
- 読みやすくするため表面のに表面の質感は抑えて
- 文字の縁は金属の質感をキラキラ動かしたい!
- それでいて、文字の側面は視認性を上げるために暗く落としたい!
element3Dの基本の「基」となる質感調整の方法をご紹介します
element3D 文字を見やすく!金属の質感調整
ライトレイヤーで3点照明を済ませておいてください

キーライト(メインの光源)
フィルライト(キーライトの影を和らげる)
バックライト(背後から際立たせる)
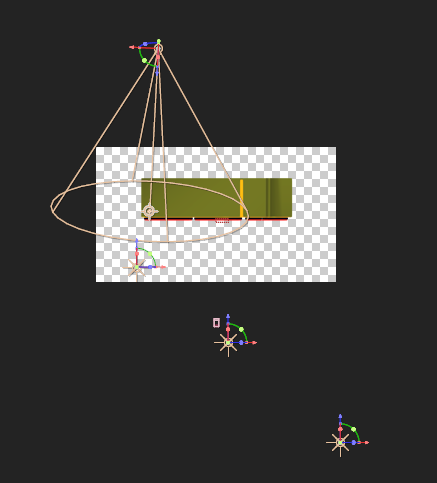
element3Dの「Scene Setup」を開き、縁にあたるオブジェクトを複製(Ctrl+D)します

複製した内の、上のオブジェクトを調整します
- Transform:PositionXYZ→Z位置:0.5
- Transform:Scale→103%

元の縁よりも少しだけ厚みを持たせて、位置を奥へずらすイメージです
- Textures→Diffuse「Basic_2k_03」
※Basic_2k_03はデフォルトでついている環境マップの一つです

環境マップ「Basic_2k_03」 
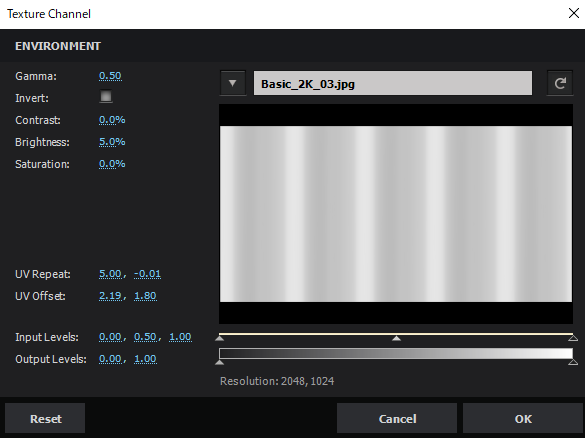
textureChannelの設定
環境マップは、「textureChannel」の「▼」ボタンを押して、「VideoCopilot→Materials→Environment」のディレクトリから選択できます
- BasicSettings→Diffuse:1.5/Ambient:2.5/SpecularMultiplier:195%/EnviromentMultiplier:40%
- Reflectivity→Color:F9FF64
- Illumination→FresnelBias:0.5

視認性を上げるために
- 文字表面の質感とコントラストはは抑えて
- 逆に文字の縁は質感を強く出す
ということをやっていきます
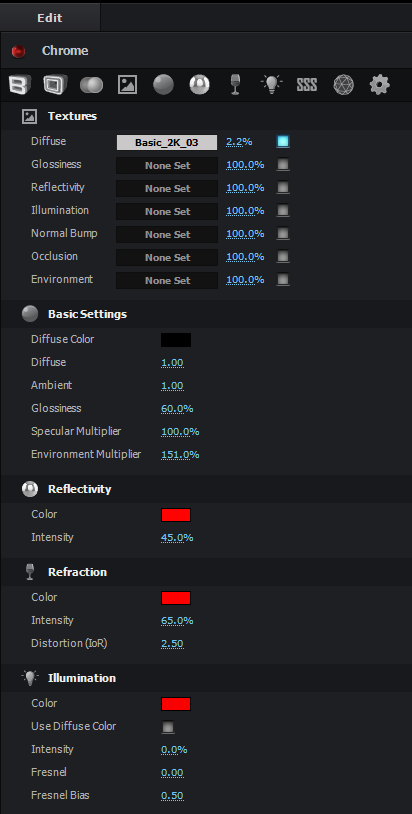
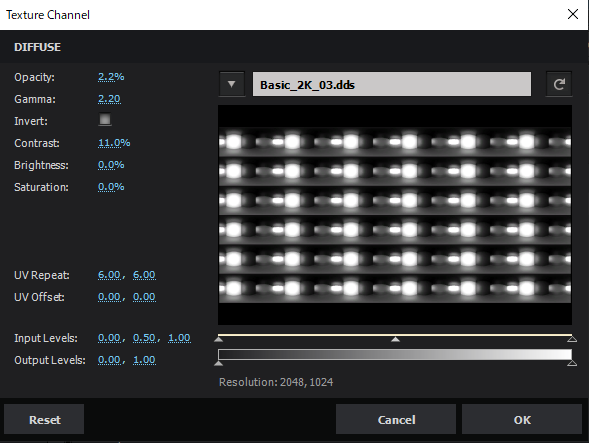
文字表面のマテリアル設定

- Textures→Diffuse「Basic_2k_03」2.2%
※同じく「Basic_2k_03」を使用しました


textureChannelの設定
- BasicSettings→Glossoness:60%/EnviromentMultiplier:151%
- Reflectivity→Color:FF0202/Intensity:45%
- Refraction→Color:FF0202/Intensity:65%/Distortion:2.5
- Illumination→Color:FF0202/FresnelBias:0.5

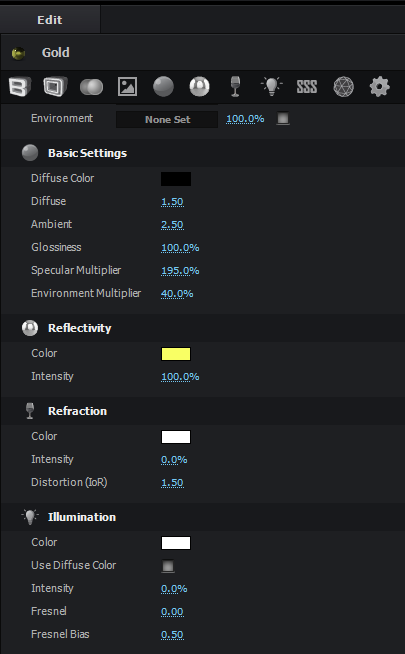
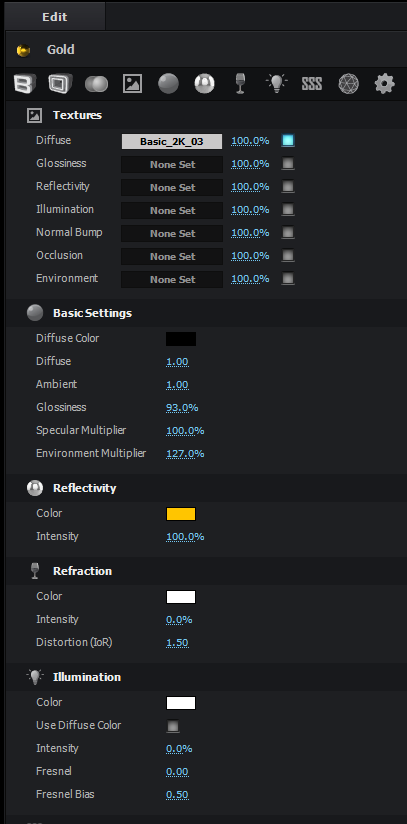
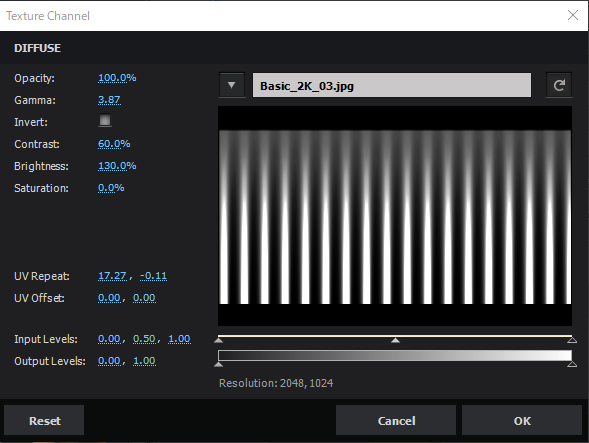
文字縁のマテリアル設定

- Textures→Diffuse「Basic_2k_03」100%
※同じく「Basic_2k_03」を使用しました


textureChannelの設定
- BasicSettings→Glossoness:93%/EnviromentMultiplier:127%
- Reflectivity→Color:FFC500
- Refraction→Intensity:65%/Distortion:1.5
- Illumination→FresnelBias:0.5

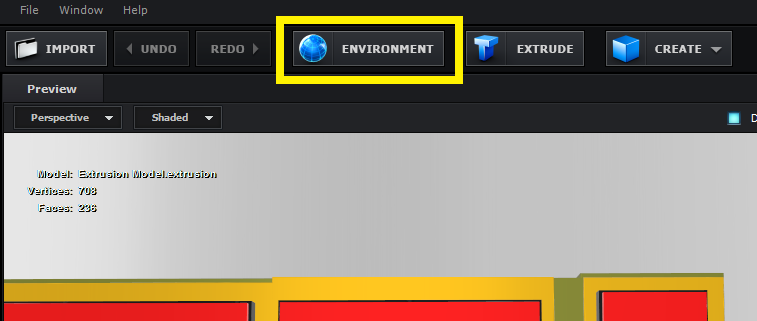
空間全体の環境設定を行います
SceneSetupの「ENVIROMENT(画像の黄色枠)」をクリックして、「TextureChannel」を設定します
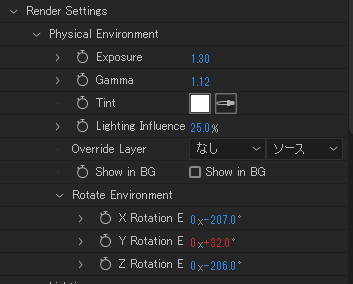
RenderSettings→RotateEnviroment

自然なハイライトの動きを調節したところ、今回はY軸を動かすことでしっくりきました!
いろいろ試してみてください!
Y軸に書きExpression(Alt+キーフレームをクリック)を入力します
time*60
time*に続く数字は1秒に動く角度
数値はお好みで!
👇こんな風に仕上がります
※テストの赤文字を浮き立たせるために薄くて真っ黒な縁で囲っています。このパラメーターに関して質感は関係ないので省略

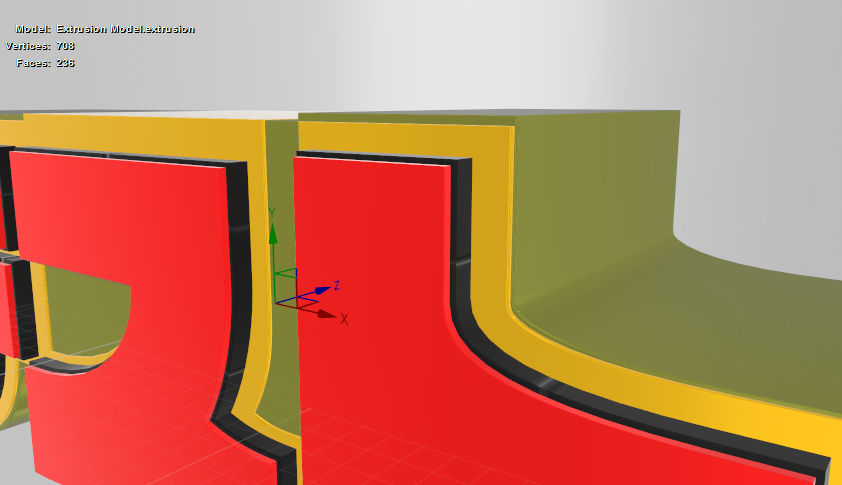
発見①:文字の縁をベベルで作ると表面が破綻する対処法

- SceneMaterials→Bavel→ExpandEdgesの数値を「0」
※ExpandEdgesは、輪郭を太らせたり減らしたりする機能ですが、オブジェクトの密度が詰まっていると画像のような破綻が起きやすいです - 参照元のテキスト・オブジェクトの輪郭を太らせる

発見②:オブジェクトの輪郭が汚い時の調整方法
オブジェクトの輪郭がギザギザしてしまった…
そんな時は、下記確認してみてください👍
- 該当箇所に、ライトが強く当たりすぎていないか確認
- エフェクトコントロールのパラメーター確認
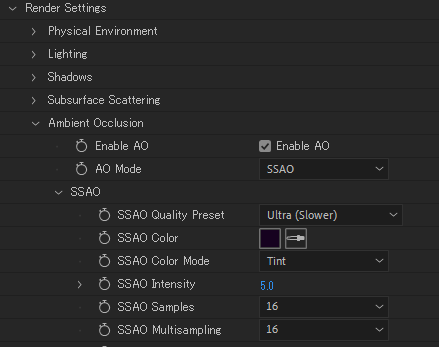
AmbientOclusion→RenderSetting
EnableAO→チェックを入れる
SSAOQualityPreset→プルダウンメニューから選択※Ultra(Slower)が一番高画質
SSAOSamples・SSAOMultisanpling→プルダウンメニューから段階的に数値を高く
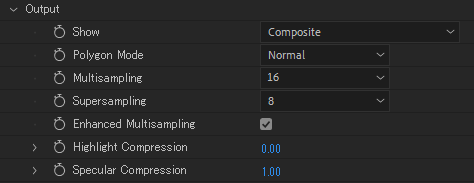
Output
Enhanced Multisampling→チェックを入れる
Multisampling ・Supersampling →プルダウンメニューから段階的に数値を高く

AmbientOclusion→RenderSetting 
オブジェクトの輪郭を滑らかにする作業はとてもプレビューが重くなりますので最後の仕上げに行いましょう
※もしくは、エフェクトコントロールのパラメーターのOutput→RenderModeを「Preview」にして作業を進める
今回の記事で、映像クリエイターのサンゼさんのブログも参考にさせていただきました👓
※丸写しではありません!分からなかった部分だけ参考にさせていただきました!
サンゼさんは、初心者・苦手意識を感じているaftereffectsユーザーに、映像制作の楽しさを知ってもらうためにコミュニティーを開設されている方です🌟
以前、サンゼさんについて記事も書きましたので、気になる方は下記記事もご覧ください!






















コメント