【Element3D】テクスチャーの透明度を反映させる方法は?
当ページのリンクには広告が含まれています。

Element3Dでテクスチャーの透明度を反映出来ないと思いこみ諦め、blenderで検証を行っていました
あわせて読みたい
【blender】ワイヤーフレームをセルルックでレンダリングする方法は?
今回使用したblenderのverは3.0(English)です Element3Dでワイヤーフレームをレンダリングしようとしたところ、三角ポリゴンメッシュしか作成できない事が判明しまし…
しかし、日を改めて
実際出来たので自分への忘備録
目次
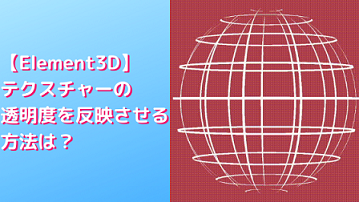
【Element3D】テクスチャーの透明度を反映させる方法は?

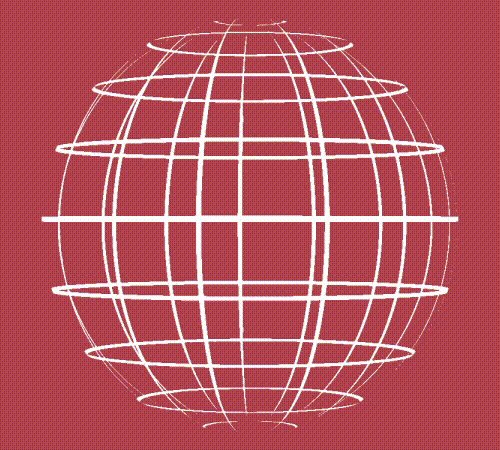
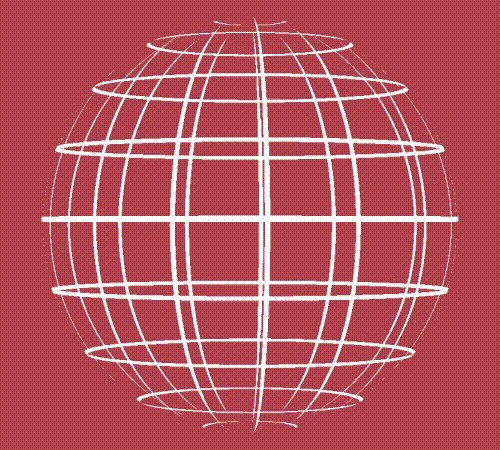
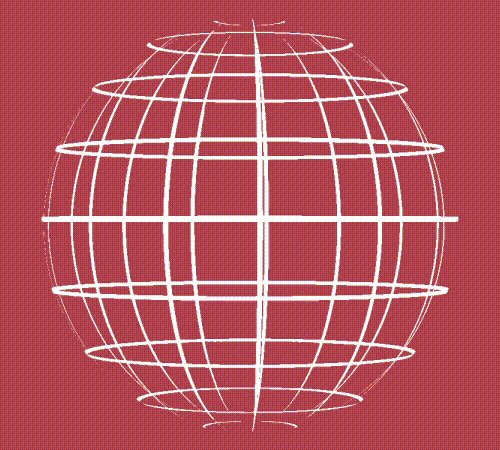
- 今回作るのは、経度緯度のようなポリゴンオブジェクト
STEP
エフェクトコントロールのプロパティでテクスチャーを割り当てる
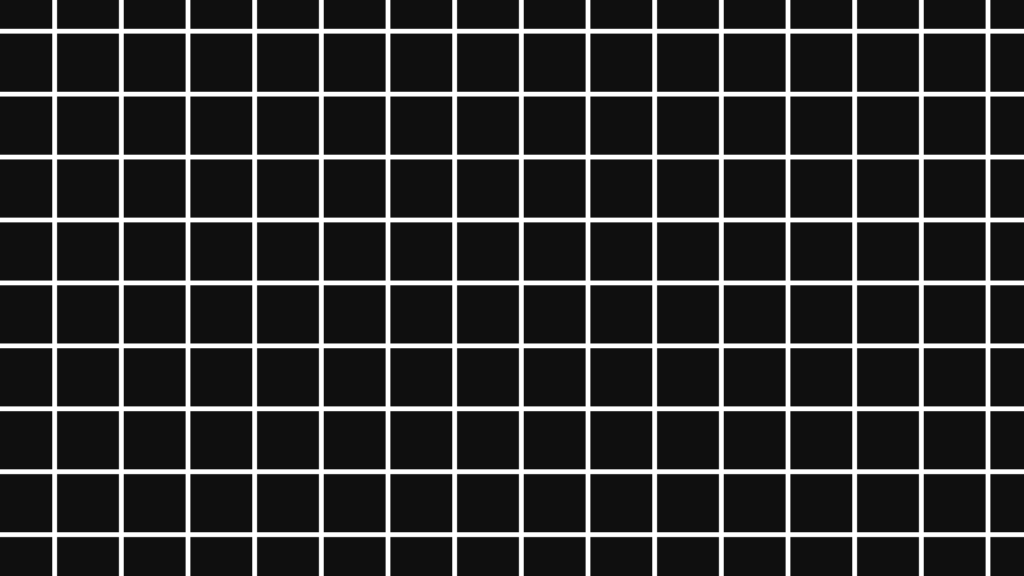
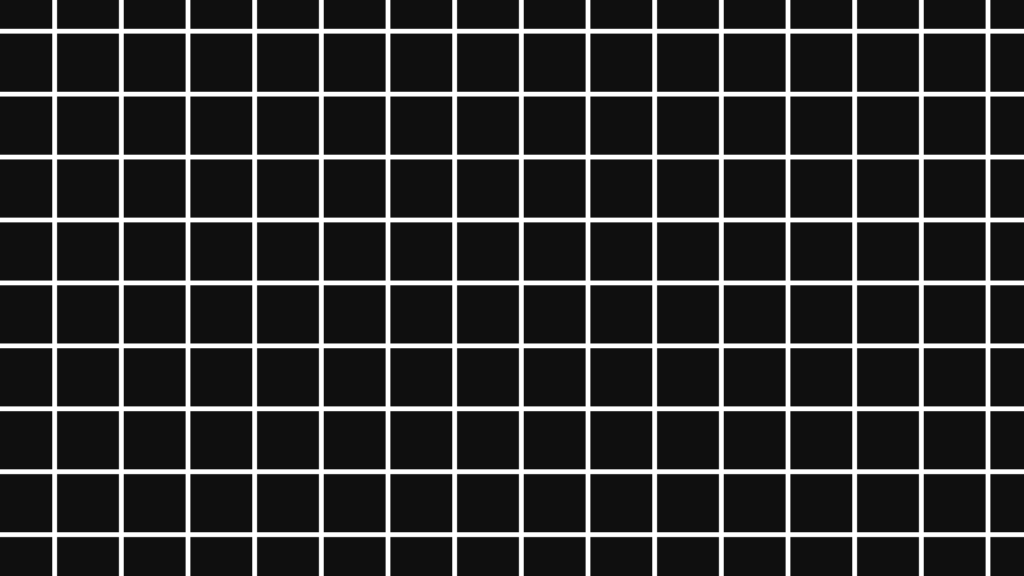
今回はテスクチャーはコンポ内で作成しました
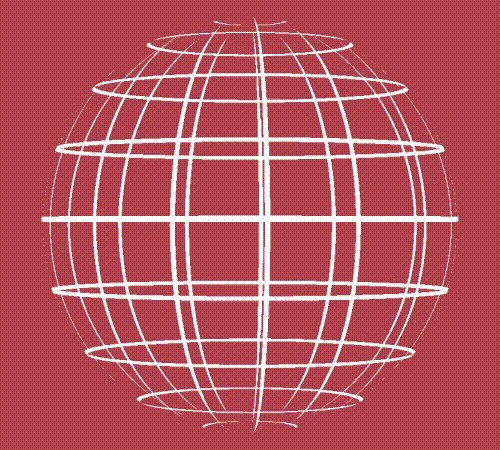
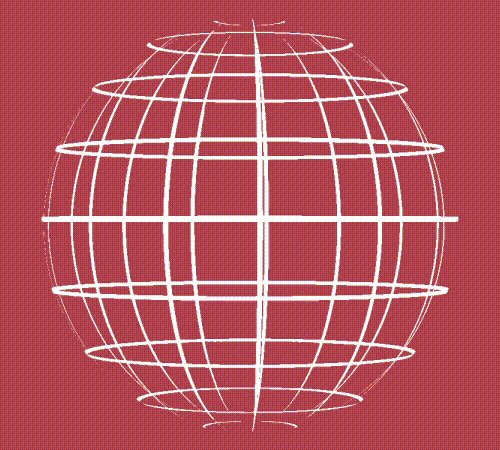
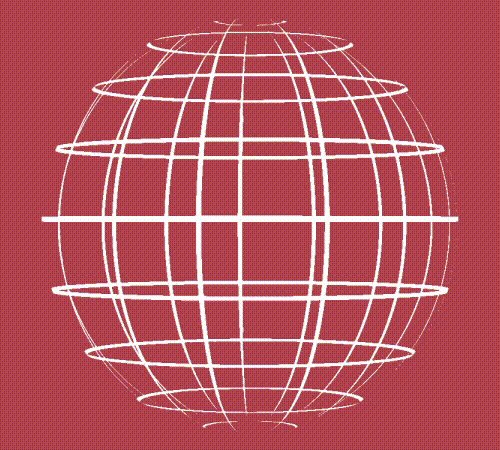
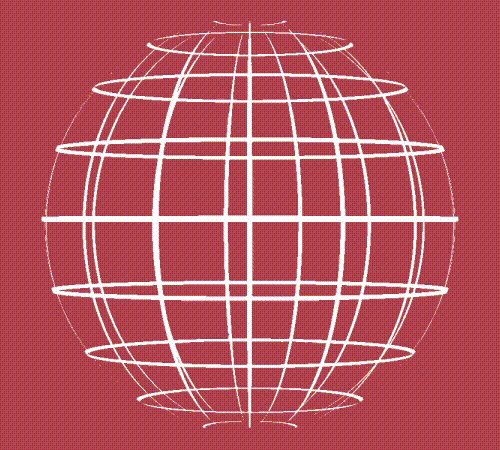
 作成したテスクチャー
作成したテスクチャー
※背景は透明です
エフェクト→グリッドで作成しました
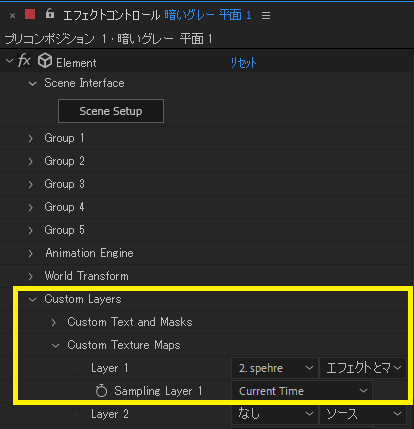
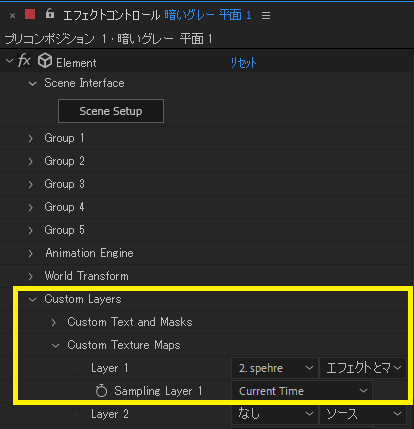
エフェクトコントロール上でElement3Dのパラメータを表示し、[CustomLayers]→[CustomTextureMaps]からテクスチャーとなるレイヤーを選択します

言わずもがな、読み込みたいテクスチャーがElement3Dを使用しているコンポ内に無いと読み込めません
STEP
SceneSetUp画面へ オブジェクトにテクスチャーを貼りこむ
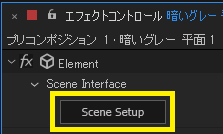
エフェクトコントロールのElement3Dのパラメータから[SceneSetUp]をクリックしてウィンドウを開きます
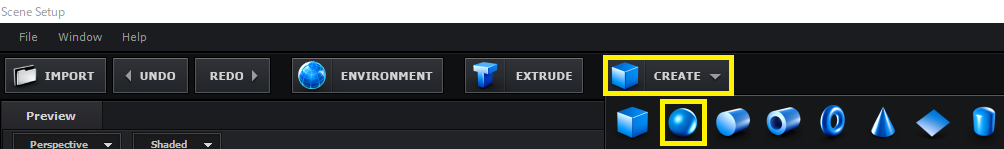
[SceneSetUp]のウィンドウからオブジェクトを読み込みます。今回の作例では球([CREATE]→球のアイコンをクリック)
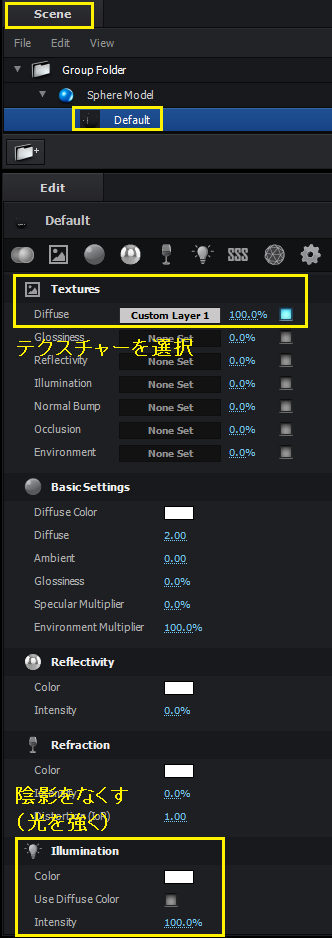
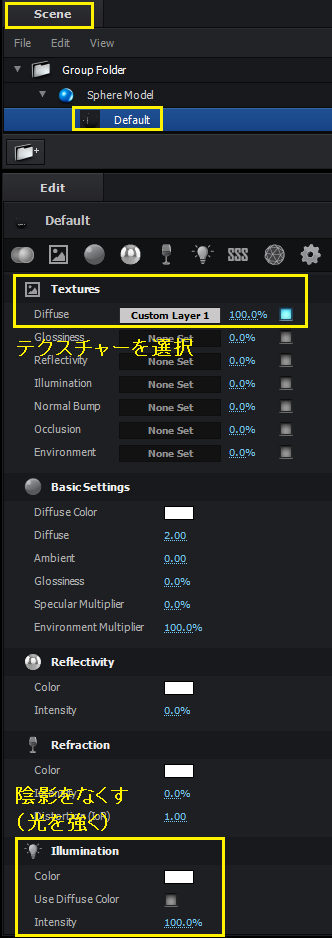
 Editパネル→マテリアルの設定→Textures
Editパネル→マテリアルの設定→Textures
[Scene]パネルより、マテリアルを選択(左画像の「Default」部分)
[Edit]→[Texture]→[Diffuse]より、STEP1で作成したテクスチャーを選択
今回は陰影を無くしてフラットな見た目にしたかったので、照明を強くして対応しました([Illumination]→[Intensity]を100%)
STEP
マテリアルの設定を行う
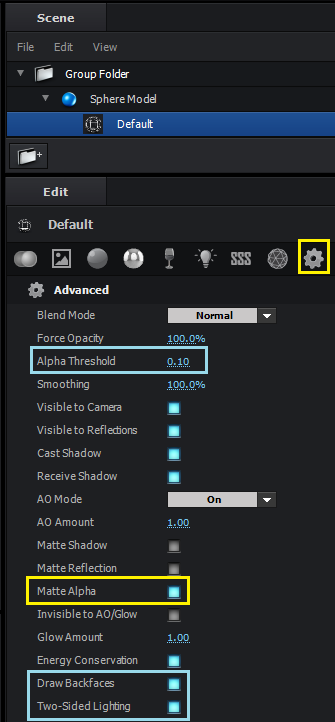
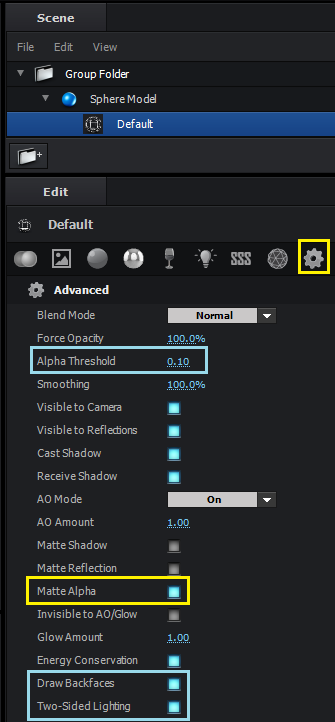
 Editパネル→マテリアルの設定→Advanced
Editパネル→マテリアルの設定→Advanced
STEP2に引き続き同じ画面より[Advanced]
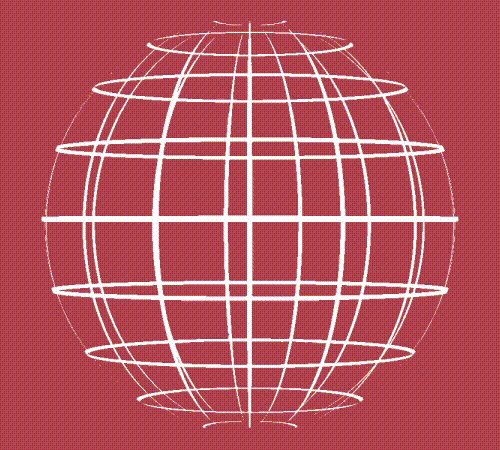
テクスチャーの透明情報を反映させるには[MatteAlpha]にチェックを入れます
今回の場合、裏側のテクスチャーも表示させたいので下記設定を行います
- DrawBackfacesにチェック
- Two-sidedLightingにチェック
- AlphaThreshold:0.01
下記参考にさせていただきました
note(ノート)
Element 3Dで透明度を反映させるメモ|saki
After Effectsのプラグイン「Element 3D」で半透明な平面素材の透明度を反映させる方法のメモです。 完成形。 使用した画像はこんな感じです。半透明部分がわかりやすいよ…
余談:どうしてElement3Dでは、テクスチャーの透明情報を持てないと思い込んでしまったのだろう
ソフトごとで出来る事出来ない事ありますが…、テクスチャーの透明情報を持つのは出来そうじゃありませんか?
こういう時に、パッと直感的に勘が働いて、調べる→調べても分からなかったらサッと人に聞ける人は伸びていきますよ💡
この記事を書いた人
はじめまして!ヨシコフです
6y4の子育てCG屋です
【ブログの目標】
・AEを中心とした各種ツールの、検索をしてもなかなかわからないつまづきの解消&メモ&共有
・生活情報メモ&共有
【どんなひと?】
2DCGツール→AfterEffects,Photoshop,Illusrator
3DCGツール→Blender,UnrealEngine
blogツール→wordPress
【大切にしている事】
家族と末永く平和に暮らしたいです
そのための5つの力(貯める力・守る力・稼ぐ力・増やす力・使う力)を習得中

 ヨシコフ
ヨシコフ





































コメント