yoshikovskyのブログのテーマは、もうcocoonではなくSWELLです
にもかかわらず、アクセス数が良いので残しておきます

割と簡単にできます
すでに、よりわかりやすく解説している記事が多く出ています
デジタル音痴な自分でも出来たので、あんまり迷う人はいないと思います
サイドバーに表示する自己紹介の作成


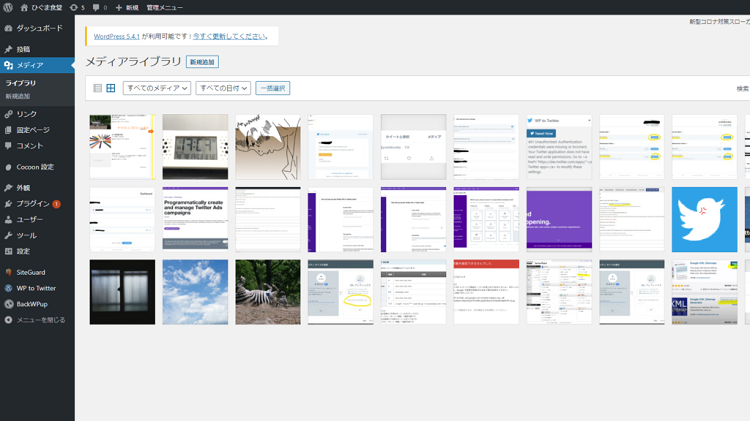
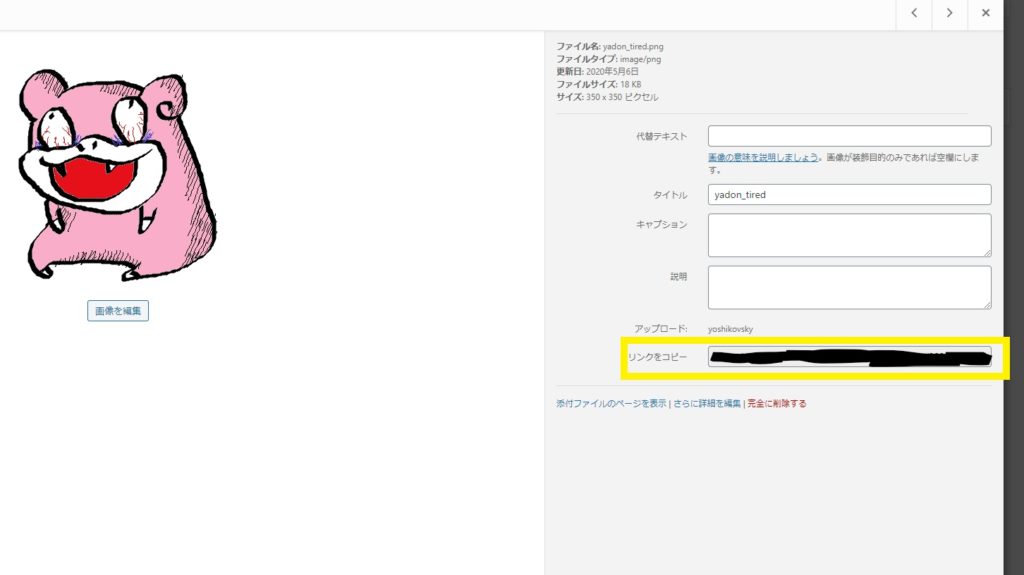
画像をアップロードし、アップロード後の画像を選択すると、リンクがコピーできます
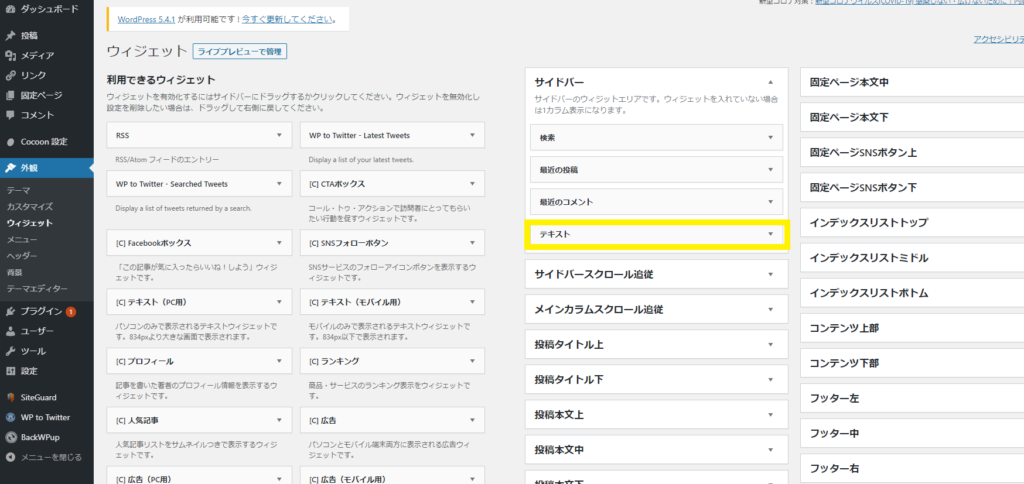
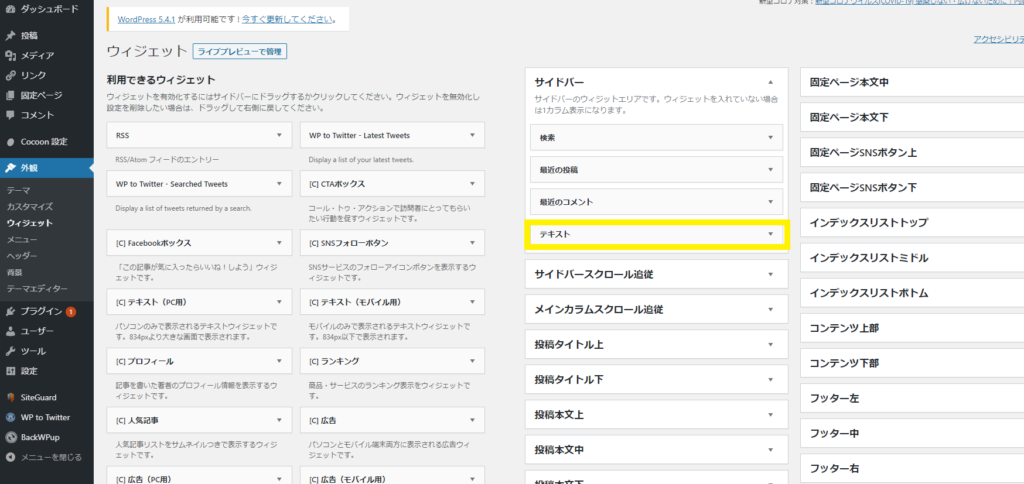
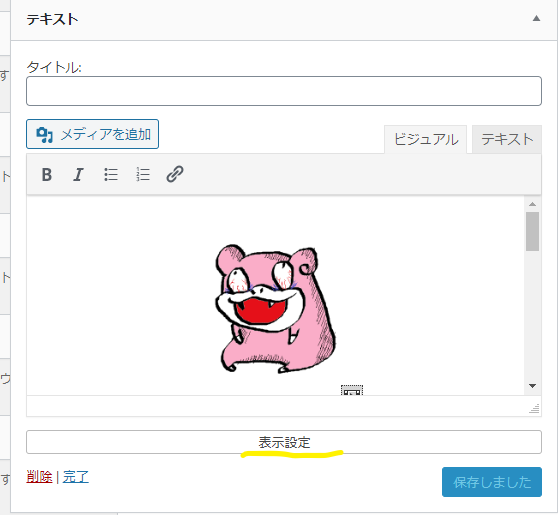
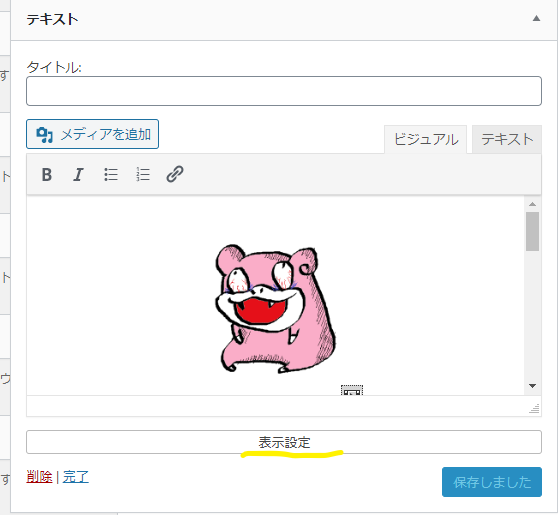
※黄色い枠の箇所が該当箇所です
リンクをコピーし、適当にメモにでも貼り付けておきましょう
あと工程でコピー&ペーストするからです
 やどんyoshikovsky
やどんyoshikovsky…ウィジェットって何?
ウィジェットとは、ホーム画面上(ここではブログ)に常に表示させる要素(文字だったりイラストだったり)の事
ブログで言うと、最近の投稿一覧だったり、最近のコメント一覧だったりを指します
ブログでなく、もっと身近なものに例えると、スマホの電池残量やPCの画面上の時計が、ウィジェットに分類されます


初見でおえないほど機能がある
wordPressのウィジェットはとにかく多機能
やりたいことを見つけて、出来るようになるといいですね!


今回はブログのサイドバーにプロフィールを常時表示さるのが目的です
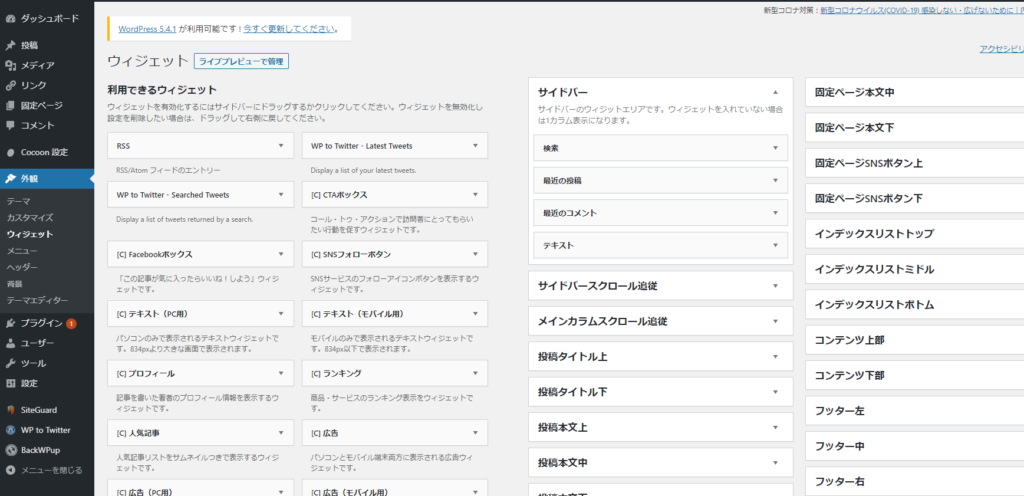
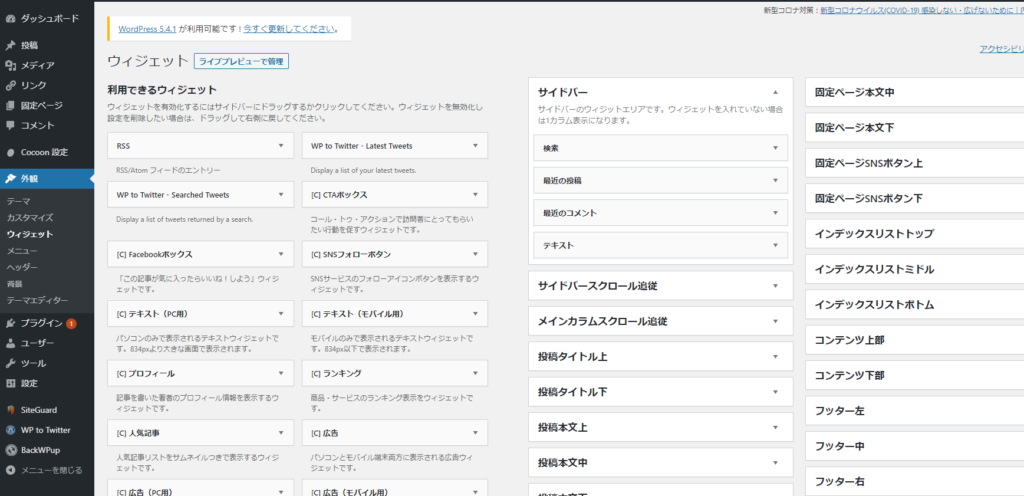
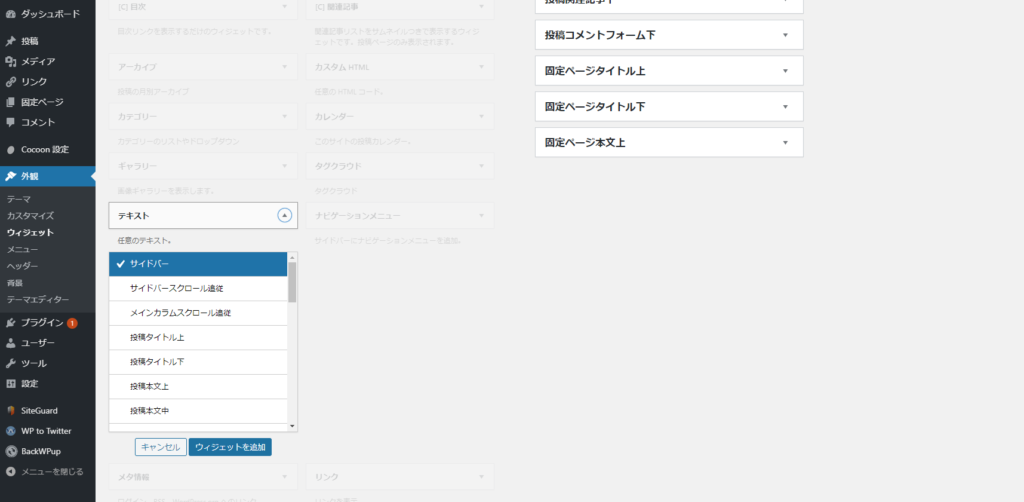
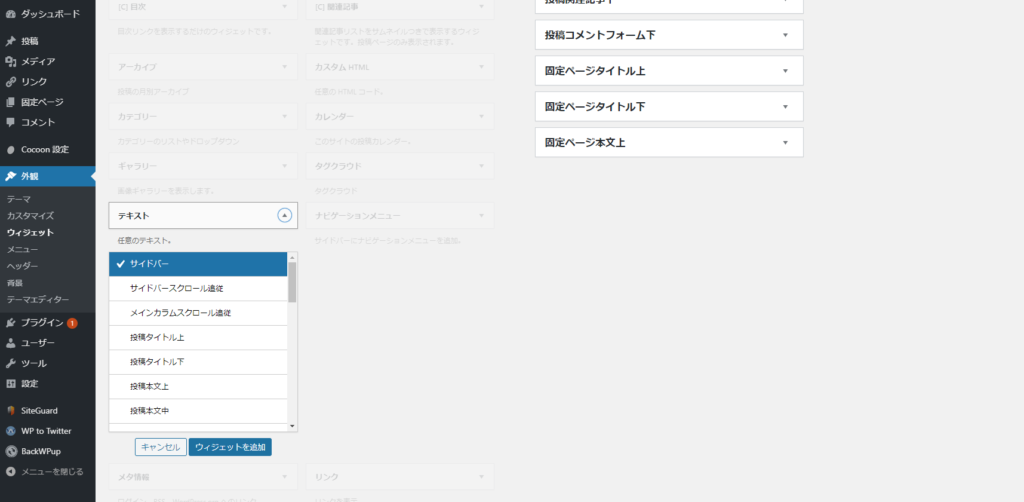
さらに画面を下方向へスクロールして、「テキスト」を選択しましょう
そして、「テキスト」の▲(プルダウンメニュー)から「サイドバー」を選択して、「ウィジェットを追加」をクリックして確定します


ウィジェット画面の画面右側の「サイドバー」から「テキスト」を選択します
すると、編集画面が出てきます
タイトルには、適当に名前をつけておきましょう
例えば、プロフィールとか
テキストの編集方法は「ビジュアル」と「テキスト」の二つの方法があります
①ヴィジュアルで編集


メリット:見た目で編集できる
デメリット:小回りが利かないことも
②テキストで編集


メリット→htmlコードで編集でき、レイアウトの小回りが利く
デメリット→まったくhtml触ったことない人は厳しいかも
さて、プロフィール画像を表示するには、テキストで編集を使います


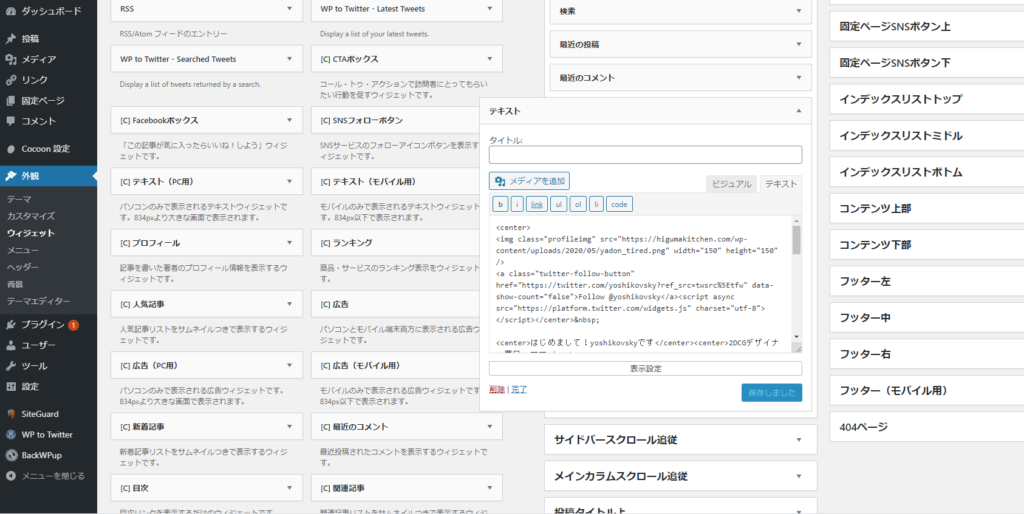
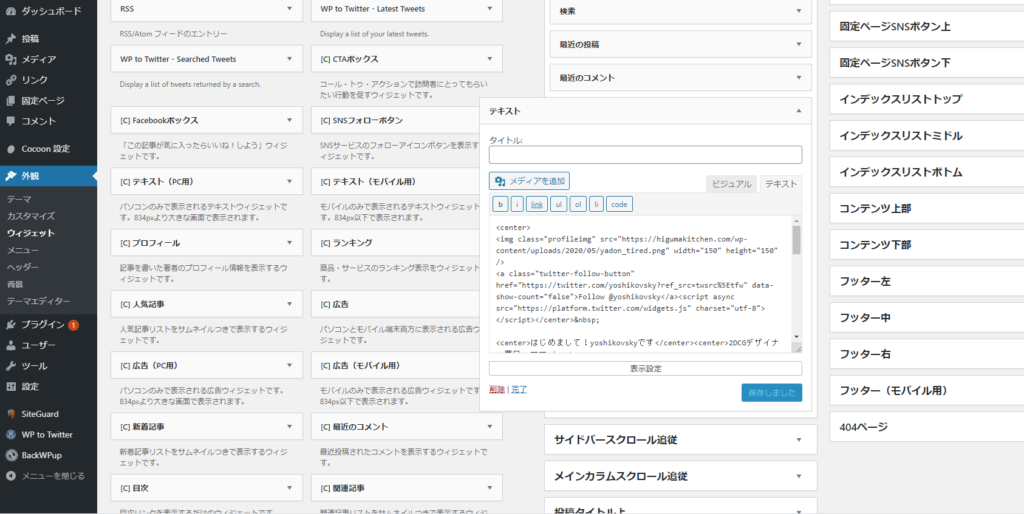
そして、以下コードを入力し、①の工程でコピーしておいた画像のリンクを貼り付けます
・今回アイコンを中央に貼り付けたいので、「テキスト」ウィンドウで入力しました
「ビジュアル」で入力したら左揃えになります
・「表示設定」の設定について
いろいろ試してみましたが、チェックボックス付けたところがどう反映されているのかわかりませんでした
-<center>
<img class="profileimg" src="①でコピーしておいたリンク" width="150" height="150" />
</center>-プロフィールの文章も、好きなように打ちます
こちらも「ビジュアル」から入力できますが、上述の通り、小回りが利きません
細かくレイアウトしたいときは「テキスト」ウィンドウを使います
yoshikovskyの場合、「ビジュアル」でざっくり入力してから、「テキスト」ウィンドウで微調整しました
ケースバイケースで中央揃えにしたり、左揃えにしたりしたかったので
「ビジュアル」 編集にはリストも作ってくれる機能があって便利ですね
整列・配置機能もあるとよいのですが^^;
以上で「自己紹介」のウィジェットは終わりです
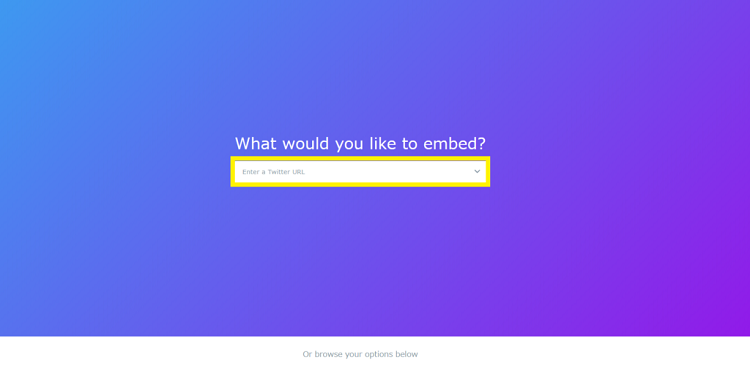
さてさて、twitterを貼り付けるにはどうすればいいのでしょう?
twitterアカウントを貼り付ける
前提として、twitter publishのlog inが必要です
全て英語なので、翻訳サイトを立ち上げておきましょう


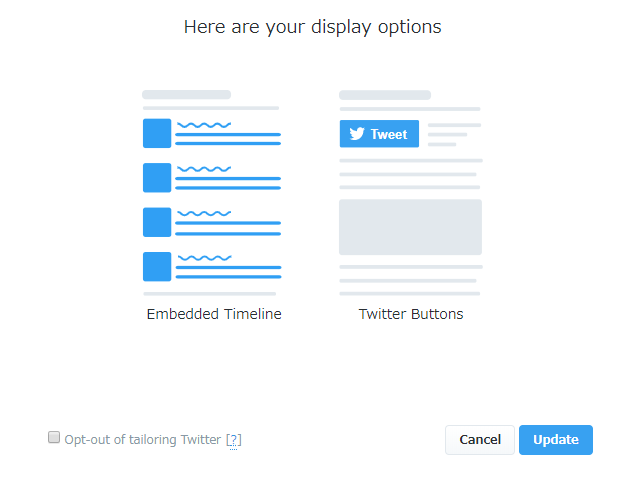
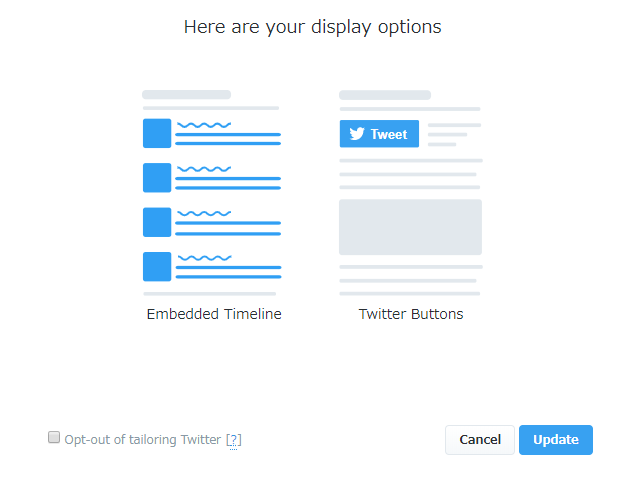
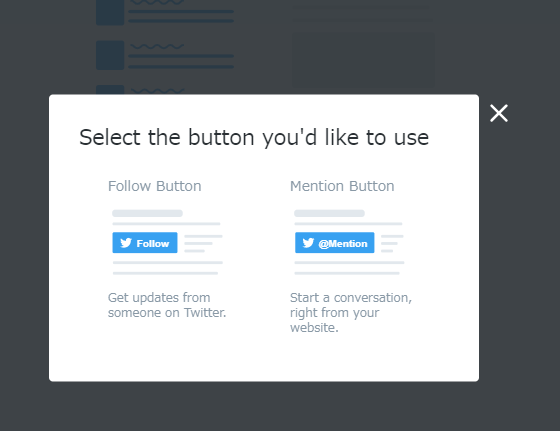
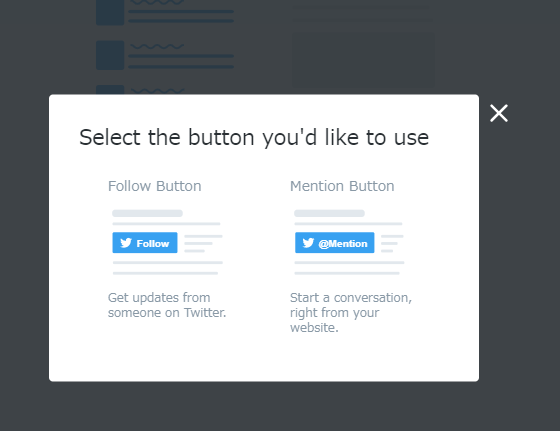
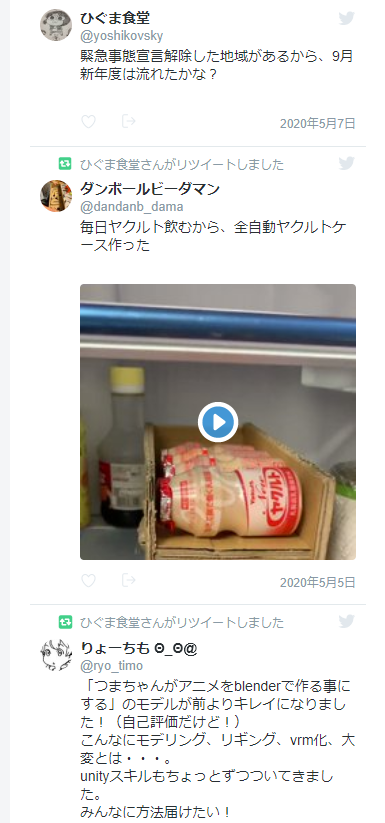
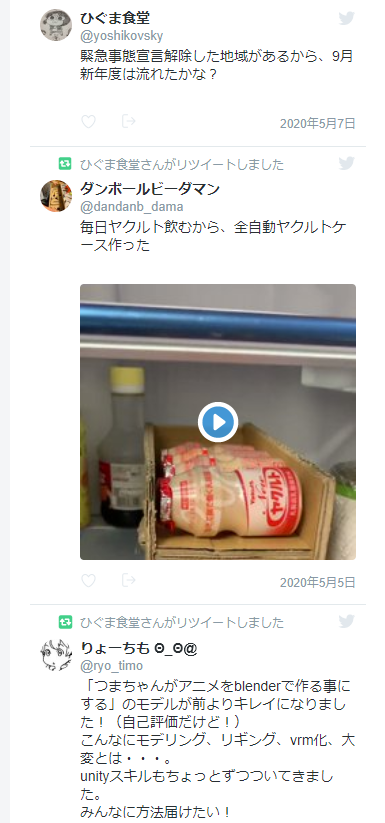
twitterの埋め込み方は全部で3種類あります ・フォローボタンを埋め込む ・自分宛へツイートできるようにする ・自分のtwitter画面を埋め込む


左側:twiterのボタンを埋め込む形式
TwitterButtonsを選択するとさらに選択画面に移ります


左:ツイートを送信するボタン
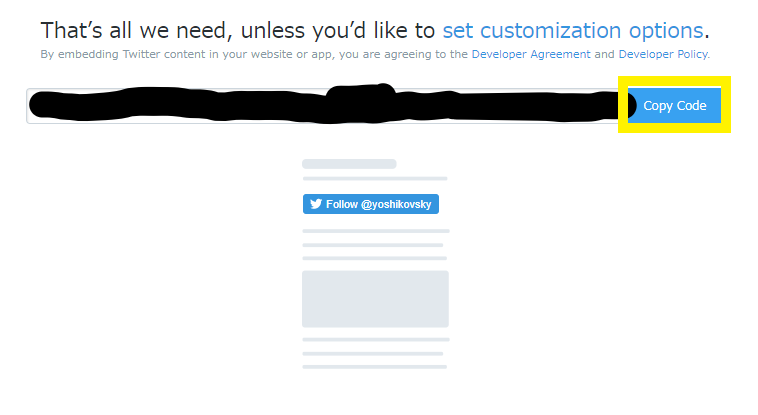
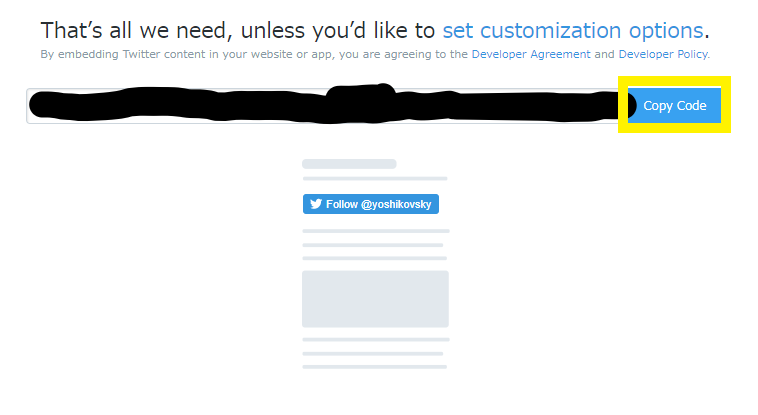
STEP②で、どちらを選択しても こちらの画面に移動します


Copy Codeをクリックすると、コピーできます
わざわざリンクをコピーするのは、先ほど自己紹介を作成したHTMLに貼り付けるためです
STEP③の画面にて
それぞれset customization options.をクリックすると、カスタマイズできます
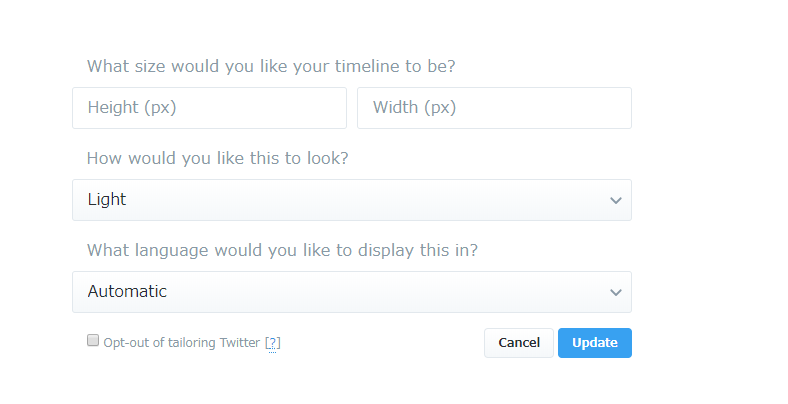
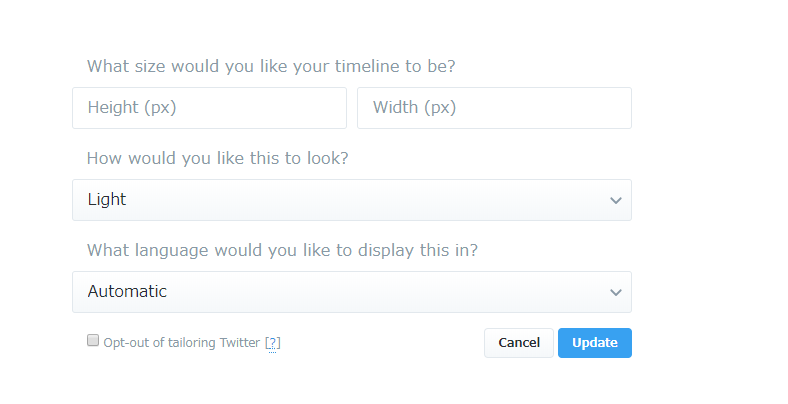
★ EmbeddedTimeLine の場合


上から
- サイズ(今回は320×400)
- タイムラインのベースの色(Light(白)かDark(黒))
- 言語(日本語であればAutomaticで)
Opt-out of tailoring Twitter →チェックつけても変化なし
わかんない^^;


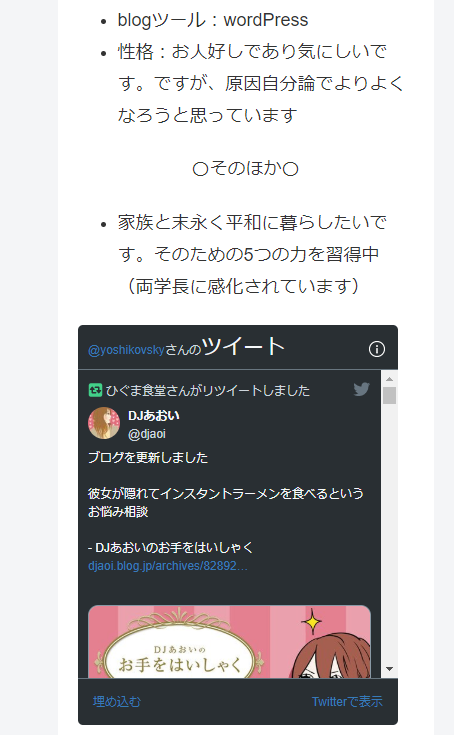
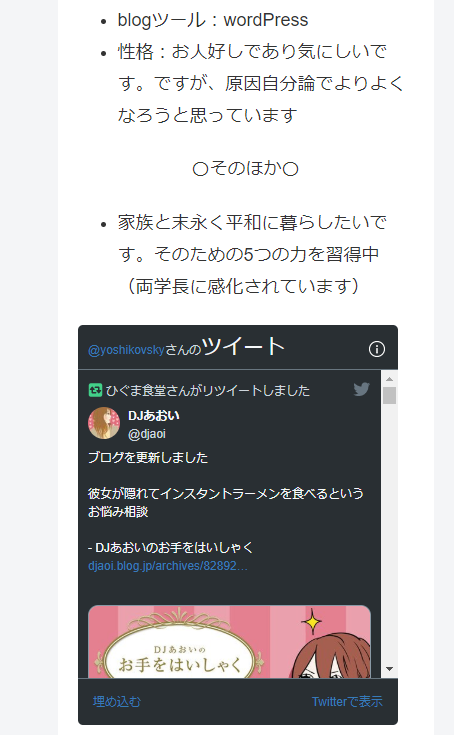
twitterの表示サイズを指定しなかった場合、どこまでもどこまでも長く表示されてしまいます




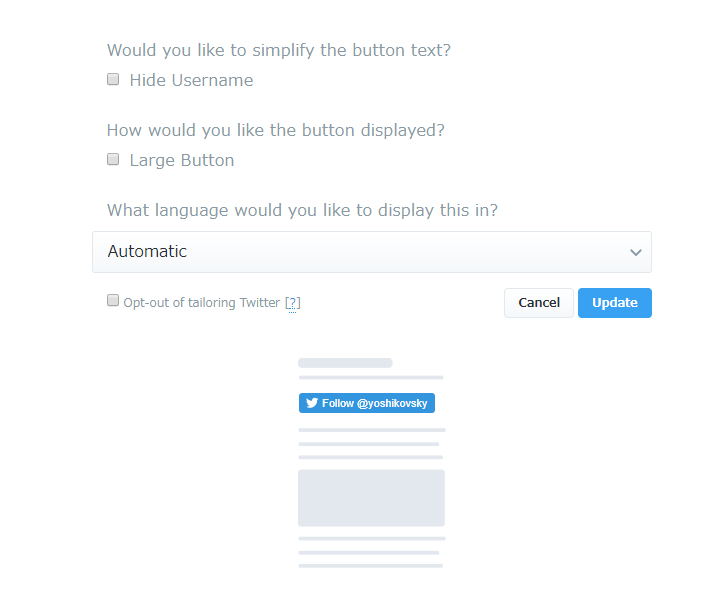
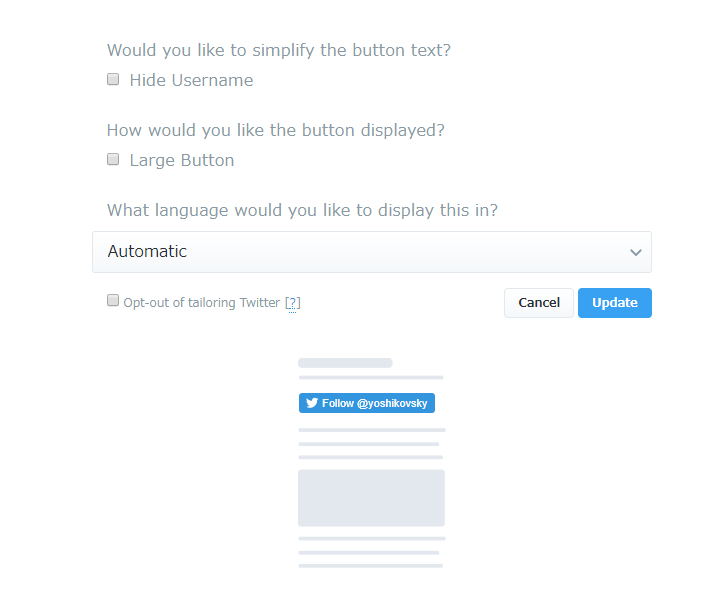
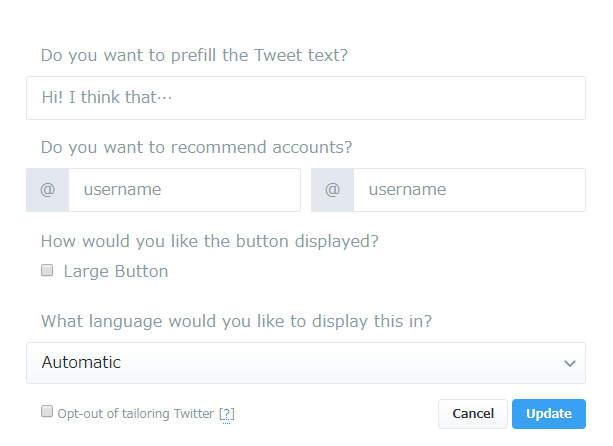
★ TwitterButtons (FollowButton) の場合


上から
- ユーザーネームの表示/非表示
- ボタンを大/小
- 言語(日本語であればAutomaticで)
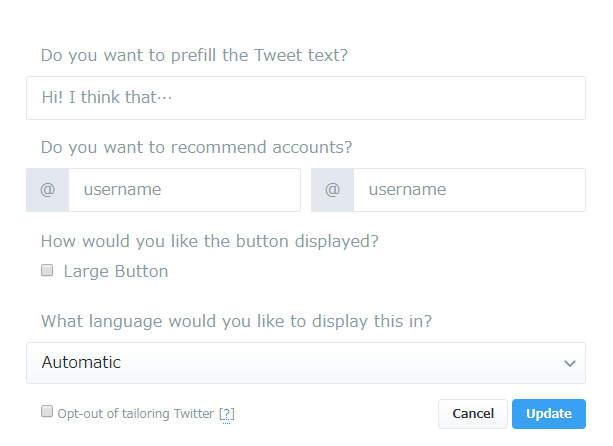
★ TwitterButtons (MentionButton) の場合


上から
- 定型文入力(気軽にツイートしてね!とか、第三者とのコミュニケーションの壁を低くした人向け?)
- 🙇わからない^^;テストしたけど、どう変わったのやら?他のアカウントも指定したい場合なのかな?
- ボタンを大/小
- 言語(日本語であればAutomaticで)
wordPressに戻って、コピーしたアドレスをテキストウィンドウにコピペ!
wordPress→ウィジェット→サイドバー→テキスト→テキストウィンドウにコピペ
htmlが組まれた状態のコードなので、「ビジュアル」ではなく「HTML」にコピペするだけで良いです
レイアウトは好き好きに調整してね!
















コメント