右も左も分からない、IT音痴がwordPressのブログに手を出して1年半強
当初のブログテーマは無料のcocoon
1ヶ月経過した後、ブログ作成時の効率を考え、思い切って有料テーマのSWELLに変更しました
結論:有料テーマSWELLにしてよかった!
有料テーマにしていなかったら、更新頻度はもっと下がっていたと思う!

どうしてヨシコフが無料テーマcocoonをやめたのか
初めて使う有料テーマをSWELLにしたのか・そして使い続けているのか?
 ヨシコフ
ヨシコフ語らせていただきます🎤
前提:wordPress未経験者は、テーマの無料or有料の良し悪しの判断はつかない
wordPress(以下WP)を使ったブログ運営を始める人が必ず当たる問題です



無料のテーマ・有料テーマ
どっちがいいんだろう?
結論から言うと、最初から有料テーマにした方が良いです
後述しますが、痒いところに手が届き記事を書く事に専念できるから・テーマ変更によって記事のデザインが崩れるからです
ですが、一回無料テーマを使って、操作性の不便さ・デザイン性の歯痒さを体感して
「こういう機能があればいいのに」
という自分なりのヴィジョンを作ってから、有料テーマに移行することをおすすめします
いくら有料テーマが万能とはいえ、WPを通してブログの設定を行うのは、多機能がゆえに複雑
ジャングルに暮らしていた人が、便利と聞いて都会に来て面食らう事になります
有料テーマは、そこそこお金がかかります(相場は10000円〜20000円ほど)
何が良いのかよくわかっていないのに、検索したら良い評判だったからと、大金をつぎ込むのは良くない流れです
結局、使いこなせずのデフォルト作成。有料テーマを使った感のないブログに仕上がるのは目に見えています



そもそも、よくわからないで選んだ有料テーマが詐欺だったらどうするよ?
初めての事にチャレンジするときは、小さく初めて大きく育てよう!
無料テーマ「cocoon」で歯がゆかったこと
ブログ立ち上げ時に無料テーマ「cocoon」を選んだ理由
無料テーマはcocoonを使用していました
事前の評判はこんな感じ
- 無料とは思えないほどカスタマイズが出来る
- テーマに悩んだら、とりあえずcocoon
契約しているレンタルサーバー「Xサーバー」のサーバーレンタル代で、すでに約39000円(3年契約)かけているので、この費用を回収できるかも分からないのに、さらに追加で「えいや!」と有料テーマを購入するのは気が引けました
有料テーマが何をもたらしてくれるのか分からないのに
無料テーマ「cocoon」の評判が良いのに
ブログの投資回収期間の見通しが立たないのに
お金をかける理由を見出せませんでした


無料テーマ「cocoon」で歯がゆかった3つのこと
この言葉に尽きます
確かに、おしゃれに読みやすい装飾は出来ないこともないのですが、それらは、html&CSSの知識が必要でした
- トップページに、twitterやプロフィールを表示したい
- スマホ画面での見え方を整えたい
- 見出しに、ワンポイント装飾を加えたい
記事の作成を進めるときに、これらの問題に当たりました
結局、cocoonのノウハウ記事は溢れているけれど、html&CSSの知識が身についていないので、うまくいかないことが多く、ブログを書くよりも検索と試行錯誤に多くの時間を割かれてしまうのでした



すいません・・・
吹き出し機能など、特殊なことをしたい時は、編集モードをクラシックエディターにしなければならないのですが、そのクラシックモードは2021年12月31日に終了予定でした(2021/11/29現在、まだサポートしますと明記していますが、時間の問題です)


このことで、無料テーマを使っていることで、今後、自分のブログがどうなってしまうのか見通しもわからなくなり、その他、googleアドセンスの落選が続いたことが決め手となり、有料テーマへの移行を決意しました


有料テーマSWELLを見つけた経緯
有料テーマを探すときに重視したのは、デザイン性・直感的な操作性
候補に挙がったテーマは以下
JIN・SANGO・SWELL
当初、SWELLの存在自体知らず、デザイン性なら、JINとSANGOがスタンダードでした
JINとSANGOの二択でしたが、さまざまなブログテーマの比較記事から、SWELLを推す記載をぽつりぽつりと目にするようになりました
SWELLの公式に行くと、めちゃめちゃクールなサイト!


当時の知名度はJINとSANGOより群を抜いて低かったのですが、すぐSWELLの公式サイトのデザイン性を見て検討したくなりました



この記事を書いて1年後、SWELLがメジャーテーマの仲間入りを果たします
良いコンテンツを選ぶことができて光栄です
SWELLを選んで良かった!7つのこと
①Gutenbergに対応した操作性




上記左画像の記事の編集画面のことを「Gutenberg」と呼びます
SWELLは、これからスタンダードになるGutenbergを使った記事の編集を見越して、多くの機能が搭載されています
JIN・SANGOはまだ対応しきれていなかったのでした
同じく、この点が決め手になった方を何人かお見かけしました
②html&CSSの知識不要で設定・装飾が出来る
Gutenbergの件に通じますが、記事の装飾が直感的にできます
本当に多機能なので細かい紹介は割愛しますが、ヨシコフがよく当ブログで使う機能について、自身の備忘録も兼ねて書いておきます
①文字の装飾
(サイズ変更・下線・太文字・斜め文字)
②複数ブロックをグループ化
グループ枠の装飾が可能
③ブログではなくウェブサイトのようにできるレイアウト機能
こちらは、段落を横に分割する「カラム」機能
こちらはタブ機能
当ブログのトップページで色々やってるので参考に見てくださいね
⬇️
(これはSWELLボタン)
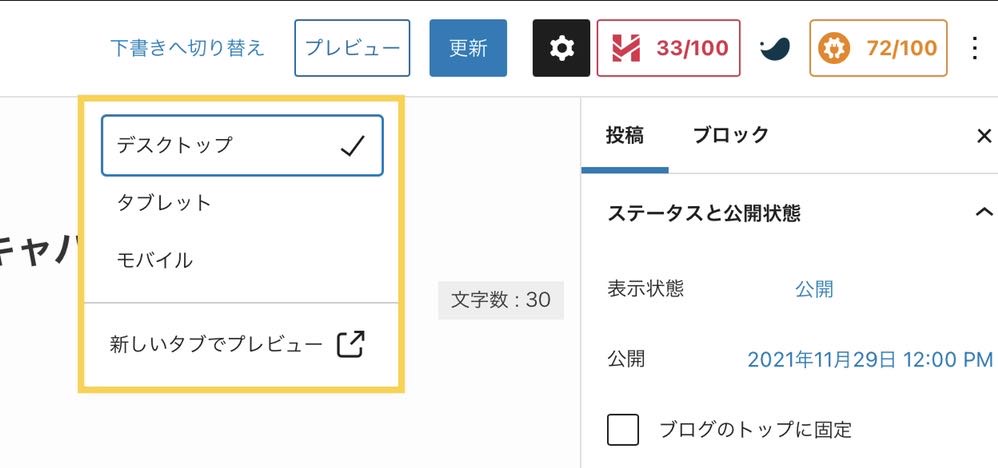
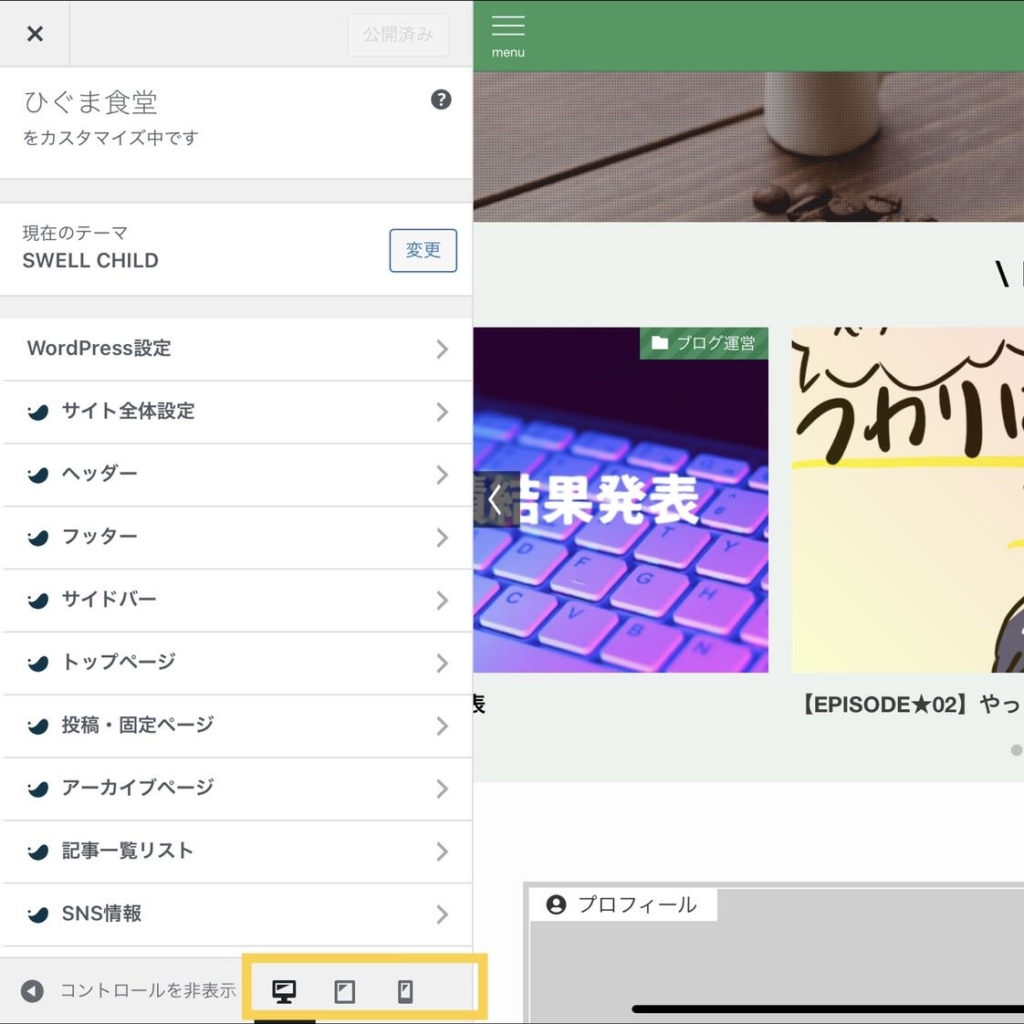
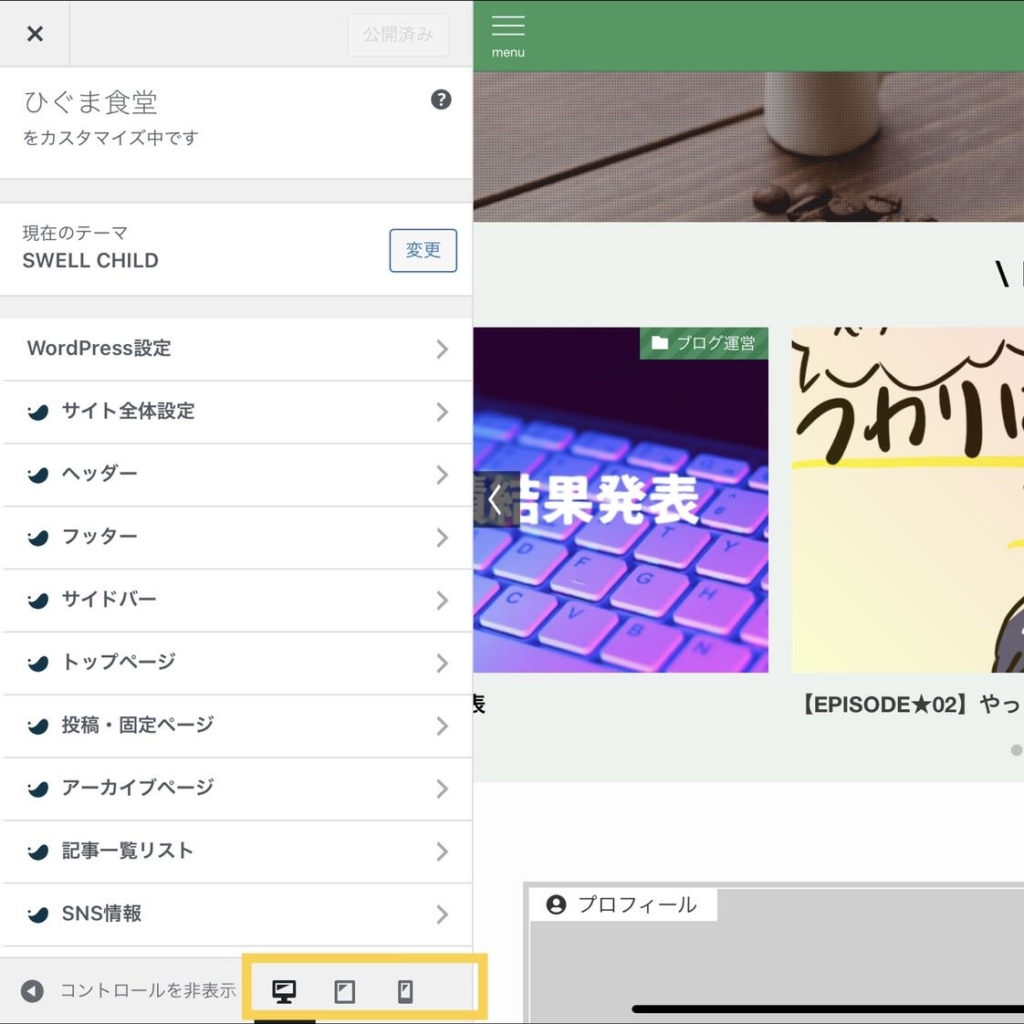
④プレビューしながらブログ全体のレイアウト調整ができる「カスタマイズ機能」※後述



使いこなしていないだけどまだまだあるよ!
元々がお洒落なうえにデザイン&装飾が充実しているので、記事を書くことに専念できます
カスタマイズ機能も充実しているので、慣れてきたら自分好みのブログにしてしまいましょう
③他テーマから乗り換えるときのサポート体制が充実している
ブログテーマの変更の一番の難題は、乗り換えたあとの過去記事のデザインが崩れることです
乗り換えるとたいてい、崩れた記事のリライト地獄が待っていますが、SWELLは特定のテーマであれば、概ねデザインを崩さず移動するサポート用プラグインを購入者に無償で提供しています
JIN・SANGO・STOROK・Cocoon・The THOR・AFFINGER
こちらも、SWELLを選んだ決め手になる人が多いようです
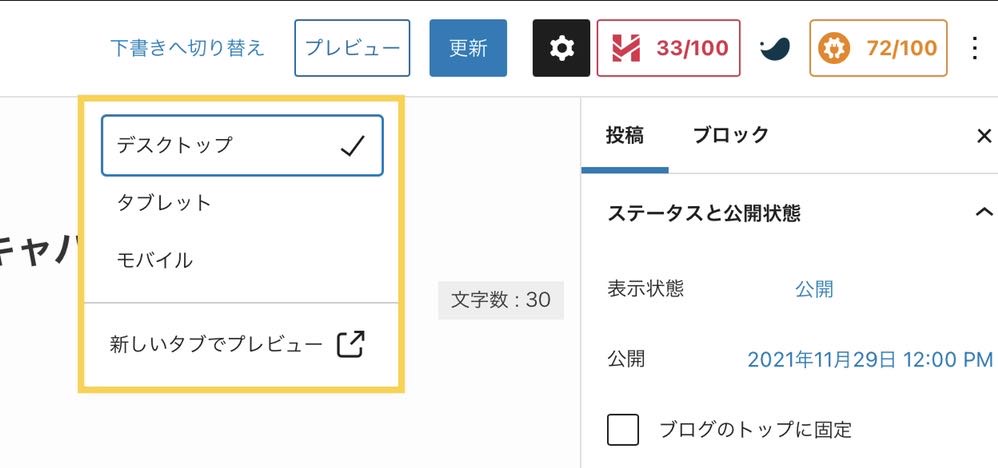
④3種の媒体(PC画面・タブレット画面・スマホ画面)のレイアウトを確認しながら作成できる
②でも少し触れましたね
無テーマ・cocoonはhtml&CSSを駆使して行うようでしたが、SWELLはプレビュー機能が備わっています




⑤買い足す必要なし ブログ2個目〜もテーマに使用できる
つまり、ライセンス一本で、複数のブログに使用できます



元から作ったブログとは別で、特化ブログを新しく作りたい
こんな時に助かる規約になっています
ソレを良い事に、知人友人第三者にパスワード配るなんて、くれぐれもゲスい事はやめてあげてください🈲
開発者は命を削って開発しています
悲しいかな、そういう悪いことをする人がいるので、SWELL開発者・了さんも困っています
⑥サポート体制が充実
購入すると、Slackという、SWELLの購入者限定のチャットルームに招待されます
そこで、SWELLの使い方や不明点について、回答してくださる場が設けられています



既に、何回か助けられました
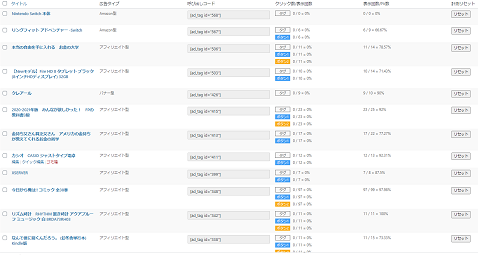
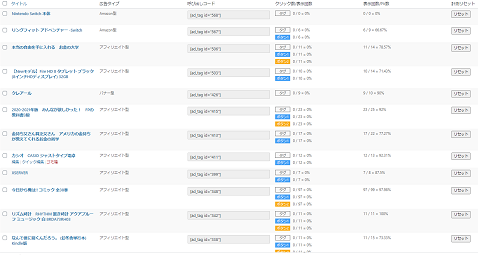
⑦広告タグ機能に、表示回数とクリック回数が記載
自分が貼り付けたアフェリエイトの稼働状況が見れます


アフェリエイトを強化していきたい人には、参考になる情報になるのではないでしょうか
という具合です
SWELLを使用するときの注意事項2点
①SWELL推奨・非推奨プラグインがある
下記、ヨシコフが問題に遭遇し、特に強調したいプラグインです
| 効果 | 推奨プラグイン | 非推奨プラグイン |
|---|---|---|
| 下記連携 ・googleアナリティクス ・google Search Console ・各種SNS | ・SEO SIMPLE PACK ・Google XML Sitemaps | 報告なし |
| セキュリティー強化 | ・Wordfence Security ・XO Security | ・SiteGuard WP Plugin |
そもそも開発者の了さんは、下調べもせずプラグインを導入したり、アップデートすることに対して警告をしています
下記参照
「WordPressでは本来できないことを拡張する」のがプラグインなので、基本的には「自己責任で使うもの」だということは念頭に置いておいてください。
引用:SWELL公式サイトより
他、公式サイトにまとめられています


②他有料テーマに比べて高額
- JIN 14800円
- SANGO 11000円
- SWELL 17600円
かつてはセールを実施していた時もあったようで、ハロウィンイベントを記念して、ブロガー応援企画として
ヨシコフが、SWELLを購入巣用と決めてセールを行っていると知ったのは、今年の5月(20/05)の事(その先月4月にブロガー応援企画が終了したばかり)



チャンスの神様の前髪、ここでもつかみ損ねたー
SWELLの割引を待ってブログの更新が中途半端になるより、きちんとしたブログになって早くgoogleアドセンスに合格するために、腹を括って投資しました
素敵なテーマの開発者にも敬意を報酬として払うことも大事です
まとめ:WEBサイトのような見た目に!SWELLを使えば自分のブログがおしゃれになる!
- 記事を書くことに専念したい人
- 従来のブログっぽくない、おしゃれな見た目に拘りたい人
- ゆくゆくは複数ブログを持ちたい人
- WEBサイトのようなブログを作りたい人
コストを気にして、悩まなくてよいところで立ち止まる時間があるのなら、時間をお金で買った方が、今後も長続きして、楽しいブログ作成になります
SWELLでどんなブログが仕上がるのかまとめたでもサイトがあります。こちらも参考にして、ワクワクしてみてください!


ですが、冒頭記載の通り、SWELL以前にWPの世界に慣れないと、どんな有能テーマを使ってもありがたみがわかりにくいです
初心者の人は、無料テーマで小さく初めて、有料テーマが必要な強い理由を見つけてから移行することをお勧めします


余談:SWELL開発者了さん
めっちゃオシャンティーテーマだったので、大手の会社が作っていると思いきや…了さんという方が、1人で開発したそうです
開発してくださりありがとうございます
twitterをフォローしたのですが、システムに強いほか、デザインに対して強いこだわりがある印象
オシャンティーなわけだ
SWELLは大文字表記であることに意義があるそうです
















コメント