
 ヨシコフ
ヨシコフ仕様だそうです
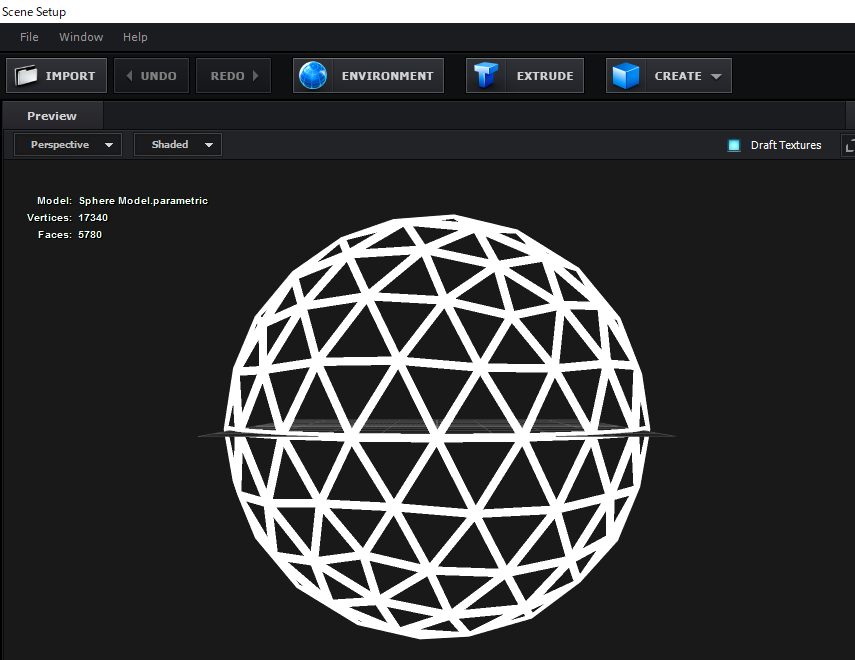
Element3Dで球に格子状のテクスチャーを貼り付けても大方解決してしまいますが、テクスチャーの透明部分が黒く不透明になる問題が発生(設定があるのかな?要検証!)
他の代替え方法を探したところblenderに行きつきました
ワイヤーフレームをセルルックでレンダリングする方法
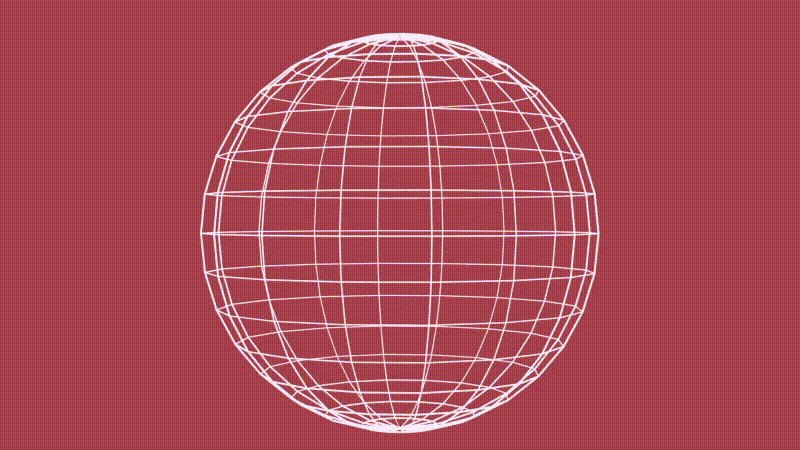
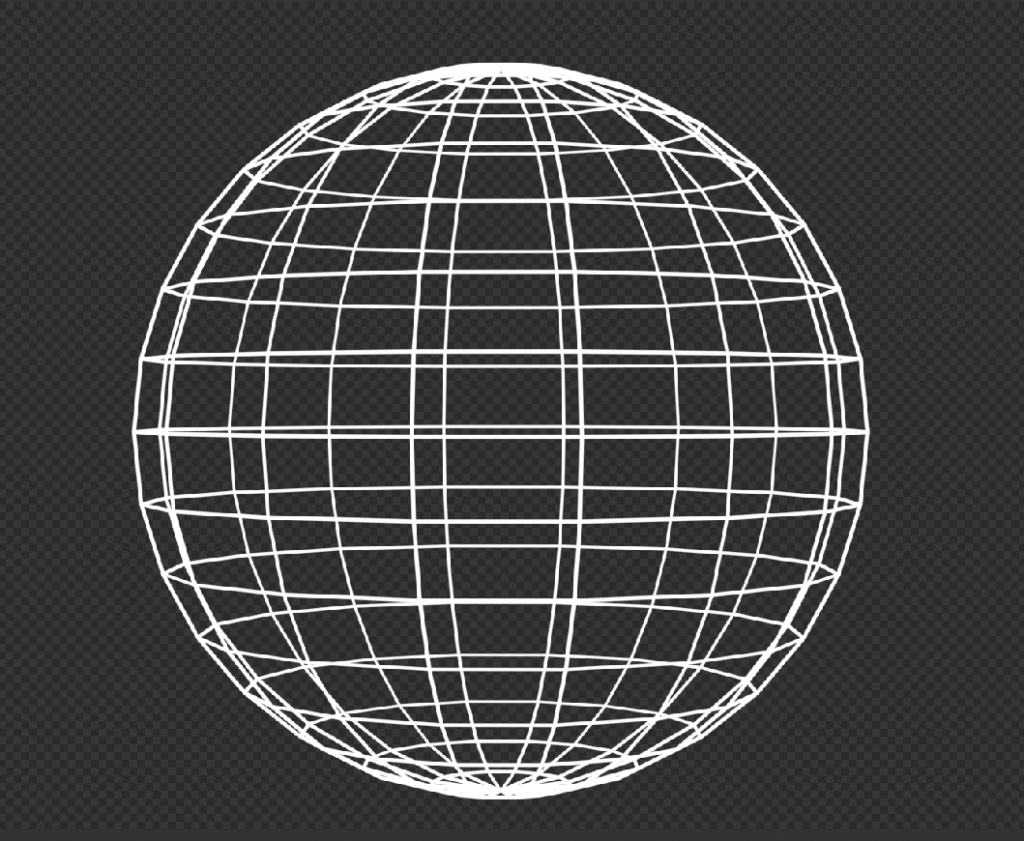
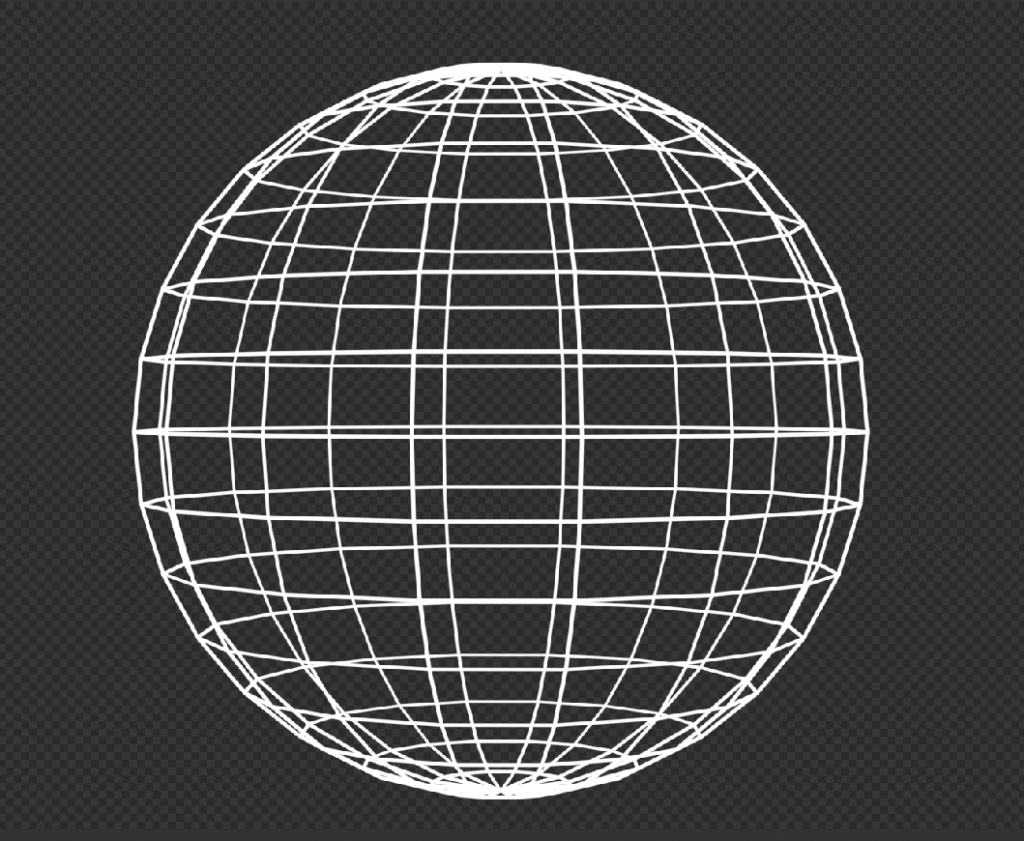
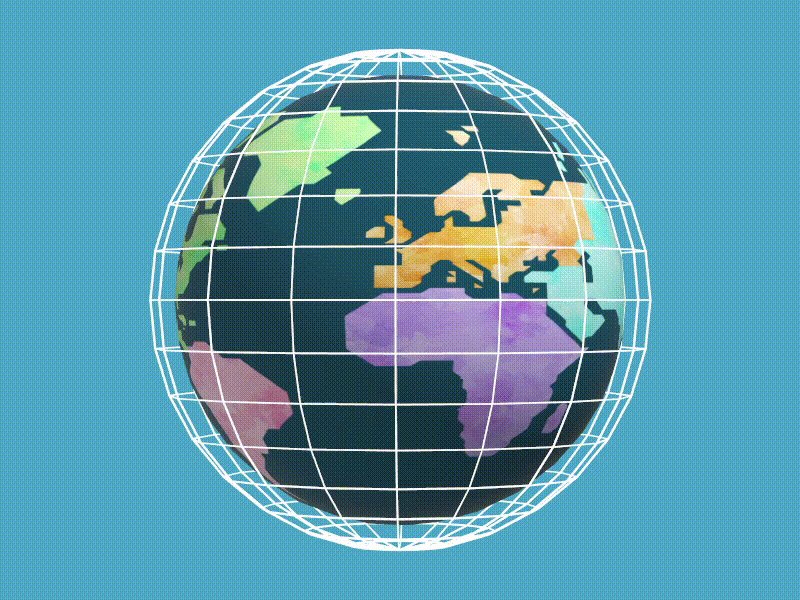
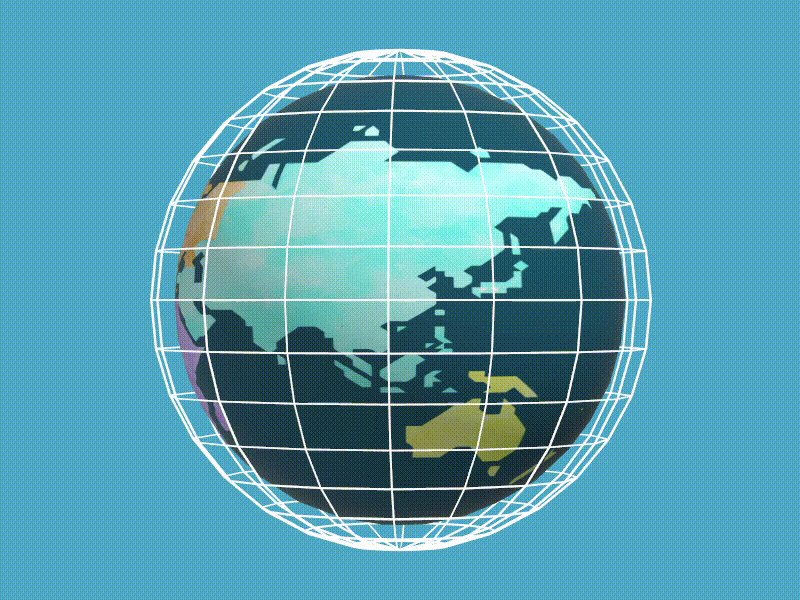
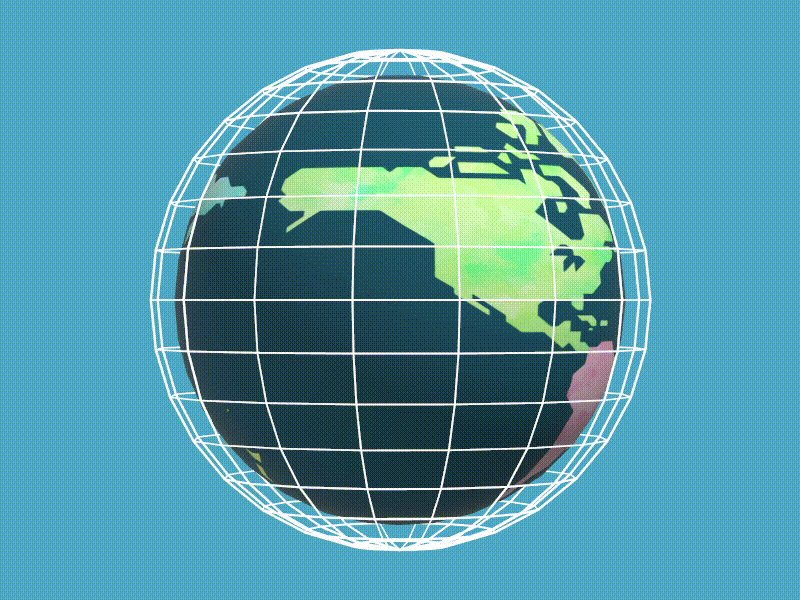
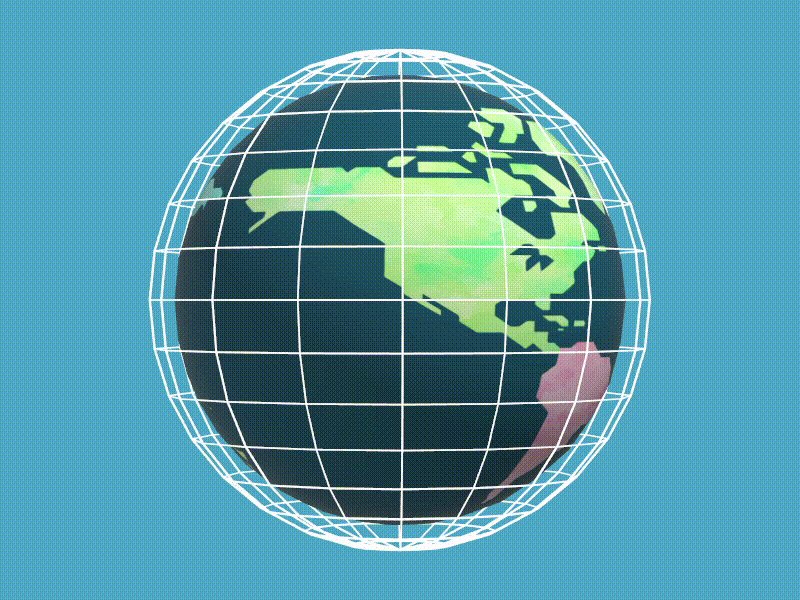
- 格子状の球を例に進めます
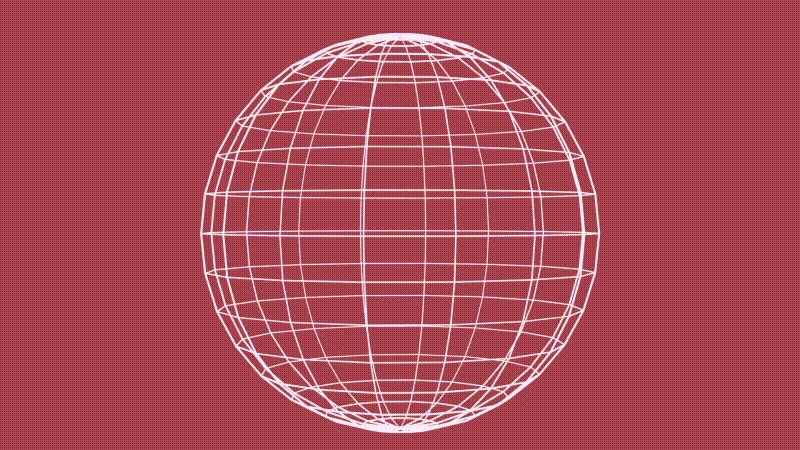
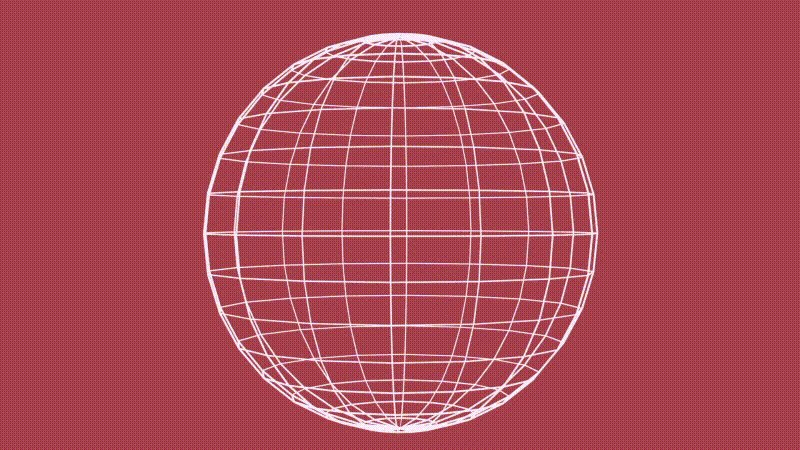
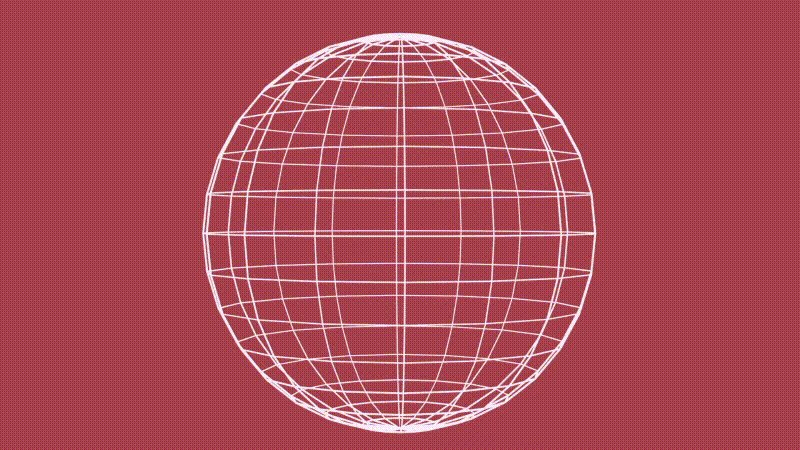
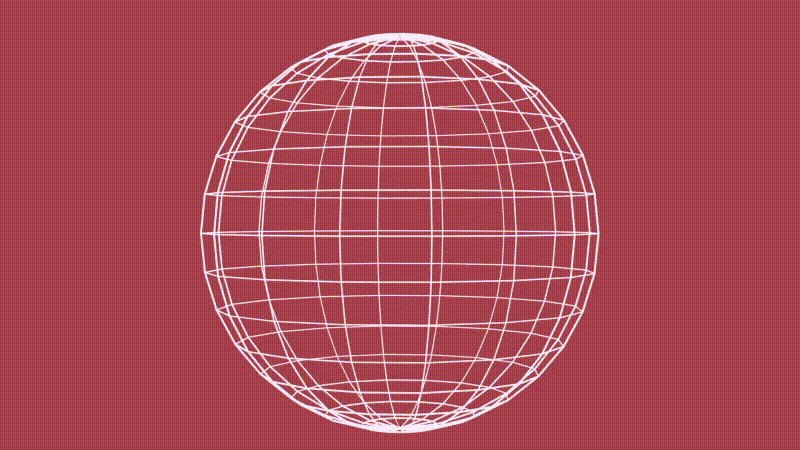
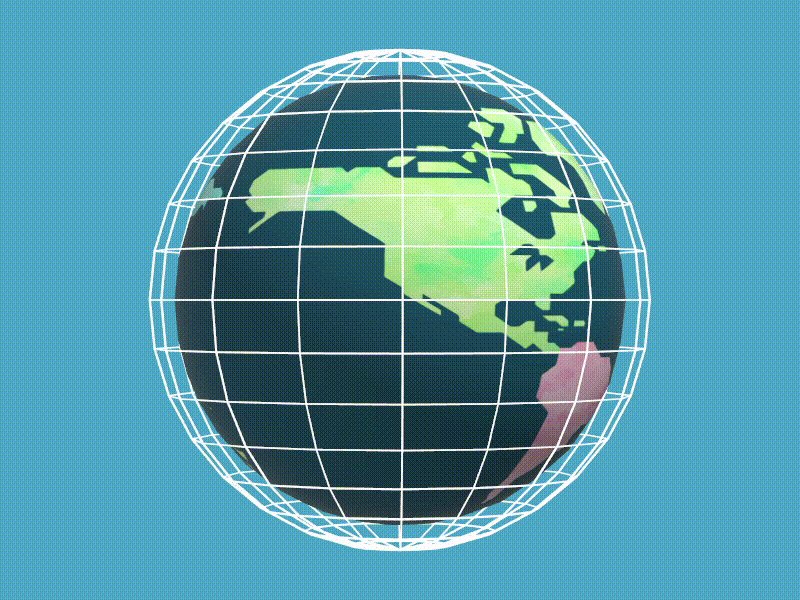
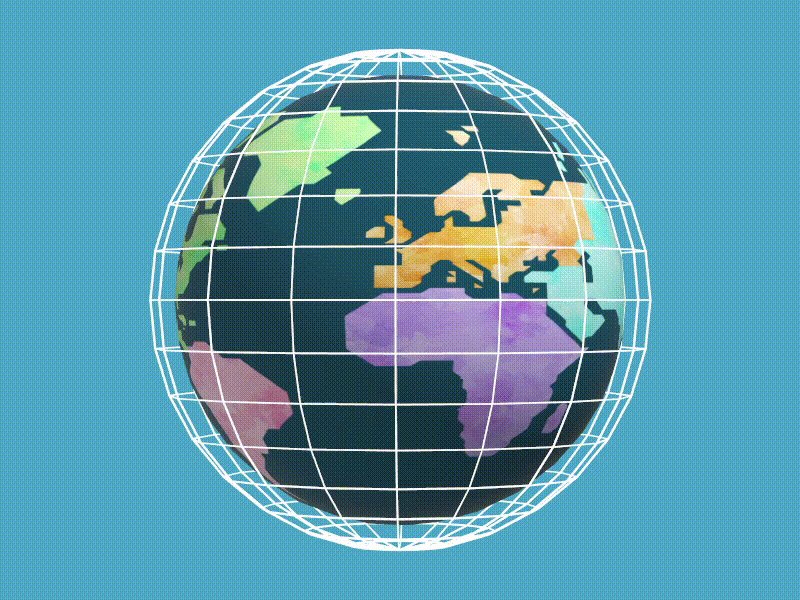
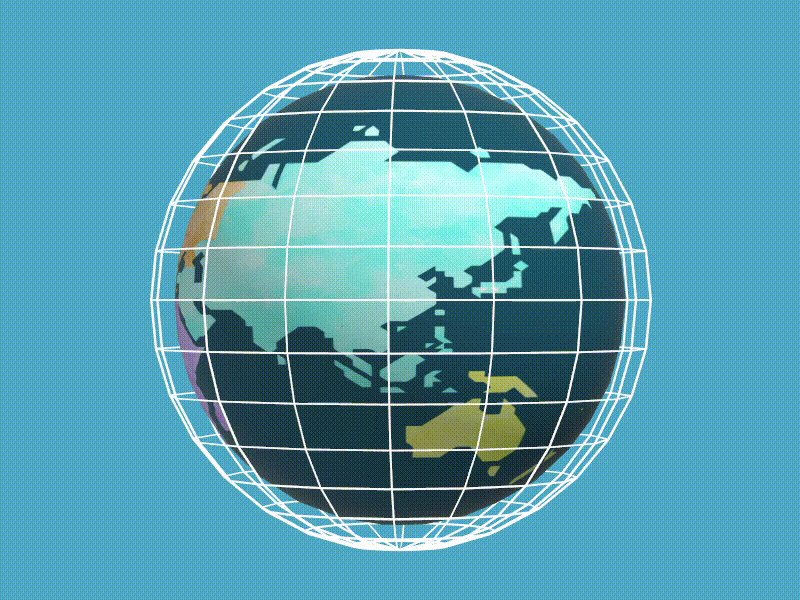
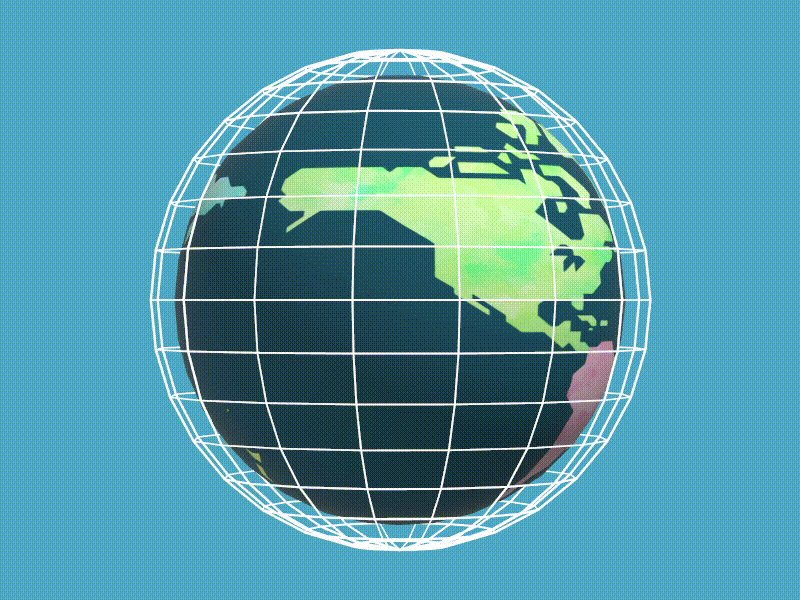
- 今回はワイヤーフレームの球が回転する映像を目指しています
※下記gif画像参照




今回は球のポリゴンをつくります
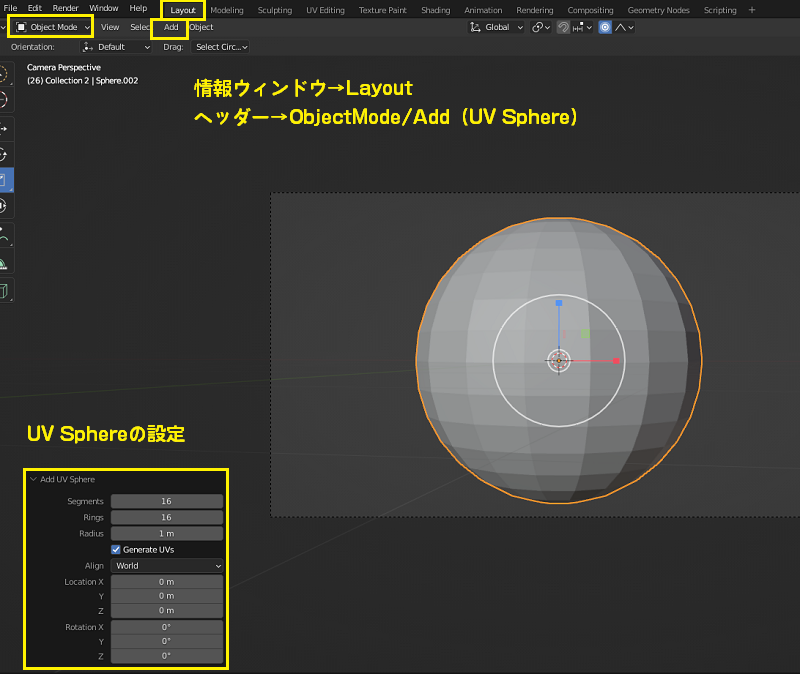
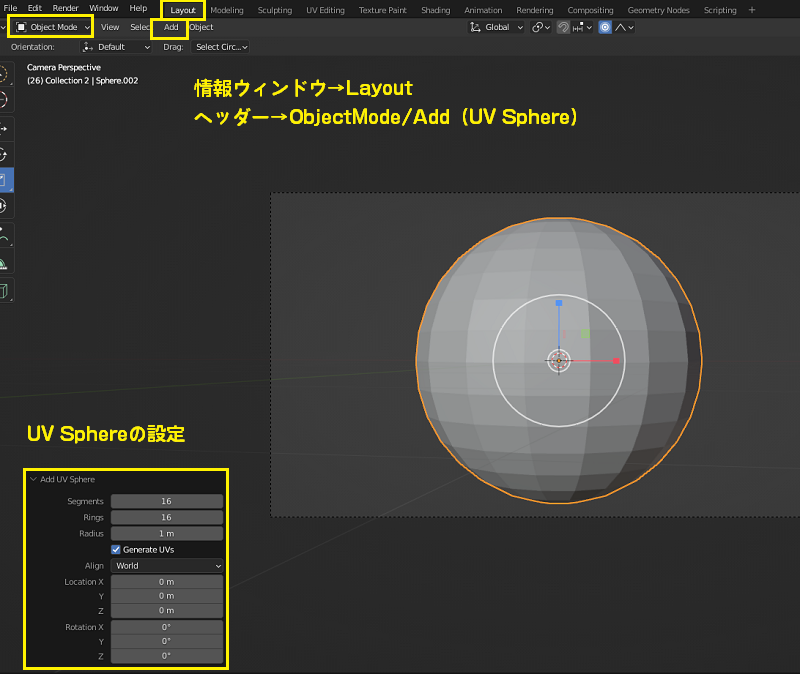
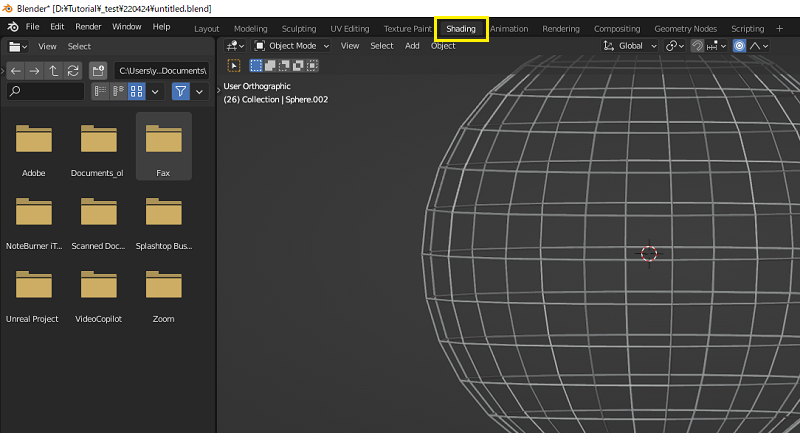
- 情報ウィンドウは「Layout」に設定
- ヘッダーメニューよりObjectModeに設定
- 同じくヘッダーメニューより「Add」から「UV Sphere」を選択


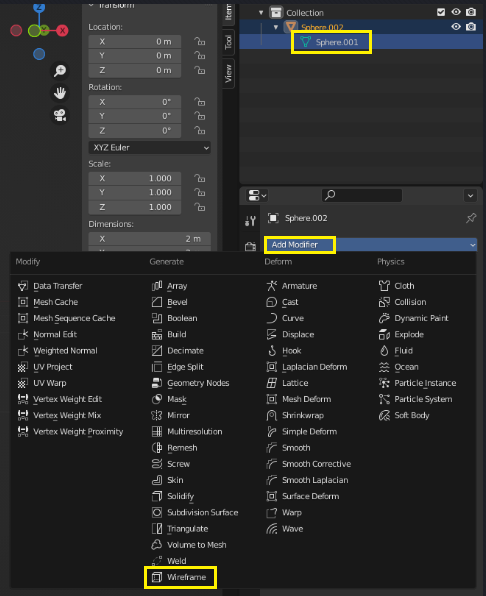
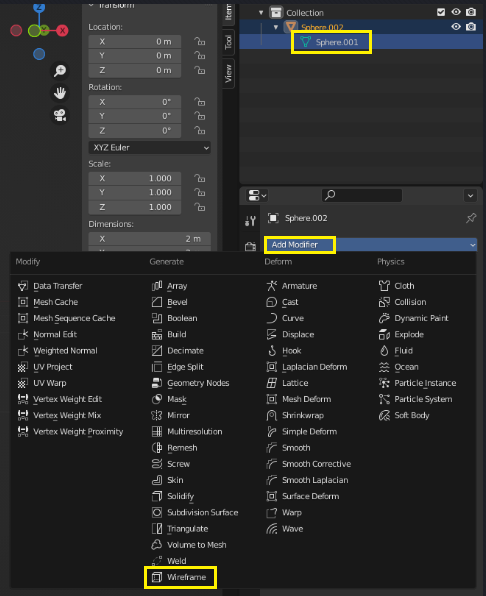
blender画面右側の「SceneCollection」から、step01で作成したオブジェクト名(今回はSphere.001)が表示されます
オブジェクト名を選択し、プロパティウィンドウの「AddModifier」のプルダウンメニューを長押しすると、大量のメニューが表示されます
そのメニューの中から「Wireframe」を選択してください
※画像参考
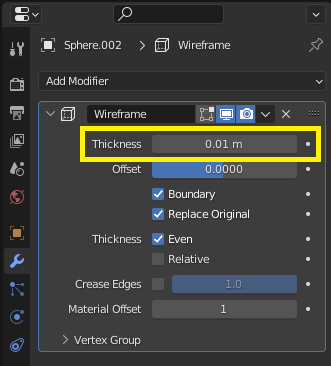
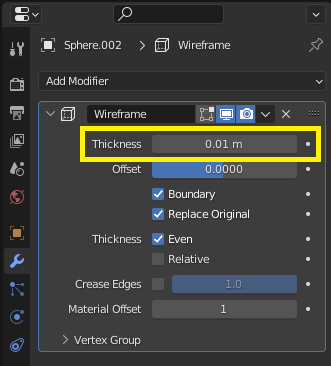
選択すると、プロパティウィンドウにワイヤーフレームの設定ウィンドウが表示され、Thickessで太さを調節できます


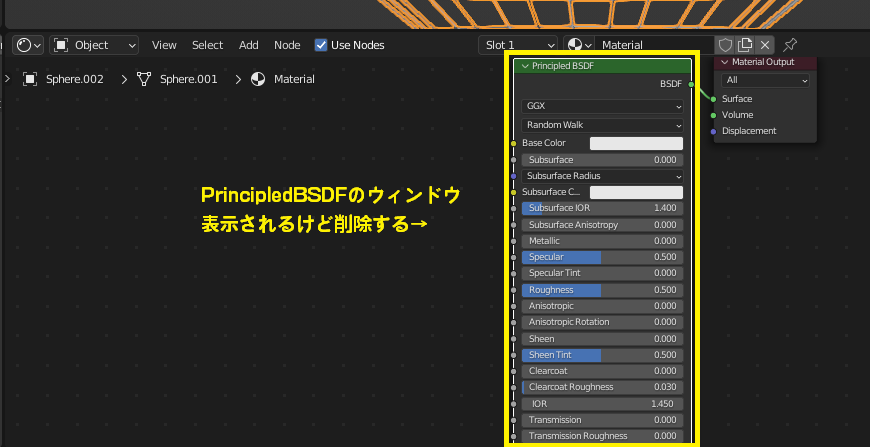
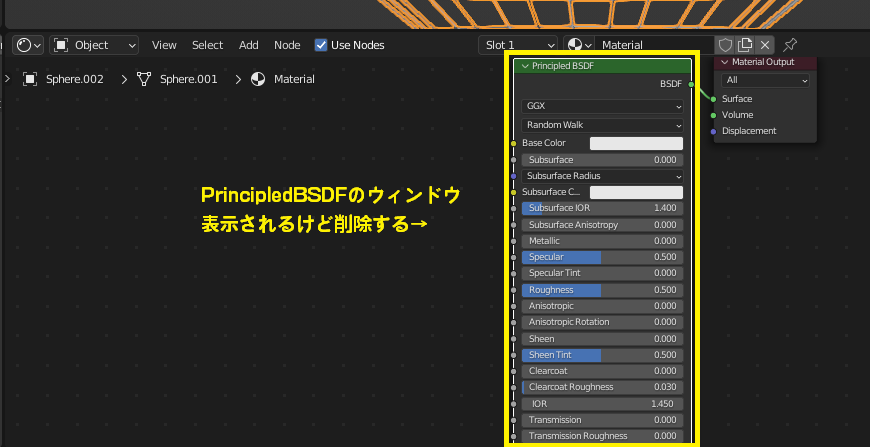
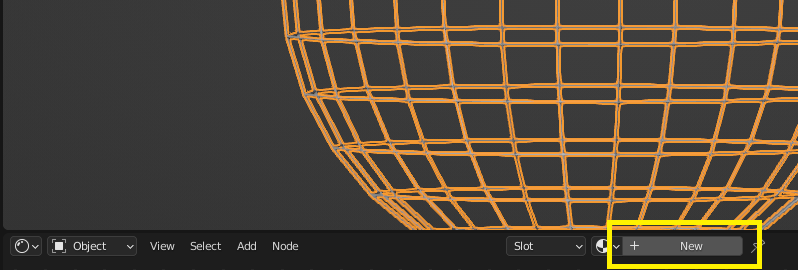
「情報ウィンドウ」の設定を「Shading」にし、下画面のメニューバーから「+NEW」を押します
デフォルトのノードが表示されますが、「PrinciplerBSDF」を削除します


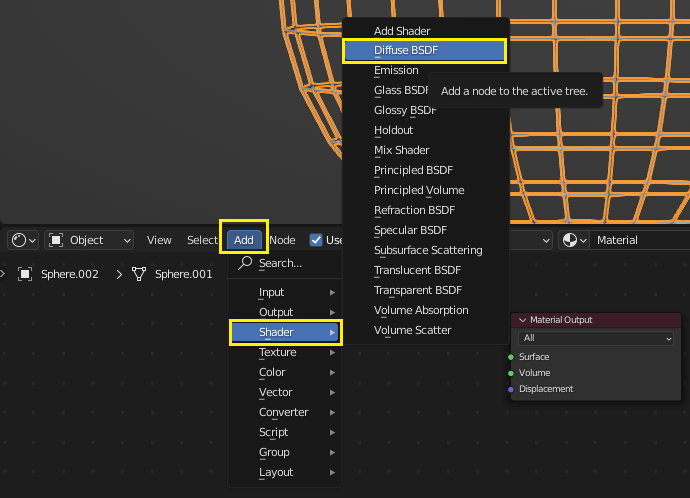
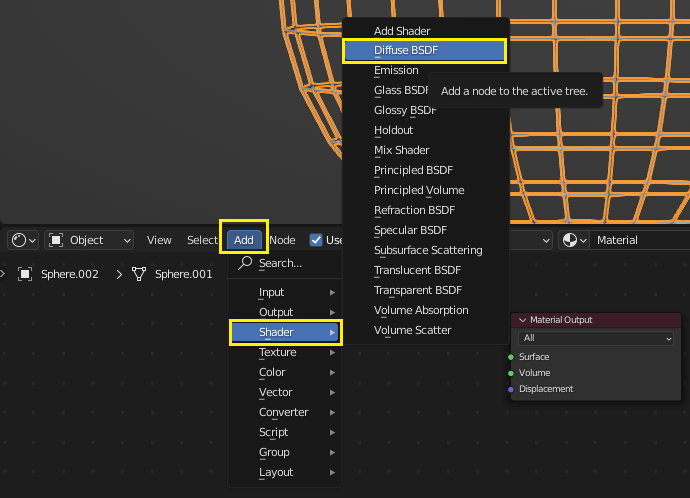
下画面のメニューから「Add」→「Shader」→「DiffuseBSDF」を選択


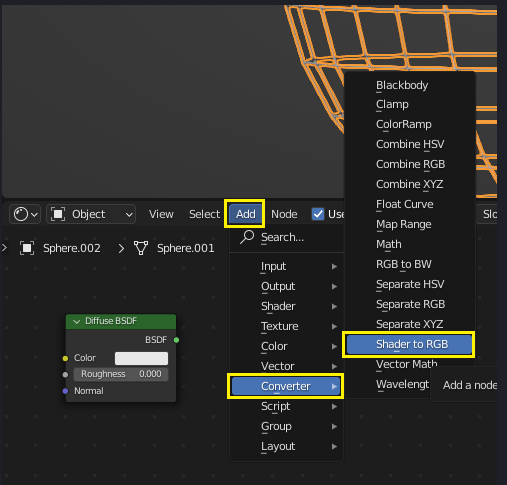
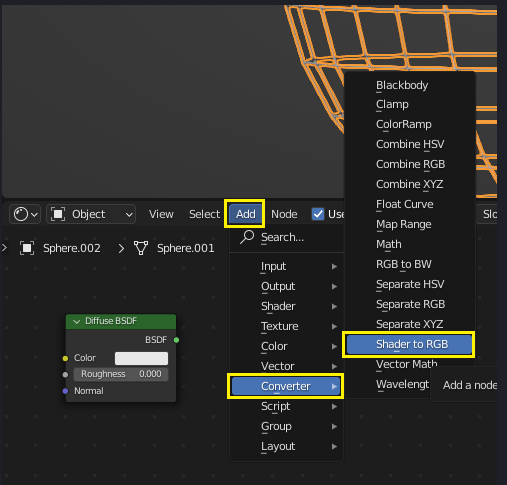
こうして新しく表示されたノードを一旦左端によけ、再び「Add」→「Converter」→「Shader to RGB」を選択


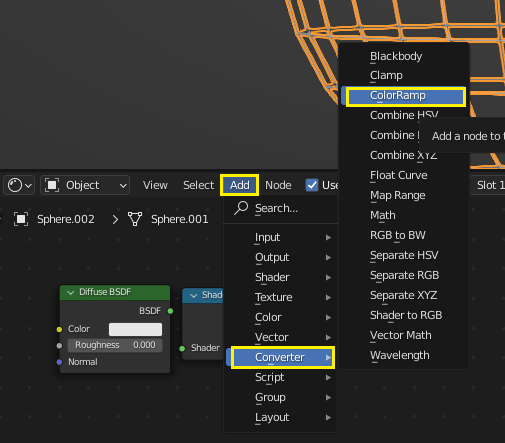
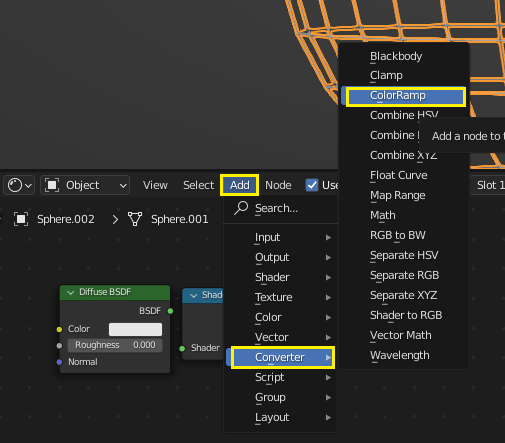
またまた新しく表示されたノードを一旦左端によけ、再び「Add」→「Converter」→「ColorRamp」を選択


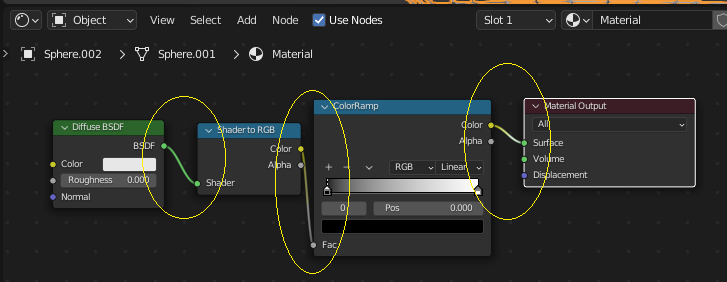
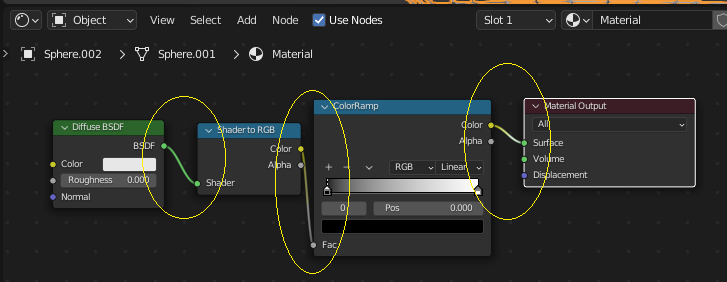
仲良くノードをつないであげましょう。点をドラッグして、次の点へつないでいくイメージです
ノード同士の間隔が狭いと繋げないので、ある程度間隔を空ける


BSDF→Shader→Fac→Surface
ColorRampのカラーバーでお好きな色へ
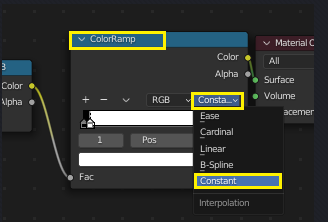
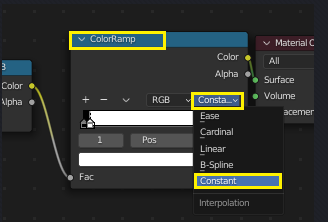
今回は、緯度・経度のようなラインだけが必要でしたので上記の設定で問題ないのですが、影をつけたい場合を少し説明します
ColorRampのLinearのプルダウンメニューを開き「Constant」に設定すると、影色を設定することが出来ます




補足:検証中に分かった有益な事
発見①:アニメーションキーフレームの調整の基本
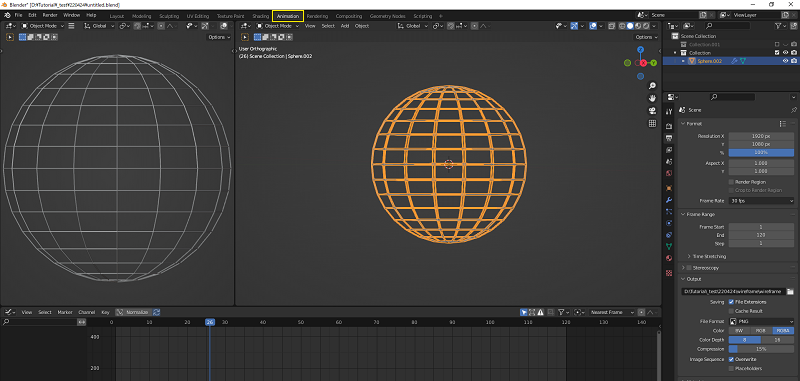
- 情報ウィンドウは「animation」に設定
- SceneCollectionから動かしたいオブジェクトを選択して、アニメーション付けをする
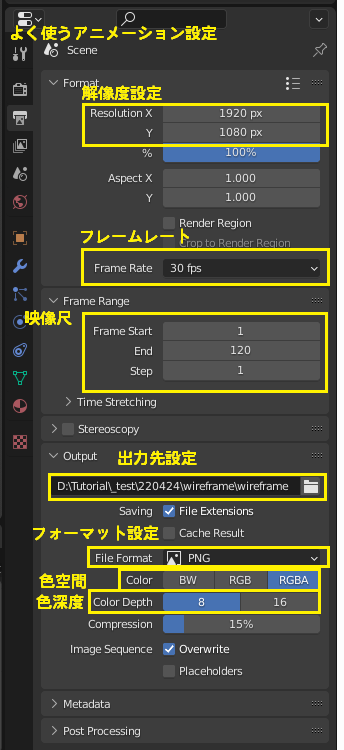
- アニメーションの各種設定(解像度・尺など)は「OutputPropaties」より設定
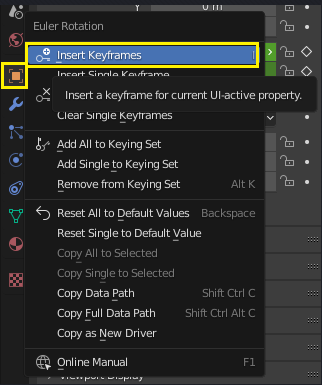
- キーフレームは「ObjectPropaties」から数値を右クリック。メニューが表示されるので「InsertKeyframes」をクリック
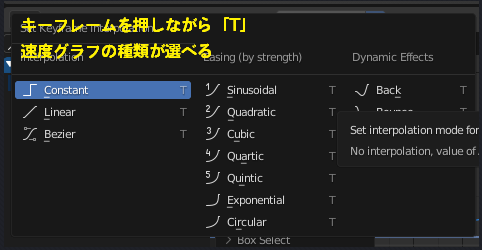
- キーフレームアニメーションは、デフォルトはイージーズがかかってしまう
- タイムライン上のキーフレーム選択したまま「T」を押すと、速度グラフを簡易的に調整できる



詳しくは下記ギャラリーを参照
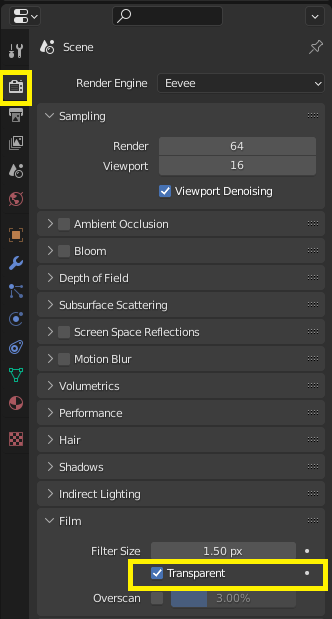
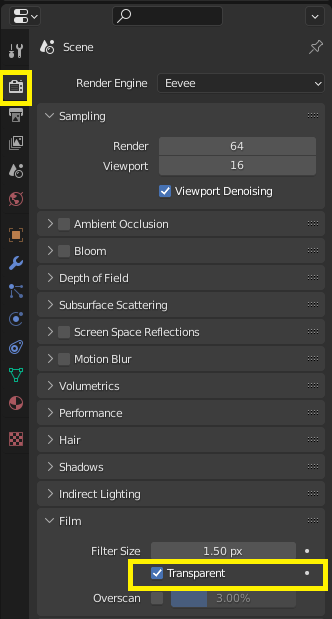
発見②:背景を透明にする
- 「RenderPropaties」→「Film」→Transparentにチェック


発見③:レンダリングのレイアウトはカメラ設定で調整
- カメラ設定しないと、自分の意図したレイアウトでレンダリング出力できない
- カメラはデフォルトで「SceneCollection」で生成される
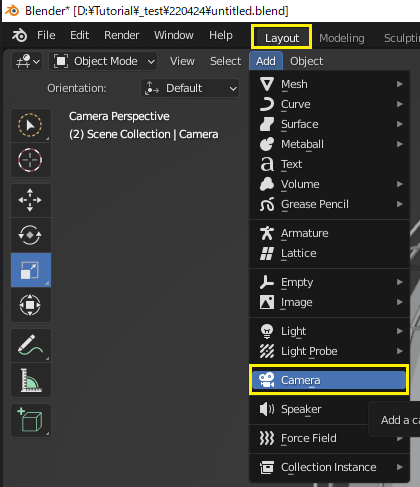
- 新規でカメラを作りたい場合
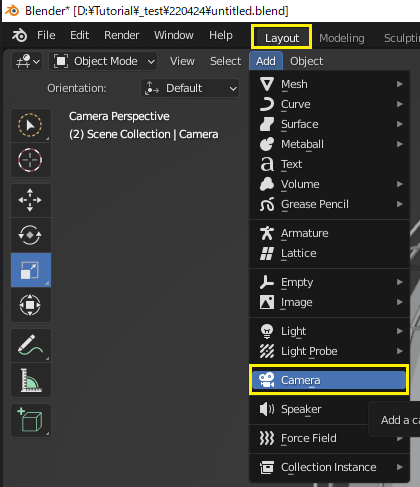
情報ウィンドウは「Layout」に設定
ヘッダーはObjectMode→Addよりプルダウンメニューから選択


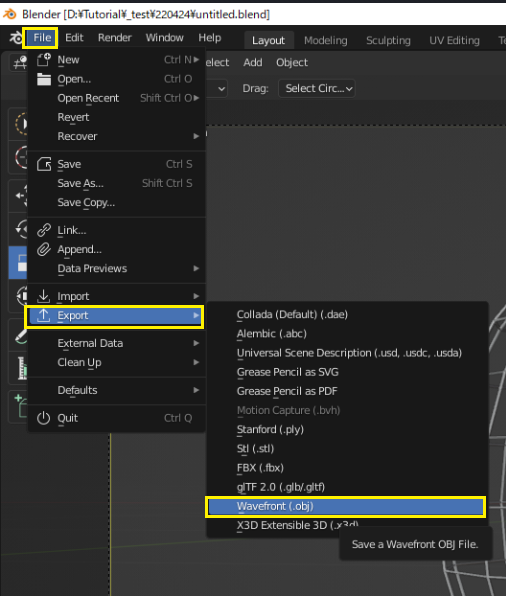
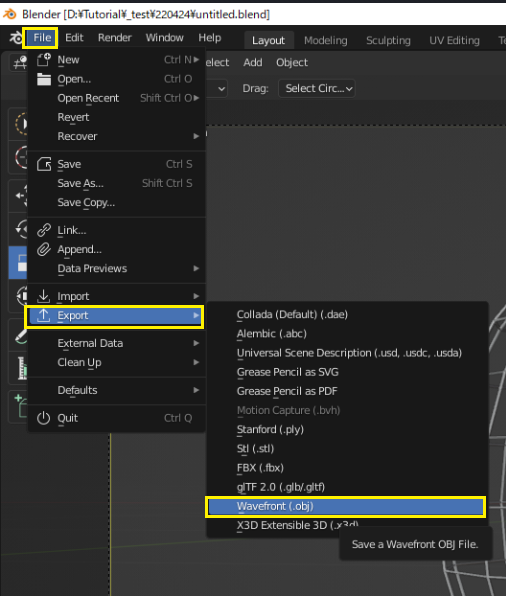
発見④:objファイルで書き出せば、element3Dから読み込み可能
- File→Export→Wavefontよりobjデータ出力


ただし、この方法はElement3Dではモデリングのみの読み込みで、セルルックは反映されません
ObjSequenceで出力できれば、マテリアル込みで読み込むことが出来るようです
上記の事を詳しくまとめた記事のリンクを貼らせていただきます


余談:応用すれば、element3Dで緯度経度付の地球儀が作れる?
AftereEffects有料プラグインのelement3Dから上記で作成したobjデータを読み込む
+
element3Dで作成した地球儀(下記記事より応用して作れます)


完成!


考える余白を作るために数値や手順の一言一句は省略していますが、15分経っても解決しない場合はコメントより受け付けますよ



できる範囲で回答



















コメント