初心者のphotoshopで画像の色調補正の方法
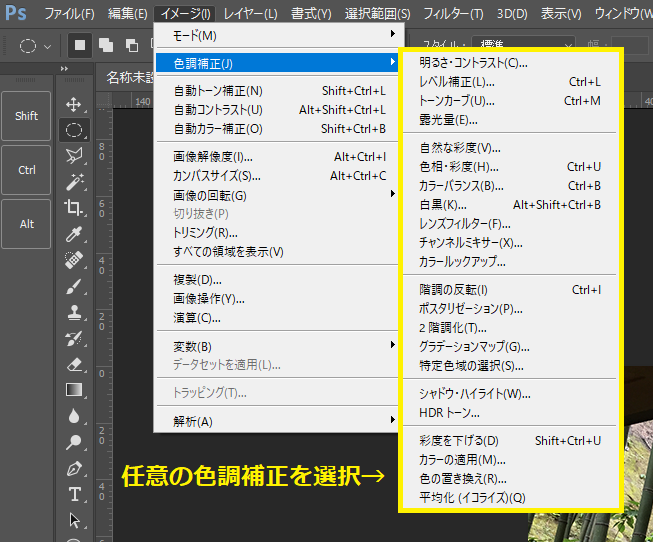
初心者が使う方法:画像に直接色調補正を適用

言わずもがな
この方法では、直接画像に色調補正を適用したために、修正ができないデータになってしまいます

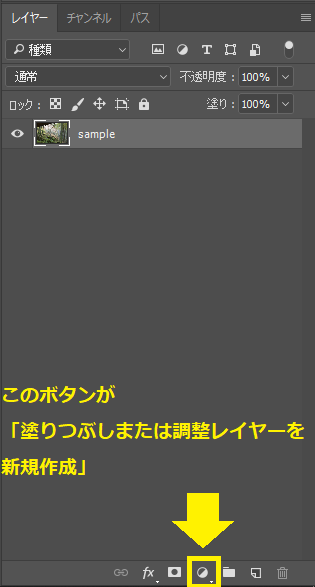
初心者+@が使う方法:画像の上部に調整レイヤーをかける
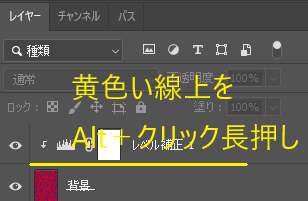
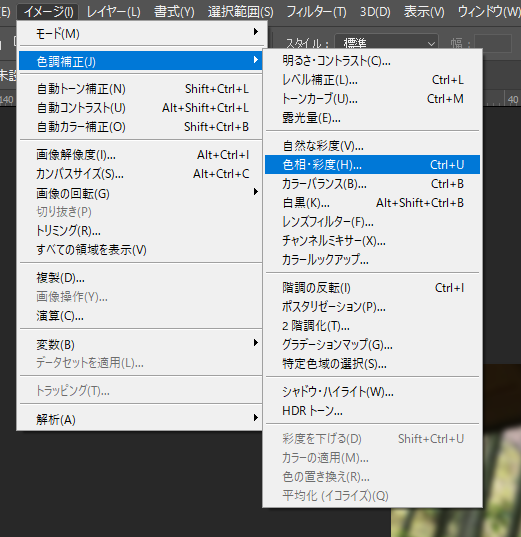
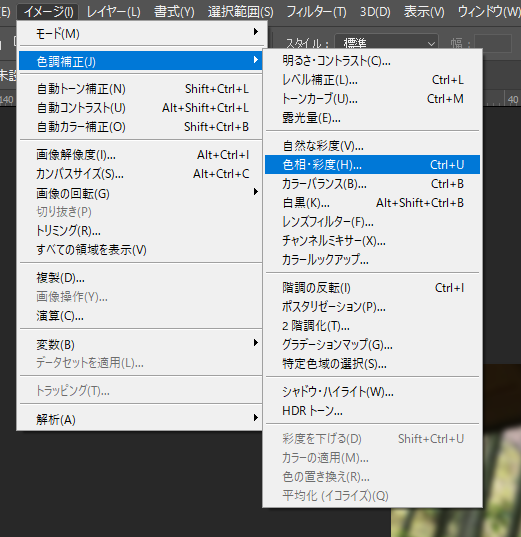
上記方法「STEP1」と同じく
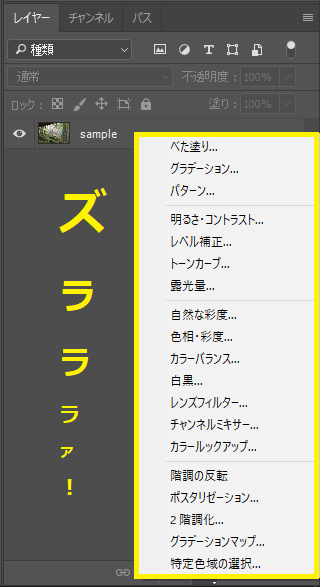
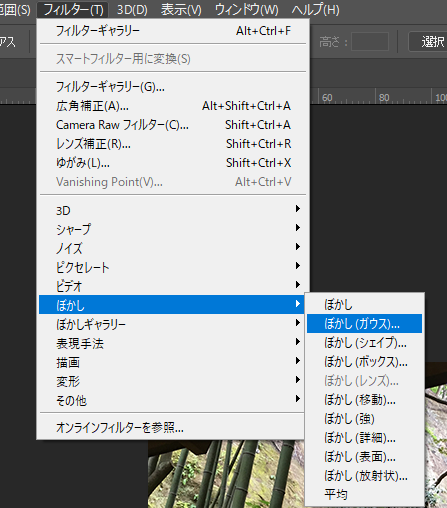
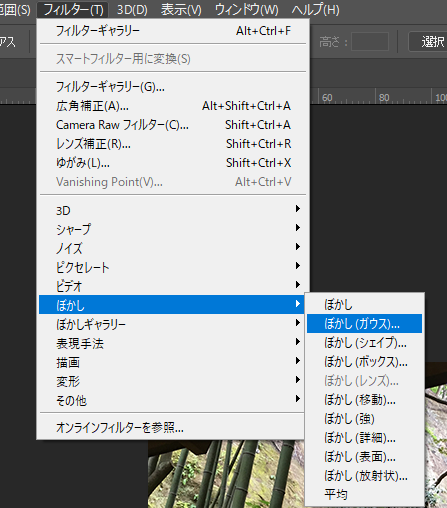
ズラっとメニューが出てくるので、任意のものを選択



直下のレイヤーのみ色調補正対応
↑この方法を使っている人が最も多いと思われます
ただし!!!
- 調整レイヤーのクリッピングマスク化のし忘れ
- レイヤー枚数の増加・煩雑化
上記の手順を踏むと、煩雑なデータでミスしやすいデータが仕上がりやすいのです

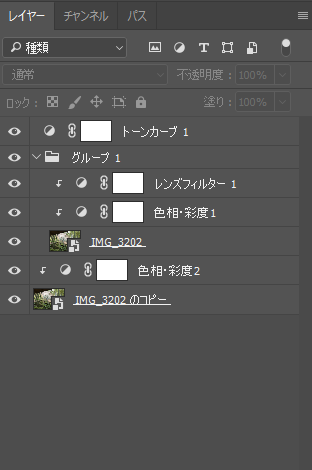
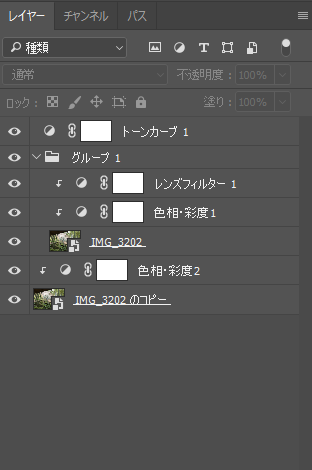
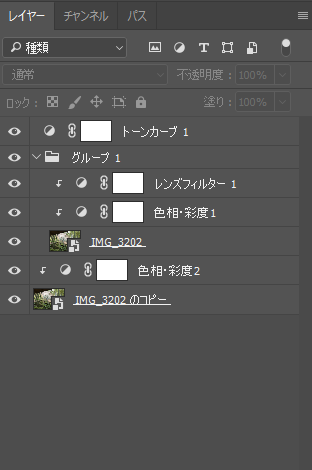
レイヤー構成が煩雑になっていく
レイヤー構造スッキリ!スマートフィルター
スマートフィルターって何?
スマートオブジェクト化したレイヤーに適用できるフィルターのことです
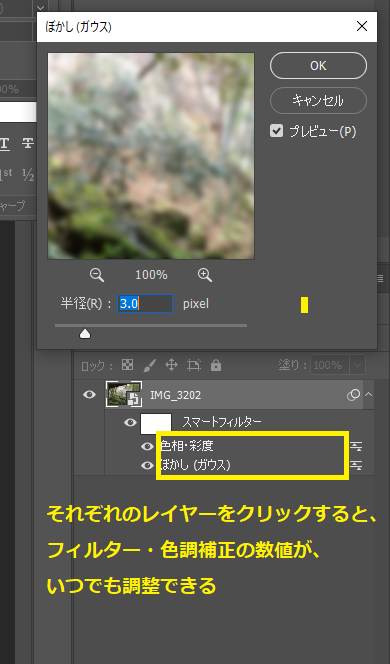
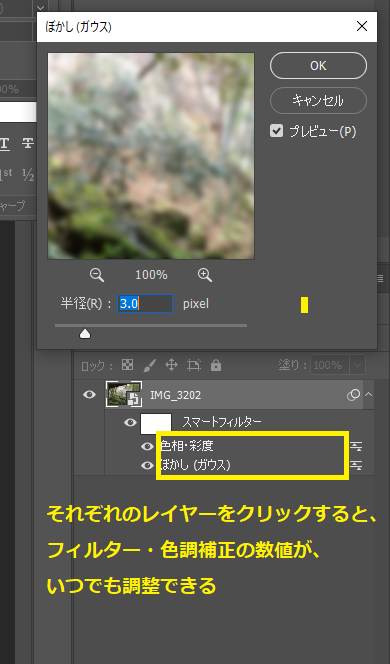
色調補正を適用するときに、対象画像にフィルターを適用してもクリックすることで、後から調整可能になります
 ヨシコフ
ヨシコフ元々、エフェクトに対する後手調整がメインっぽいです
色調補正の情報だけでなくエフェクトも適用することができる
超絶簡単に説明すると複数のレイヤーを一つにまとめる機能のことです
スマートオブジェクト化したレイヤーをクリックすると、まとめたレイヤーの中身が見れます




その他、スマートオブジェクト化したレイヤーを変形をしても画質が劣化しない利点があります
スマートフィルターの使い方
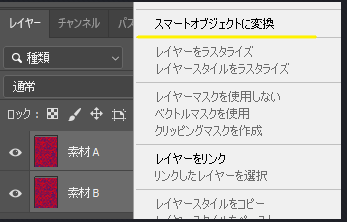
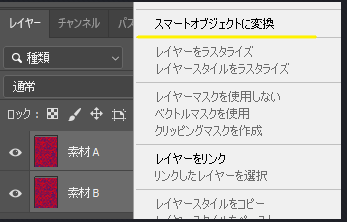
レイヤーがスマートオブジェクト化していないことを確認!!


スマートオブジェクト化していると、スマートフィルターに変換できません
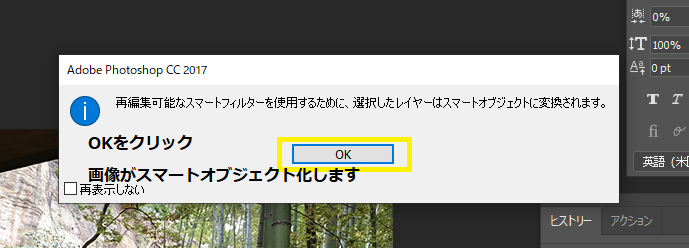
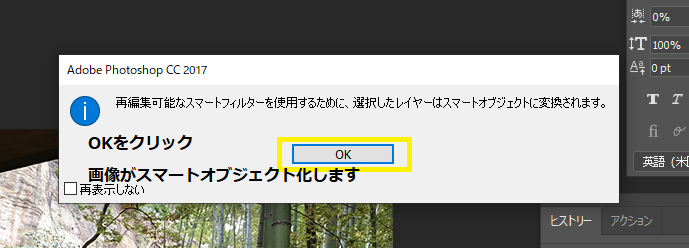
スマートフィルターに変換したら、スマートオブジェクト化します
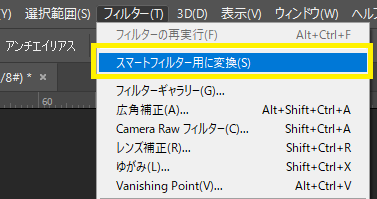
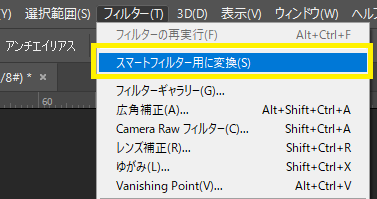
メニューバー→フィルター→スマートフィルター用に変換をクリック












スマートフィルターのメリット・デメリット
メリット
- レイヤー構成がスッキリする
- 調整レイヤーを使うよりも、人為的ミスが減る
- 色調補正だけでなく、エフェクトの後手調整に対応
デメリット
- 使用するには、対象画像をスマートオブジェクト化する必要がある
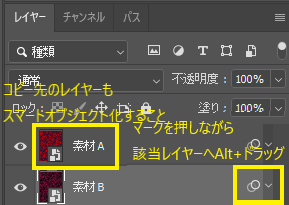
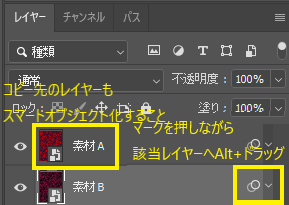
(スマートオブジェクト化にするのはそんなに弊害は無いかと) - スマートフィルターの一括コピー&ペースト機能が無い!
(コピー機能はありますが一枚だけです。複数レイヤーに対して一括で適用する機能は無いです)


ただし、複数レイヤーへ一括で適用できない!
しかし、一括コピー&ペースト機能があればもっと便利!



相変わらず、痒いところに手が届かないphotoshop!
まとめ:スマートフィルターを使って、スマートなworkデータへ!
上がった作業データが、調整レイヤーをクリッピングマスクしまくりの構成だとゾゾゾとします


解読するにも一苦労。このミスを誘発しやすいレイヤー構成!
しかし、スマートフィルタを使うと、まずその懸念はなくなります
レイヤー枚数が少ない方がぜったいに良い!
ついでにadobeさん
スマートフィルターの一括コピペ機能追加をどうかお願いします!














コメント