
つっ つかれたよおおお
設定完了したかな?と思い、ここ2記事投稿したところ…
記事がtwitterに自動投稿していない!
また苦難 苦悩
細かすぎて伝わらない、wordPress⇔twitterの連動のお話をします
WordPressに入れるプラグインはWP to Twitter


- WP to Twitter のオススメポイントは?
-
オススメプラグインを検索したら 「WP to Twitter」が結構出てきた
それだけですw
連動プラグインは、他に何があるか分からないのですが、
👇WP to Twitterが出来る事
・WPでブログを投稿と同時にtwitterにも自動投稿
・twitterをWPのブログ内に埋め込み
プラグインを入れて糸冬
とはいきませんでした
4つのつまずき twitter Developerへ連動承諾&登録
twitter Developerの連動承諾&登録へ進む前に・・・
これはどういう事かというと、「 WP to Twitter 」プラグインを使うには、twitter本家に、自分のブログと連動を承諾を受ける必要があります

Who are you‼ Give your name‼(誰だおめーら!)
Yoshikovskyが参照したWebサイトは👇ですが、2021,05時点で問題が起きました❗️
現在、非公開にしているようです❗️
👇下記ブログでも、代替効きそうです

有能な先人の方々が、ノウハウを丁寧にご紹介しています
「WP to Twitter」「wordPress」「自動投稿」「連動」あたりで検索してみてください
今回のブログでは、正規の手順を踏んでつまづいた部分を紹介したいので、
正規の手順は上記ブログの参照をお願いします🥺
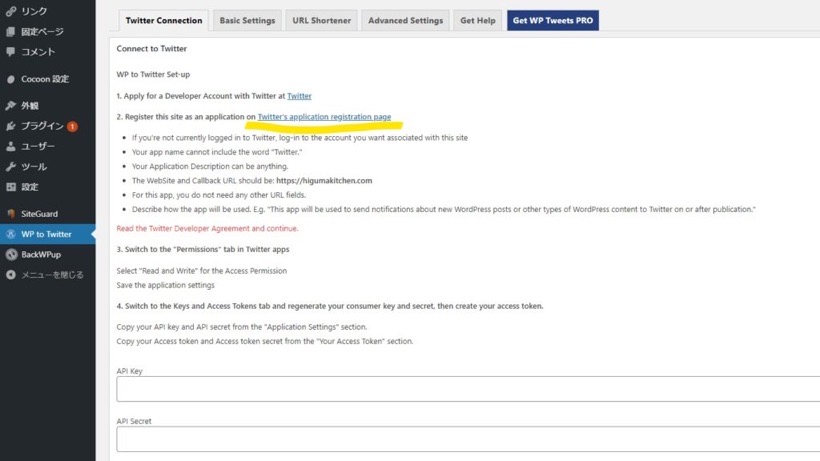
WP to Twitter プラグイン設定画面「Twitter Connection」タブより
Twitter`s application registration pageをクリック

そのtwitter社から承諾を受けるというサイトが…全編英語でした…

翻訳サイトを立ち上げて承認作業を進めましょう❗️
👇yoshikovskyオススメの翻訳サイトです
からきし英語できませんが、翻訳の精度が高いと話題になっているサイトです

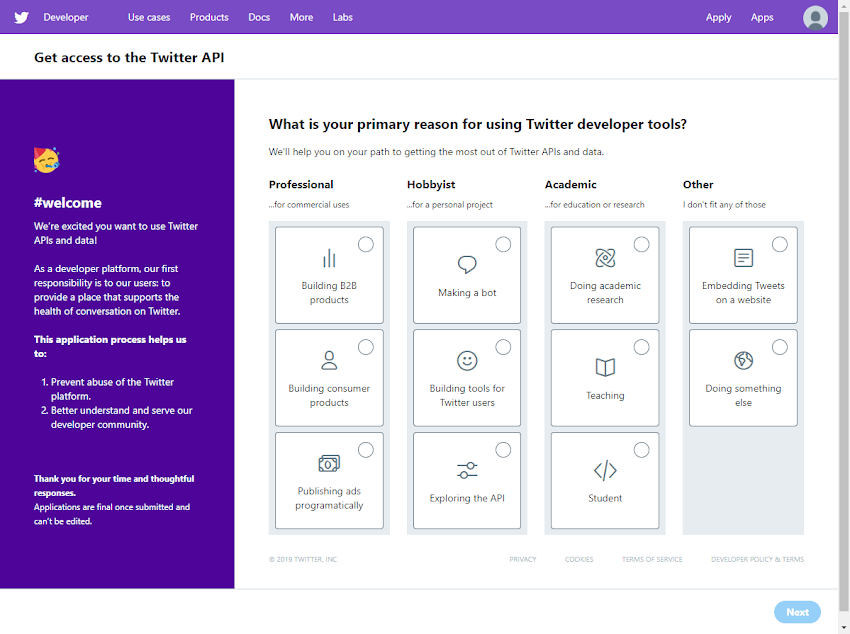
twitter developerでのつまずき① 目的選択

What is your primary reason for using Twitter developer tools?
Twitter Developerを使用する理由を聞いています
表示されているアイコンから選択します
深読みして時間がかかりました
本格的にビジネスを志していないと本家からの申請通らないんじゃないか、と思い込んでいました
ブログの目的が、そこまでガツガツしたものじゃなかったので、無難に「Doing something else」にしました
結論:最終的に申請通りました。気軽に考えてください
補足
EmbeddingTweets on a website→ブログにtwitterを埋め込む人用のようですが、
選択した後の次ページが、参考サイトと全く別物になってしまったので、yoshikovskyは選択しませんでした
それぞれの選択ボタンの、次に続く画面がそれぞれ違うようです
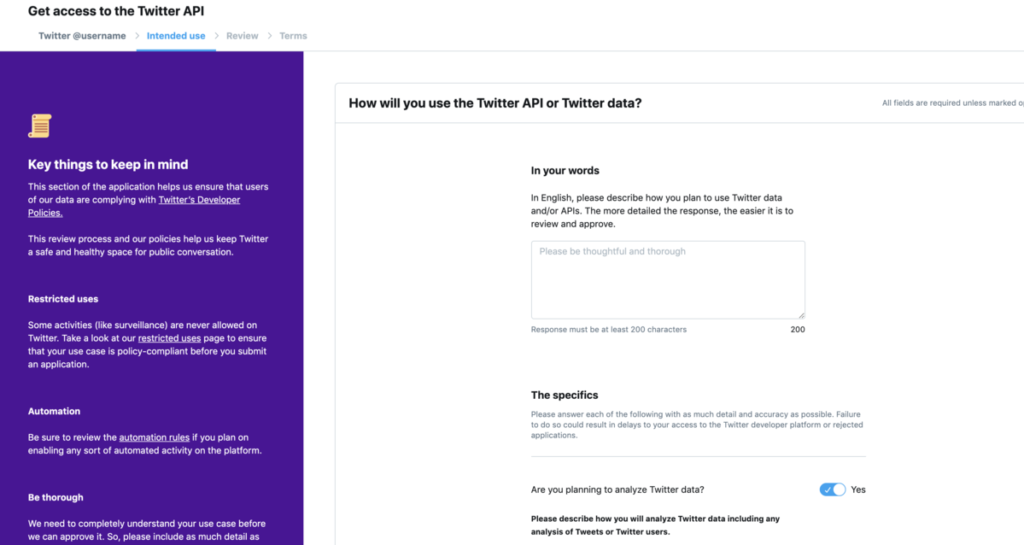
twitter Developerでのつまずき② Twitter Developperからの質問に英語で回答

How will you use the Twitter API or Twitter data?
Twitter APIまたはTwitterデータをどのように使用しますか?
と聞いてきています
大事なことなので、もう一度言います
全文英語です
英語の質問を英語で答えないといけないのです
しかも、指定された文字数を超えて入力しないといけないのです
質問の回答例があるだろうと思い、ネットで検索策すると例文がたくさん出てきたので楽勝と思いきや

質問の内容が、ネットで出てきた質問内容と違う…
そうです
質問内容は、内容が定まっていないっぽいです
自分の言葉で回答しないといけません
とどのつまりは、Google翻訳をつかって自分の言葉で記載しました
私は英語ができないので、もう文法など詳細なチェックが出来ず、翻訳サイトでできた文章を入力しました

回答文載せれなくてゴメンネ
今度からこまめにキャプチャーするよ
結論:申請とおりました。気楽に挑んでください
そこから先は悩まなかったと思います
数日かかるんじゃないかといわれていたtwitterからの承認メールもすぐ来ました


本当に文章読んでるの?
しかし、まだまだ作業があったのだ
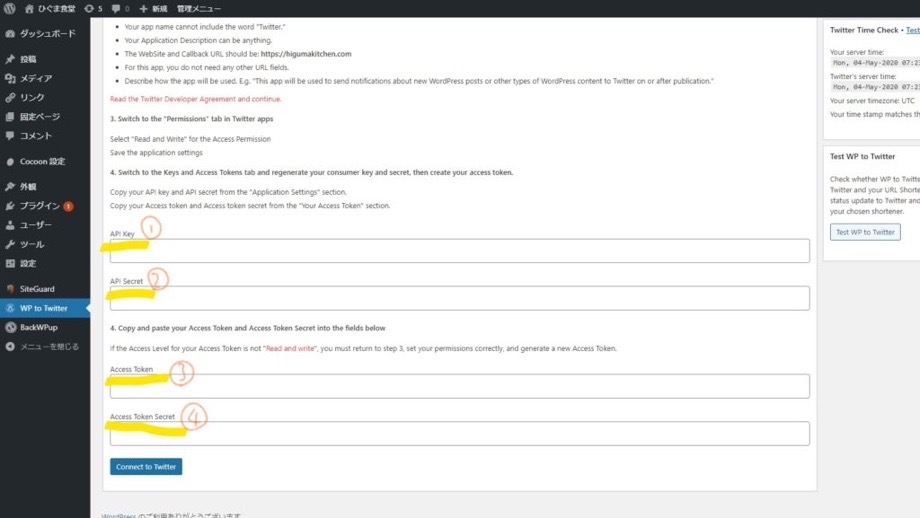
twitter Developerでのつまずき③ 4つのコードの取得
画面はwordpress管理者画面→WP to Twitterのプラグイン管理者画面→twitter connectionタブに戻ります

- API Key
- API Secret
- Access Token
- Access Token Secret
これらのコードを取得して、WPに貼り付けないといけない
・・・しかし

…
どこにかいてあるの?
Twitter Developperのログイン後画面のどこかに書いてあるのでしょうが、
やみくもに探しましたがわからず
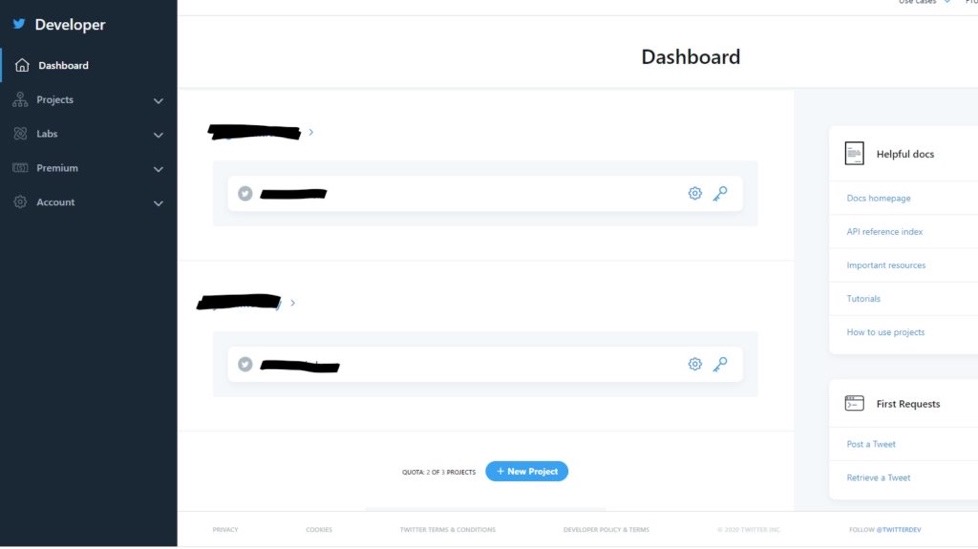
大体のサイトは、ユーザーネームのボタン内のプルダウンメニューの「App」をクリックすると取得できるって書いてあるけど、 どう頑張ってもこちらのDashboard画面にすぐ移動してしまう
強制的にTwitterDeveloperのDashboard(画像:右)に飛んでしまう

どうすればー!?
という状態がしばらく続いた
そしてやみくもに探し続けて理解しました
Dashboard画面の右のメニューの
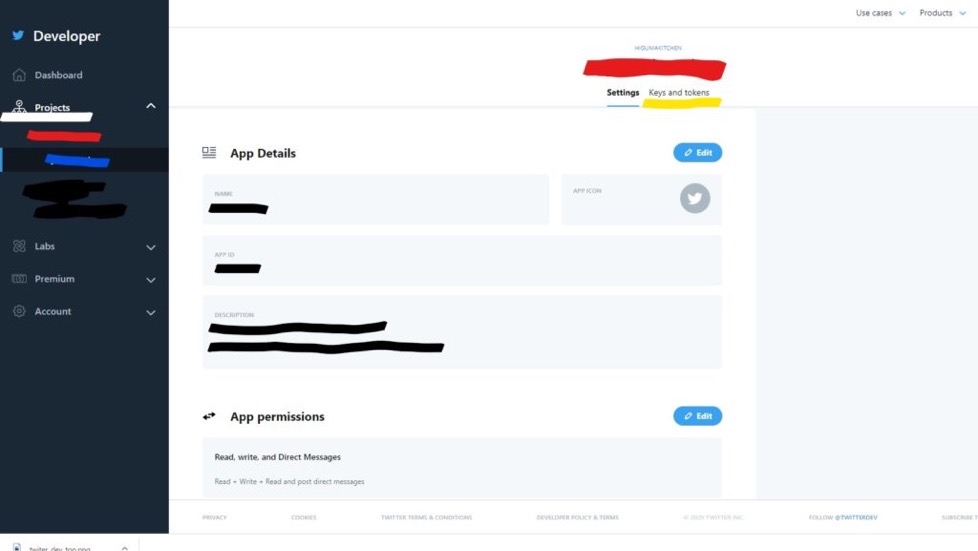
Projects(⬇️画像:白マーカーをクリック)から
コードを取得できることが判明しました!
Projects・Platformの名前を設定(任意)をします

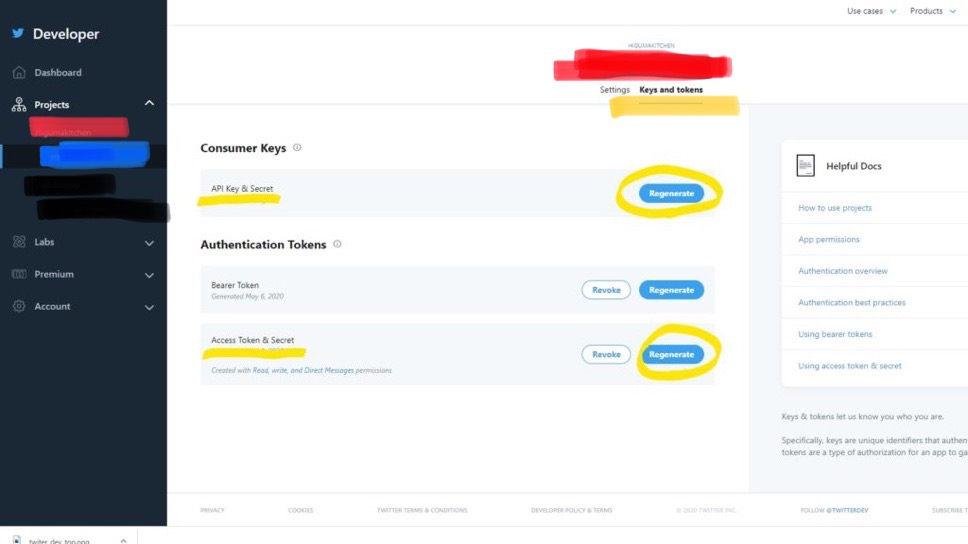
下記画像のProject設定画面(赤線)のProject名の直下にある「Key and tokens」(黄色いマーカー線)を押すと
目当ての4つのコードが表示するボタン「Regenerate(⬇️画像の黄色いマーカーで括っている所)」が表示されます

Regenerate(⬆️画像の黄色いマーカーで括っている所)をクリックすると確認表示が出てきます
「Yes,regenerate」を押すと、コードを取得できます
しかし…これで悪夢は終わらなかった
twitter Developerでのつまずき④ 見落としがちな入力項目「Callback URLs」
新規投稿したところ、twitterに自動投稿されていない!
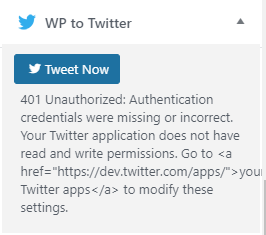
WPとtwitter連動させると、ブログの編集画面右端にWP to Twitterの編集ウィンドウが表示
しかし、401のエラーが出ていました

WP to Twitterのエラー番号を紹介しているブログを見つけました
どうやら、twitter Developerで設定したProjects設定漏れのようです
Projectsの設定ではなく、Platformの方(画像青線)の設定漏れです
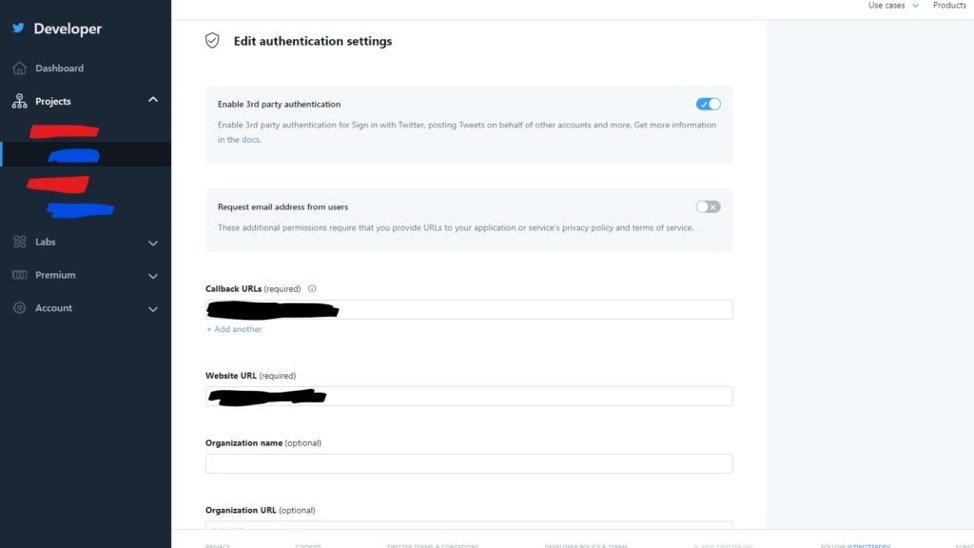
platform名クリック→Edit authentication settings画面へ

下記2点更新してください
① Enable 3rd party authentication(サードパーティ認証を有効にする)
→ONにしましょう
②以下項目記載しましょう
Callback URLs (required)→自分のtwitterのアドレス(画像一番目の黒塗りつぶし)
Website URL (required)→自分のブログのアドレス(画像二番目の黒塗りつぶし)
あとは、無記入にしました
法人で使用する方が記入するのかな?
そして「save」押します
管理画面からtwitterを投稿することが確認されました!
注意
WP to Twitterの twitter Connectionの更新ボタンを押すたび、
例の4つのコードを再取得しなくてはいけなくなります
面倒なので、むやみに更新ボタン「Dissconect your wordpress and twitter account」押さないようにネ!
















コメント