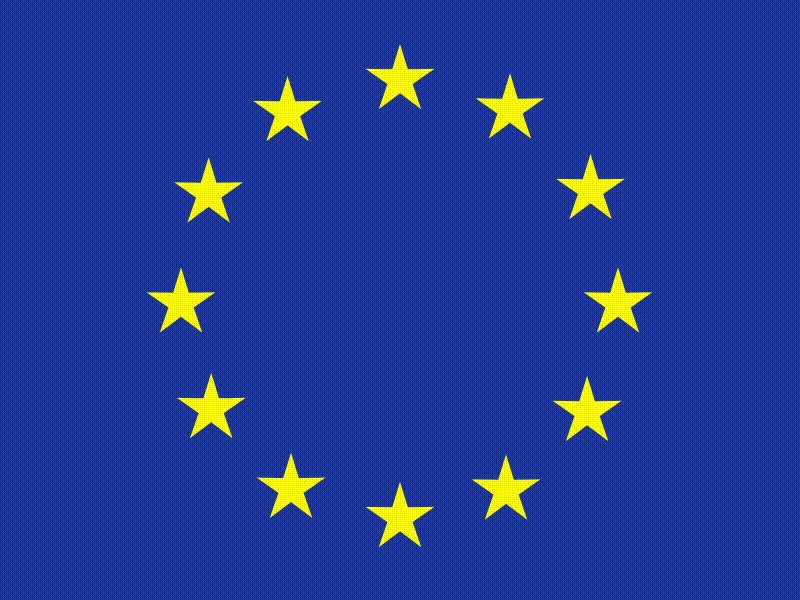
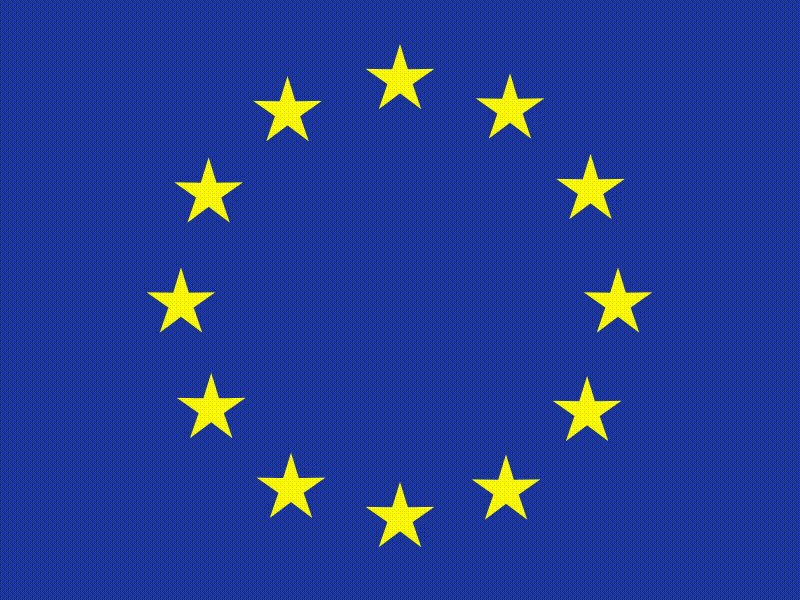
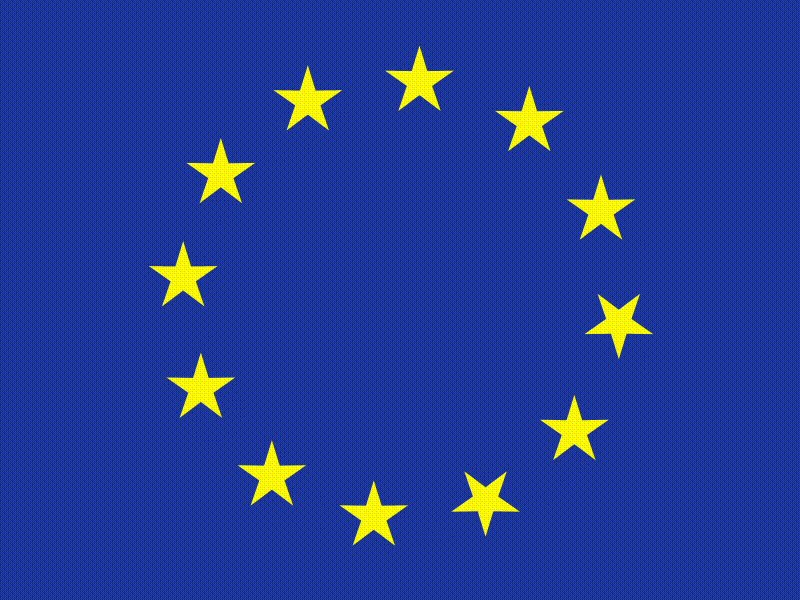
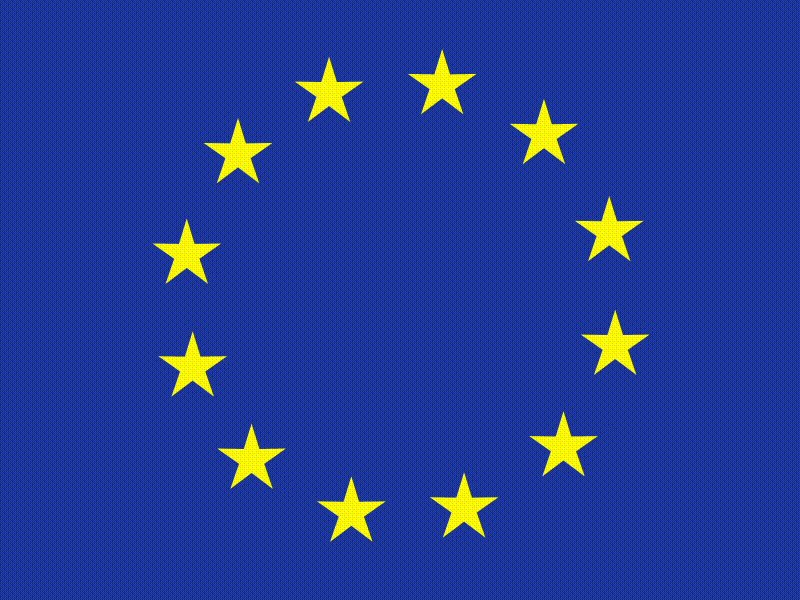
EUマークの星全体に回転をかけたところ…

全ての星に角度がついてしまって歯がゆい!
観覧車のように、頂点の位置を保ったまま回転できないだろうか?
 ヨシコフ
ヨシコフこれ、調べたい時にどうやって検索かける?
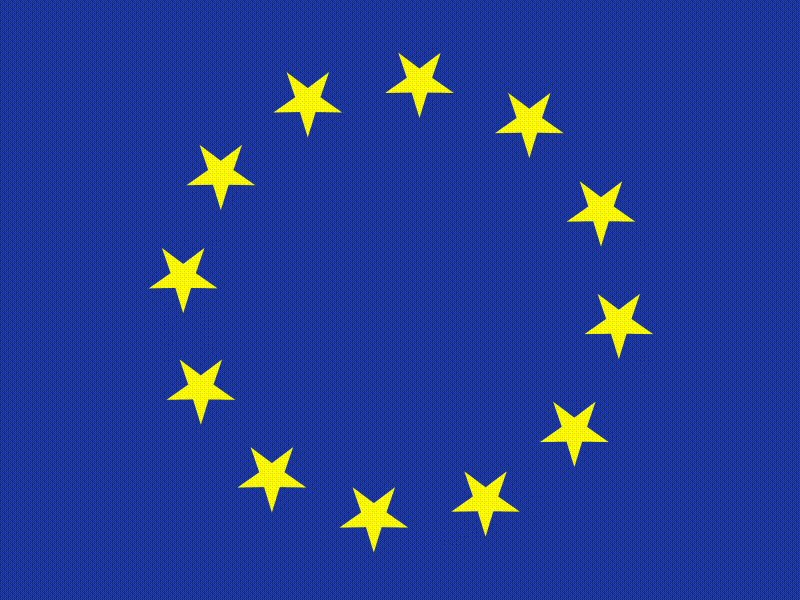
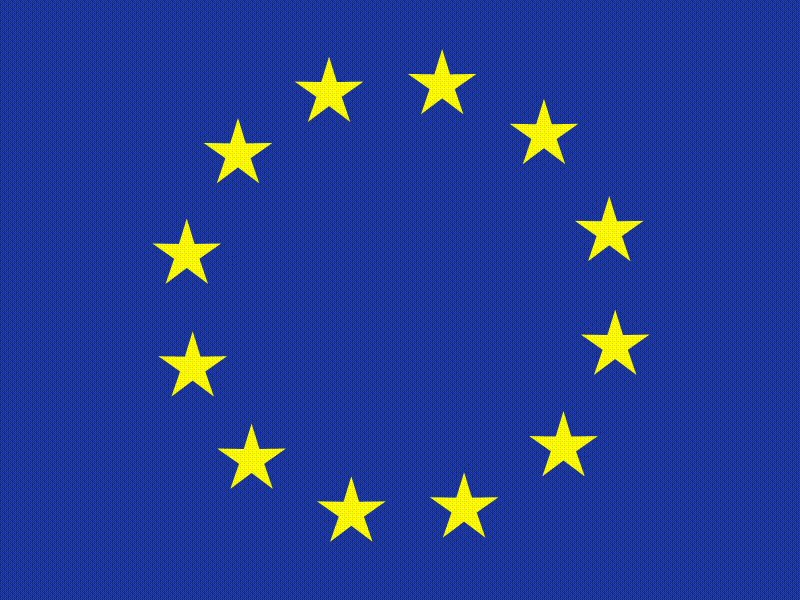
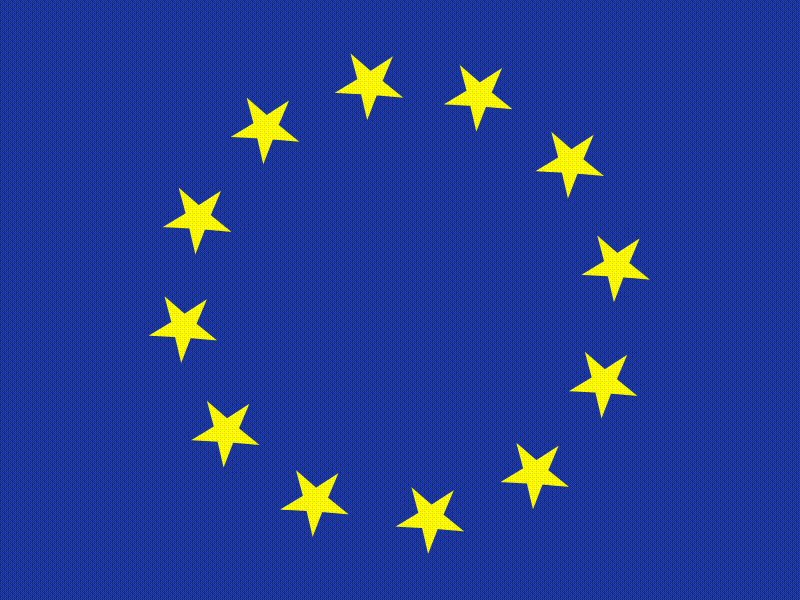
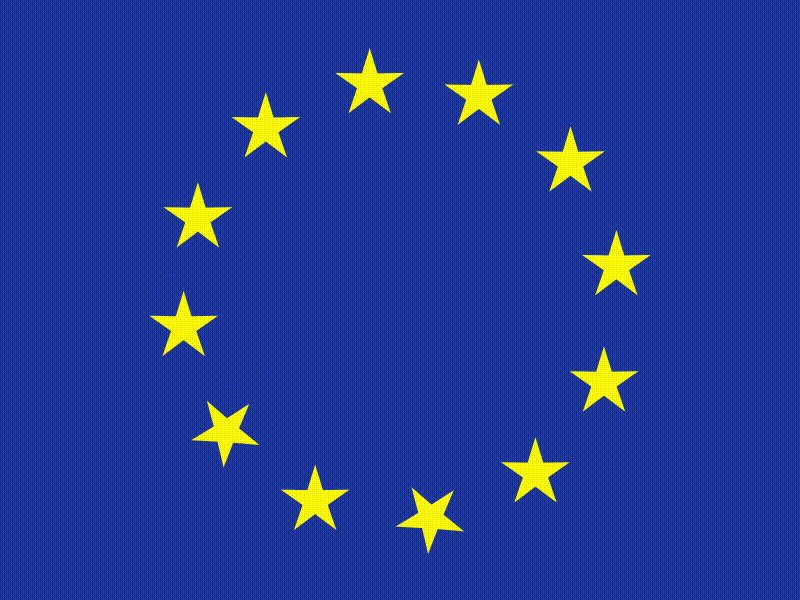
観覧車のように回転させる方法
- EUの国旗の星を回転させます
シェイプレイヤーで作成しました
- 星を配置するためのガイド&回転軸となる円を作成
- ガイドに沿って星を配置していく


メニューバー「ビュー」→「ガイドへ表示」「ガイドへスナップ」を活用すると綺麗に配置できます
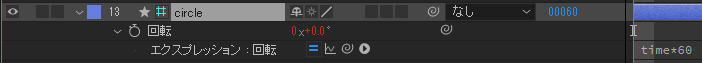
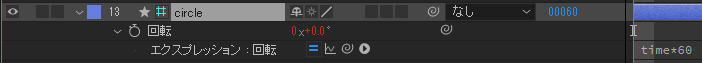
今回はエクスプレッション(Alt+キーフレーム)で回転アニメーションをつけました
time*60


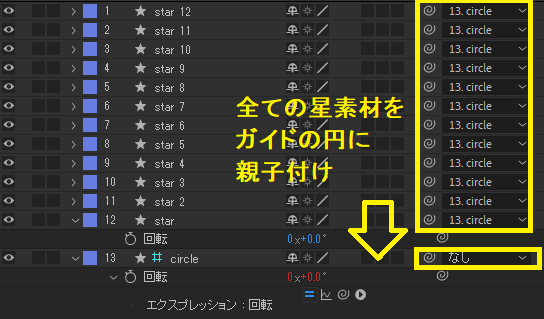
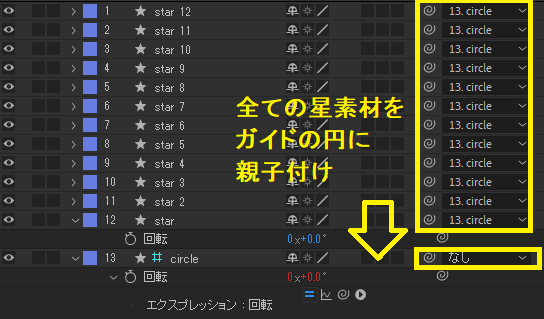
全ての星素材をガイドの円に親子付けします


全ての星素材のトランスフォーム「回転」にエクスプレッション(Alt+キーフレーム)を適用します
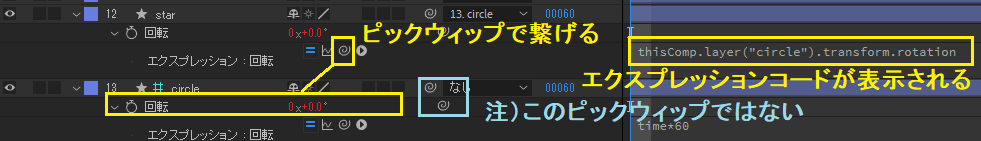
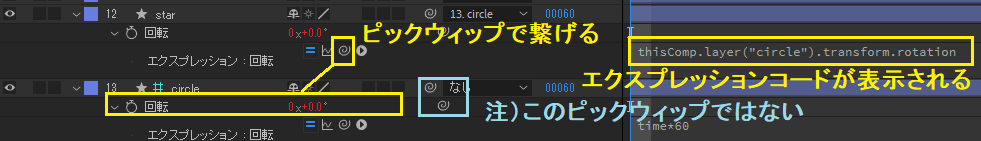
トランスフォーム「回転」のピックウィップをSTEP2でつけた回転の数値へピックウィップでつなぎます
すると、星素材の回転の方に👇エクスプレッションコードが表記されます


STEP2でつけた回転の数値を
ピックウィップでつなぐ
thisComp.layer(“rotation”).transform.rotation
こちらのコードを加筆する形で、thisの前に[-]を追記します
-thisComp.layer(“rotation”).transform.rotation
これを根気よく星の数だけ行うと出来上がります


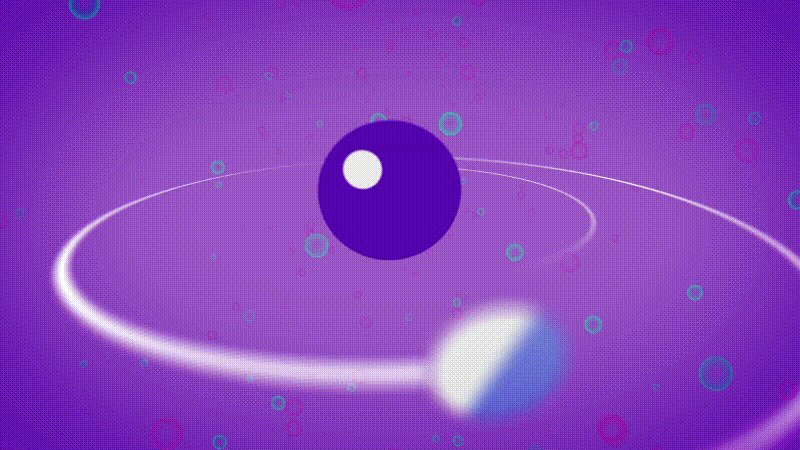
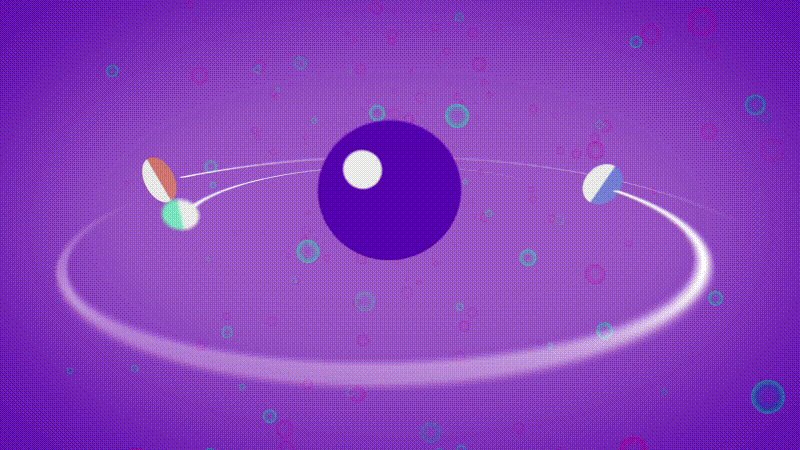
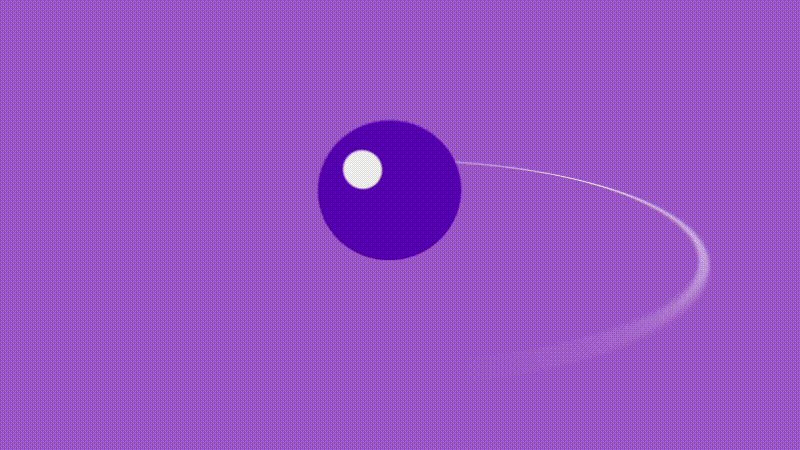
応用:太陽系のように、正面を向いたままZ軸回転をさせるには?
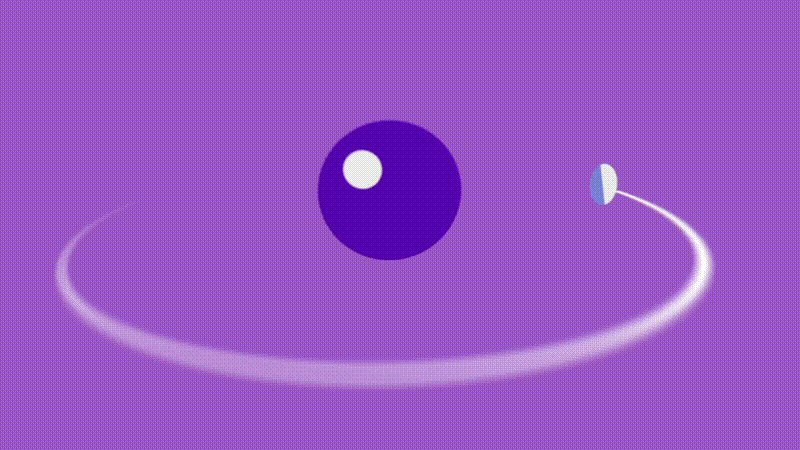
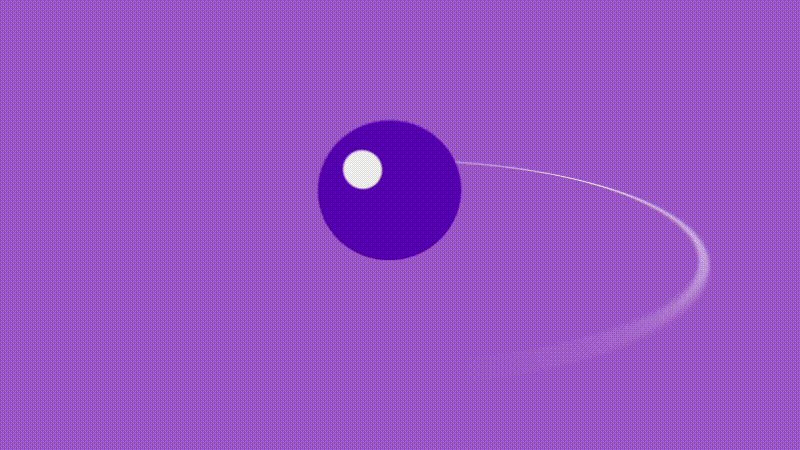
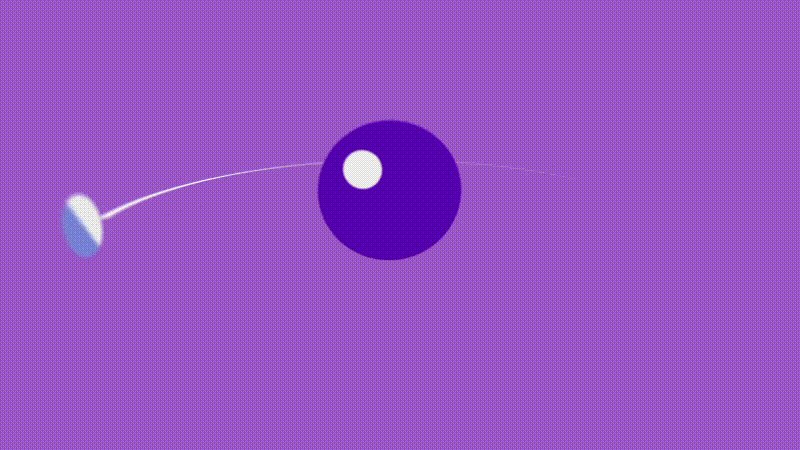
つまりこのような映像です


- アニメーションに必要な素材をシェイプレイヤーで作成
今回は①画面の中央に配置する中央円素材②中央円素材を回り込む素材③円が動いたときに尾を引く軌跡素材の3種類 - 1.で作成したシェイプレイヤーを3Dレイヤー化し、太陽系のように、①の円を中心に、②③の素材を配置する
②③の素材は親子付けしておく - カメラレイヤーでレイアウトを取る
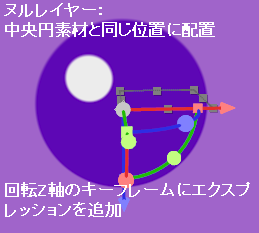
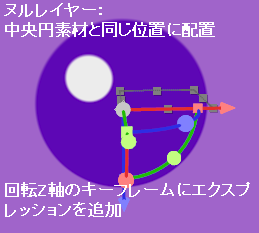
カメラレイヤーをヌルレイヤーで親子付けすると、ヌルレイヤーでレイアウト調整を行うことが出来、操作がラクになります


①中央円素材 

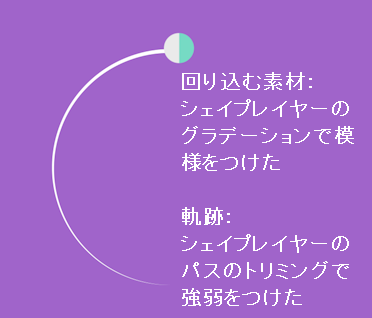
②回り込む素材
③軌跡素材


Z回転方向に回転し続けるように、ヌルレイヤーにエクスプレッション(Alt+キーフレーム)をつけました
time*100
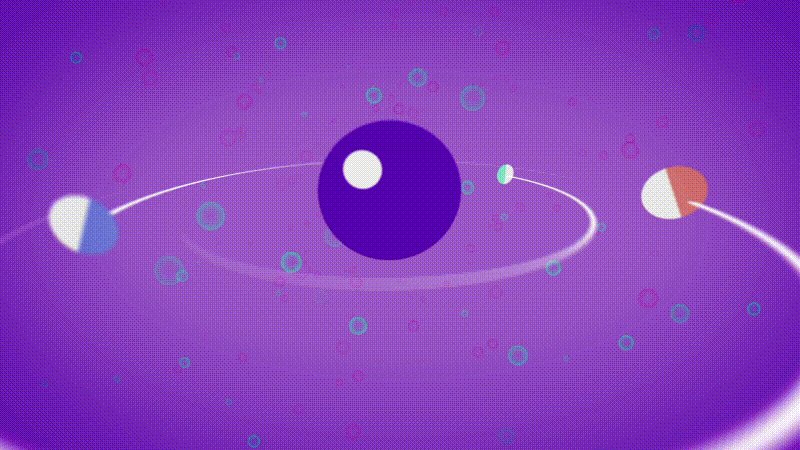
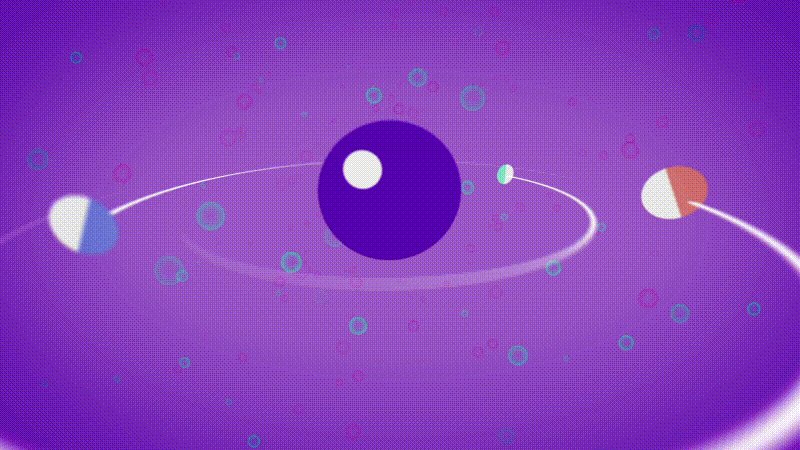
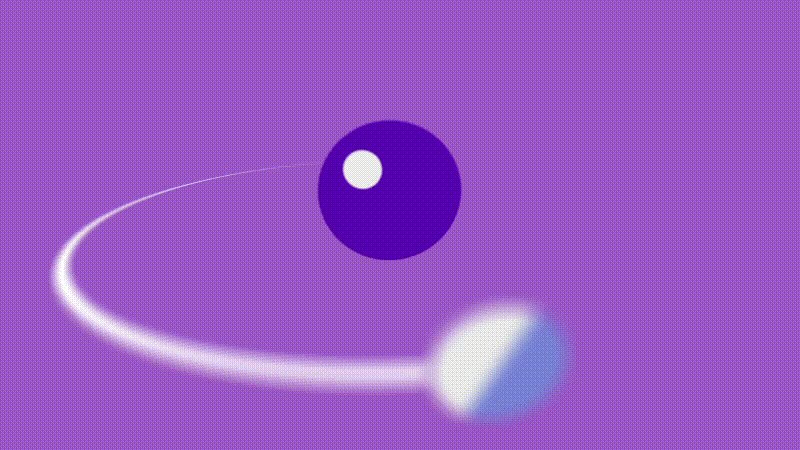
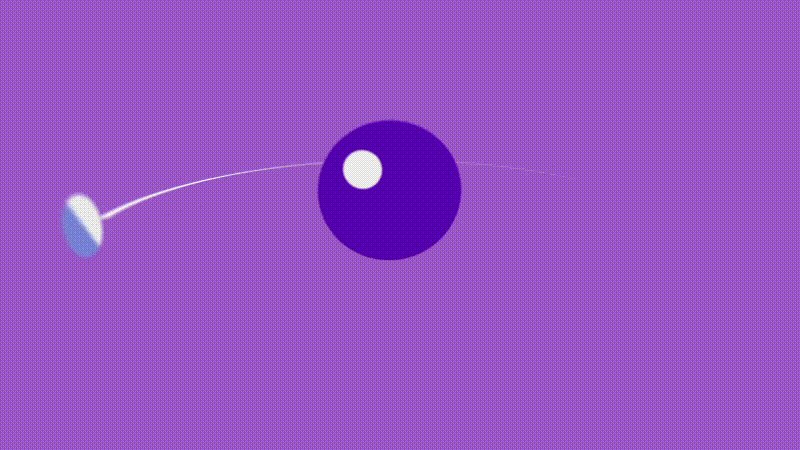
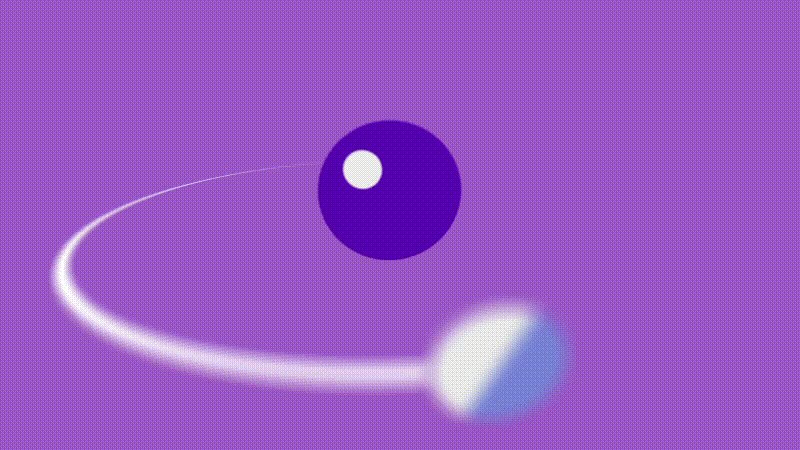
回り込んではいますが、中央円素材を回り込む素材は正面を向かず、ペラペラの側面と裏側が見えてしまっています


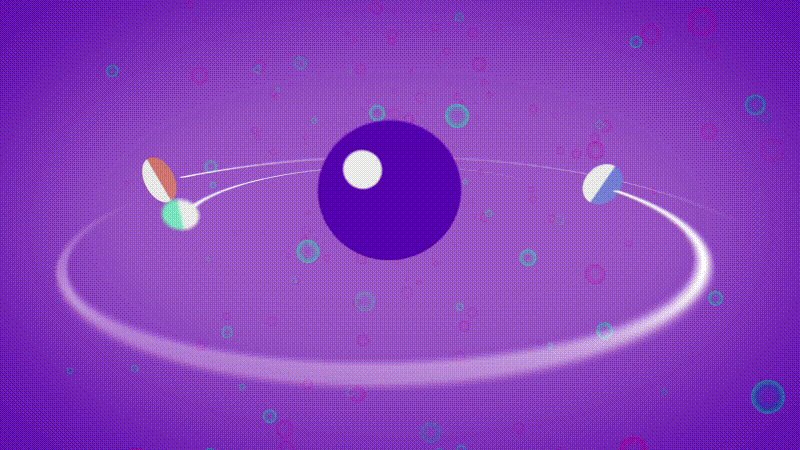
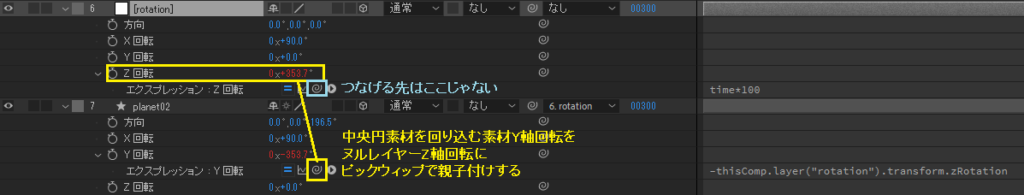
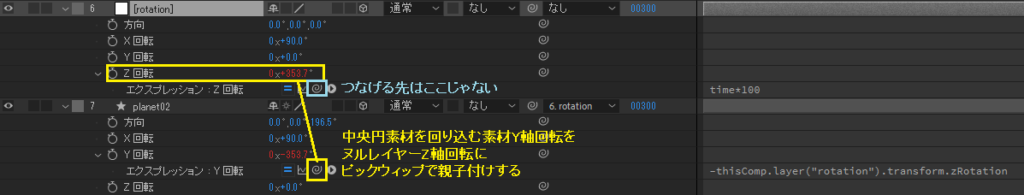
つなげる箇所は、中央円素材を回り込む素材Y軸回転とヌルレイヤーZ軸回転です


thisComp.layer(“rotation”).transform.zRotation
↓と表示されていますが、先頭に[-]を付け足して
-thisComp.layer(“rotation”).transform.zRotation
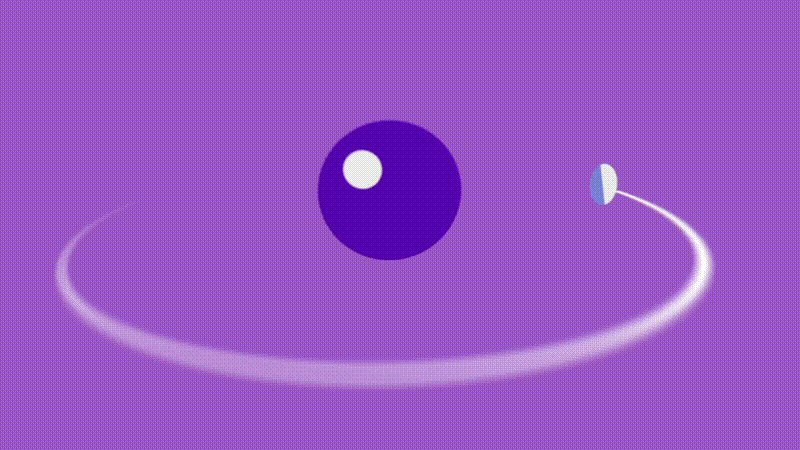
観覧車・惑星の動きを作ることが出来れば、見やすく、そして奥行きのあるメニュー紹介なんて作れそうですね



打消しの[-]で遊んでみてください
参考文献は、いつもお世話になっているサンゼさんのチュートリアルです

















コメント