月一のブログ添削をしていただいていた時のこと
 ブログ添削者
ブログ添削者アドセンス広告が文章の合間合間に入って、読みづらく、押し売りの印象が強いですね
広告位置を貼り直してもらえますか?



えっ!?
googleアドセンスって、自動で広告が貼り付けられるから設定できないよ!?
どーしよー



知らなんだ〜
本記事では、Googleアドセンスの手動広告の設定の方法・ブログの中の貼りたい位置に貼り付ける方法をご紹介します
※ここで使用するWordPressテーマはSWELLです
Googleアドセンス自動広告のデメリット
Googleアドセンスの広告を自動広告の設定にすると、ところ構わず、兎に角たくさん広告が出てきます
だからといって、アドセンス収入が上がるとは限りません
自動広告の設定のままでいると
- 意図しない場所に、どんどん広告が貼られてしまい
- おしゃれwordpressテーマを使っても、どんどんデザインを崩してしまい
- ブログを見た人は、広告の多さにうんざりしてブログから離脱し
- 来訪者が離脱してしまったら、アドセンス収益は上がりにくくなります
Googleアドセンスの手動広告の存在に気づいた時点で、自動広告から手動広告に変えたいところですね
Googleアドセンス合格したばかりの初心者ブロガーの殆どの方は自動広告のままでしょう
ただでさえ、wordpressを使ったブログの立ち上げは情報量が多く、いっぱいいっぱい
アドセンス広告の貼り方までに発想が追いつかないのは当然です
なので、「手動広告に気づいた時点」が変更する時です
Googleアドセンス手動広告の設定やり方
STEP数が多いですが一つ一つは簡単です



張り切っていきましょー


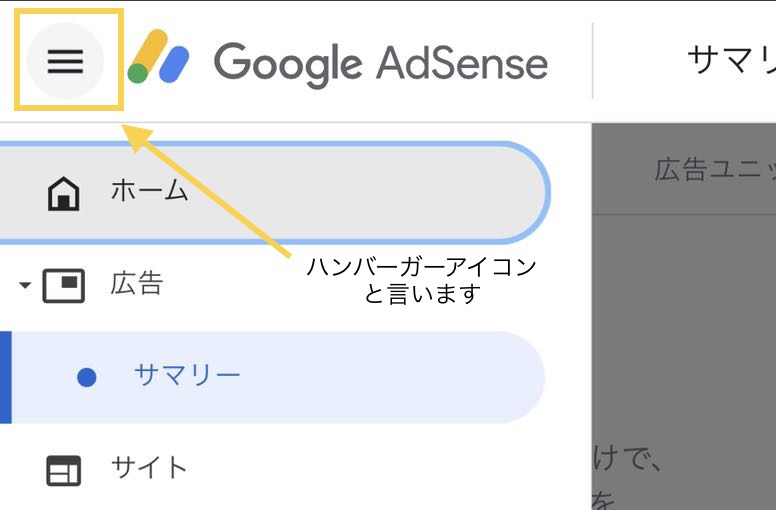
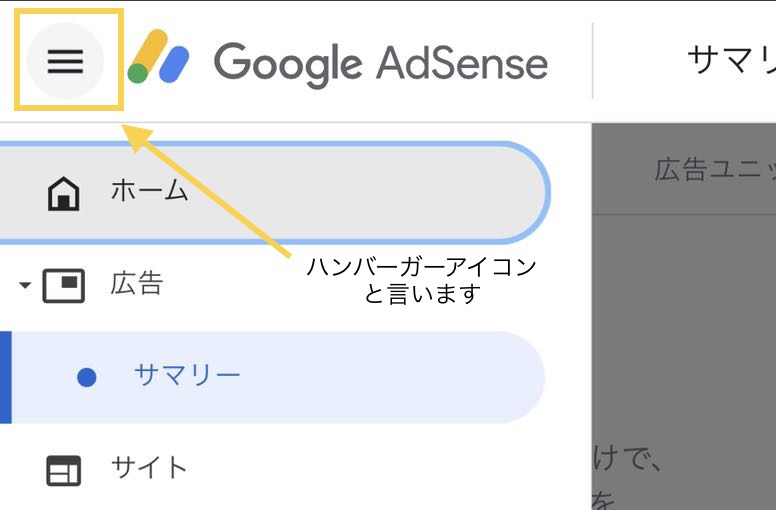
左上の三本線(ハンバーガーアイコン)をクリックして、広告→サマリーページへ飛びます


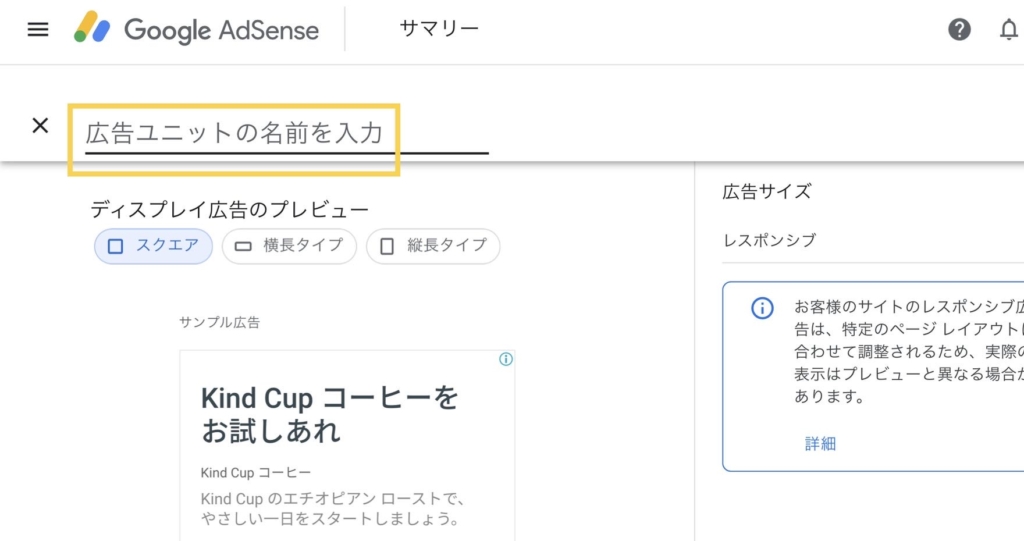
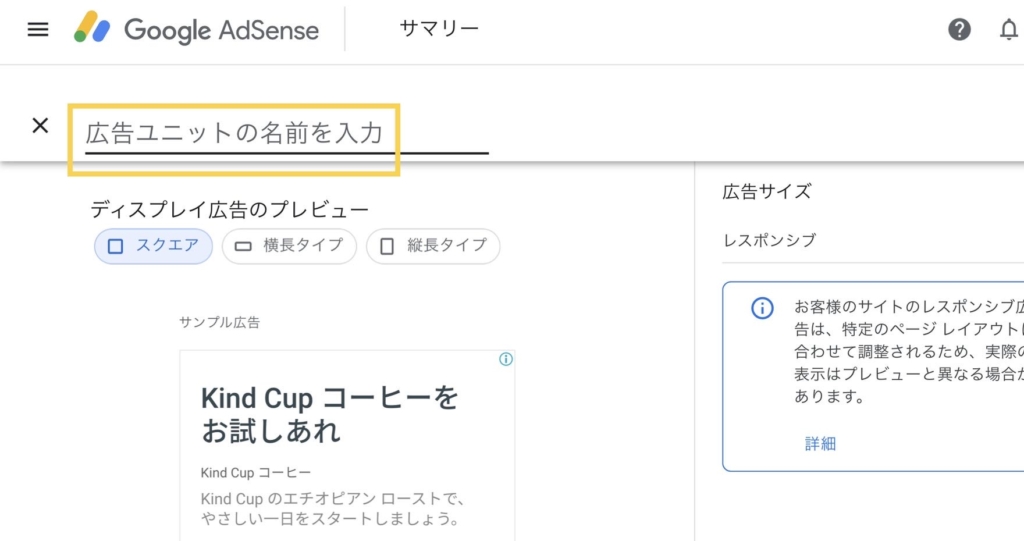
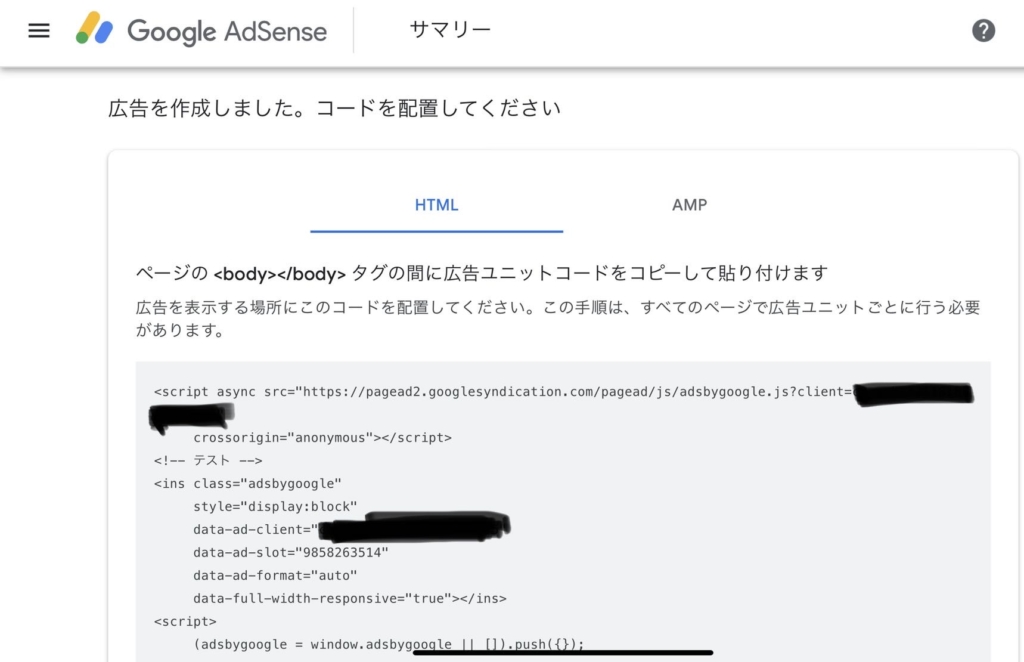
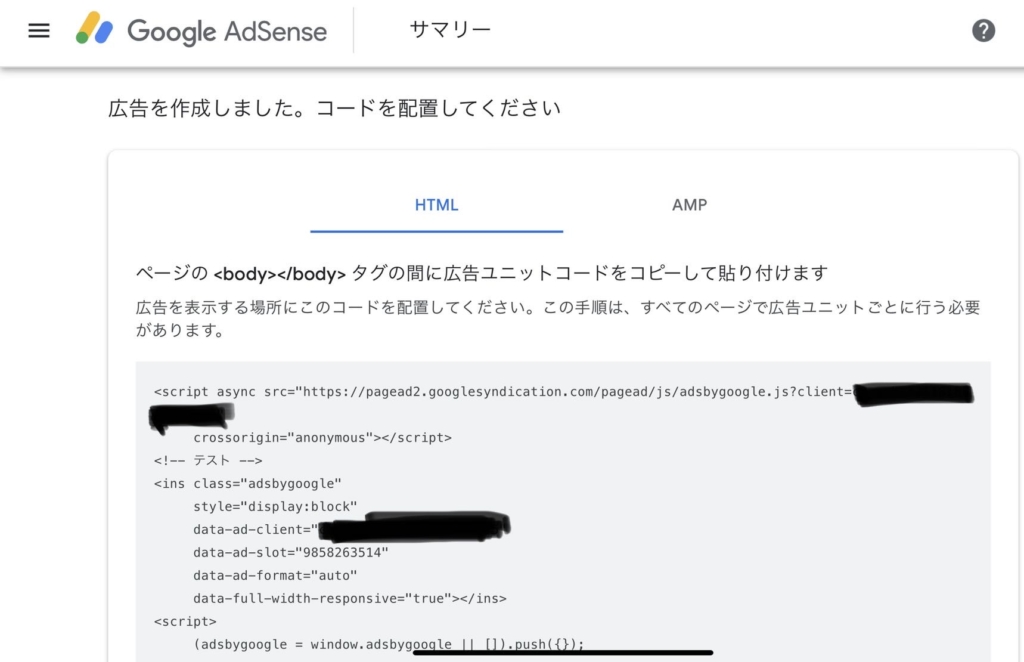
「広告ユニットごと」のページに移動し、ディスプレイ広告を選択します
ディスプレイ広告=好きなところに広告を貼り付けられるという設定です





ヨシコフは
「ディスプレイ広告」という名前にしました
アドセンス広告に慣れたら、色々チャレンジしてみてください


コピーしたコードは、後ほどwordpressテーマに貼り付けます
このページを閉じてしまっても、いつでもstep3で保存した設定から広告コードを表示&コピーする事ができます
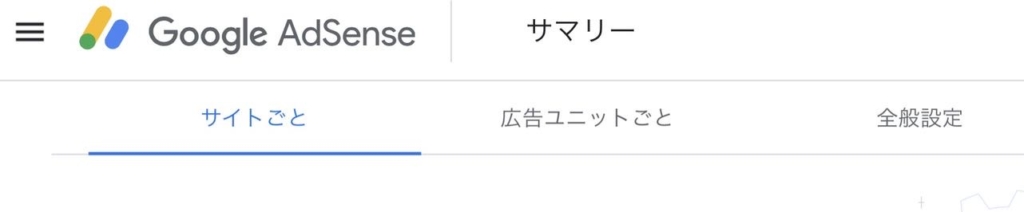
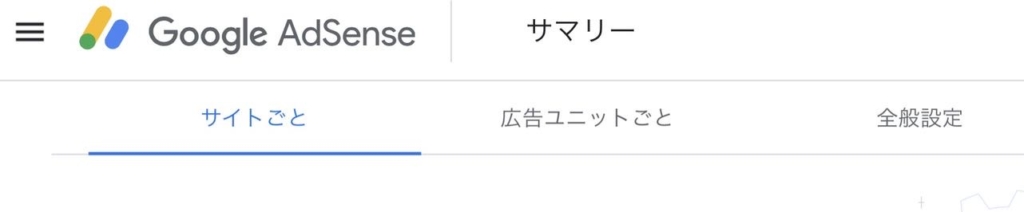
※step2の「広告ユニットごと」のページから編集できます




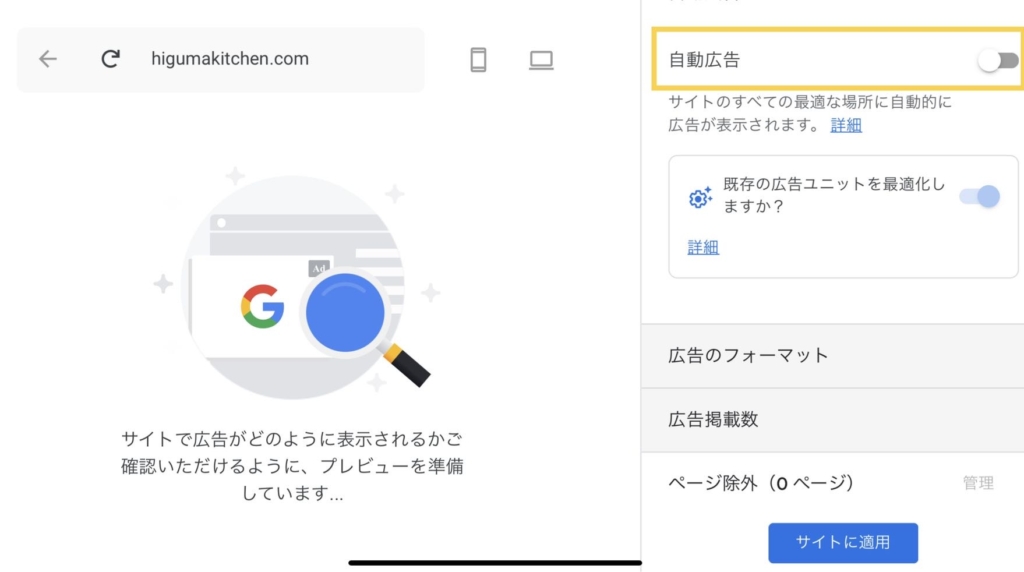
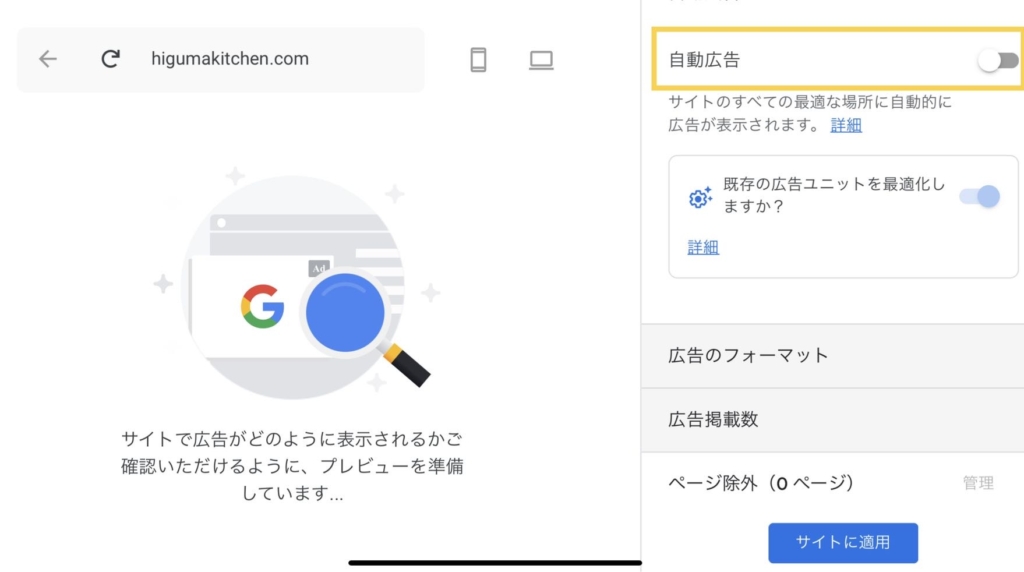
サマリー→「サイトごと」タブを選択すると、ペンの形をしたアイコンがあります
アイコンをクリックすると、自動広告をオフにする設定画面に飛びます


右上の「自動広告」の設定を左にスライドしてオフにします
書いていてうろっとしたところがあったので、下記記事参照させていただきました!🤗
アドセンス広告の貼り方 Wordpressテーマ・SWELLの場合
効果的な広告の貼り方3箇所 右上・目次下・記事終わり
どこという決まりはないですが、自分だったらどこに広告があるといいか?こんな視点を持ってみてください
記事の有益性→付随して報酬がつく
成功する位置は誰にも分かりませんが、このように考えると、読む人を不快な気持ちにする外れた位置はどこかは分かります
- 文章の合間(ブログを読むときに、視線の動線の邪魔になる位置)
- トップページのど真ん中
そう考えると、以下一択ではないでしょうか?
- トップページ右上(デスクトップ画面)
- 記事の目次下
- 記事終わり
Googleアドセンスは、そのブログの属性に合った広告を提供してくれます
自動広告であればたくさんの広告が出現しますが、やたらめったらなジャンルの広告を出すことはしません
なので
- トップページ右上にあれば、ブログ全体のデザイン性を崩さず、ブログの属性に見合った広告をさりげなく表示できますし
- 記事の目次の下にあれば、目次を読んで、大体ブログの内容を理解した読者にハマる広告が表示されますし
- 記事終わりに置けば、ブログを読んで、早速行動に移そうとする読者の背中を押す広告が表示されることでしょう
まずは王道の上記3箇所をお勧めしますが、Googleアドセンスに慣れたら色々遊んで、グッドポイントを探してみましょう
アドセンス広告の貼り方 Wordpressテーマ・SWELLの場合
貼り付ける位置を理解したところで、実際にwordPressテーマに貼り付けてみましょう
ヨシコフが使用しているテーマはSWELLなのでSWELLをベースにお伝えします




今回は下記に広告を表示させます
- トップページ右上(デスクトップ画面)
- 記事の目次下
- 記事終わり
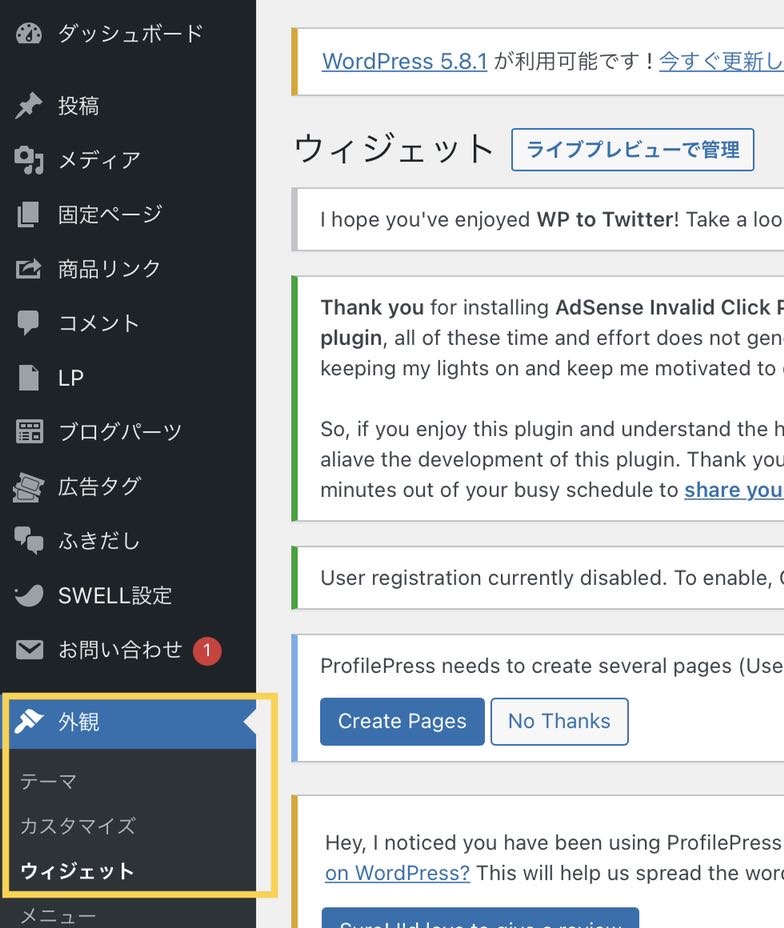
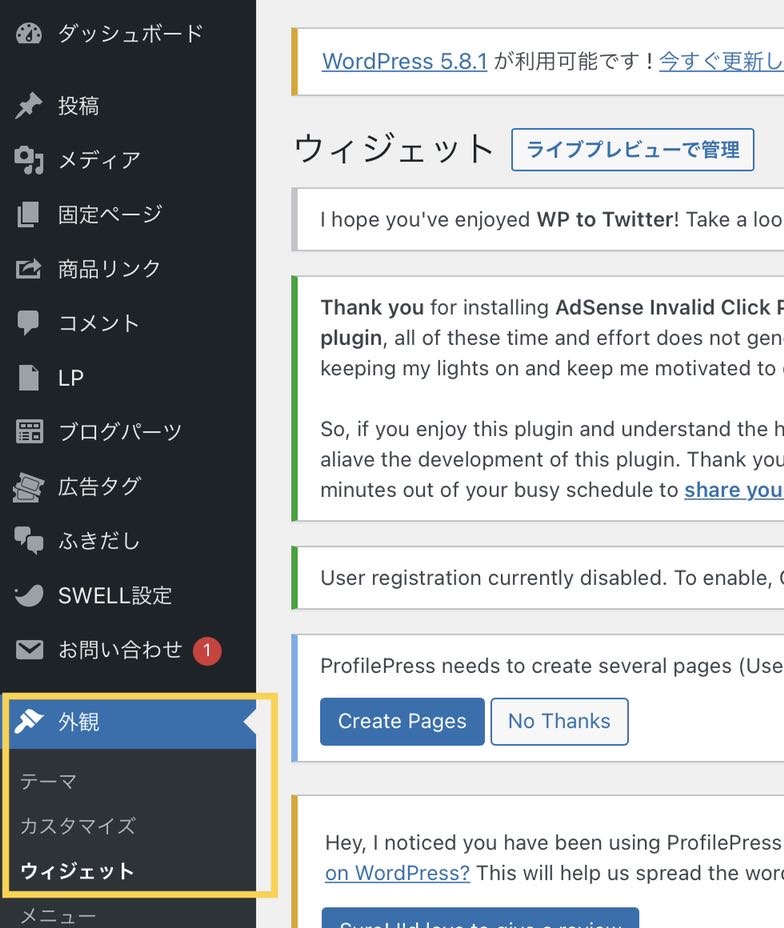
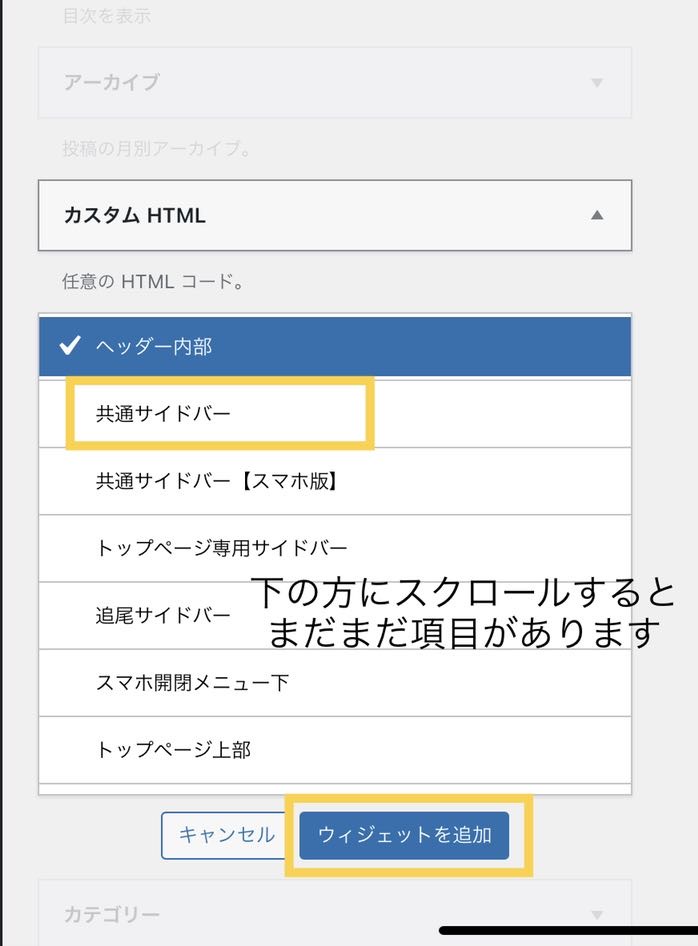
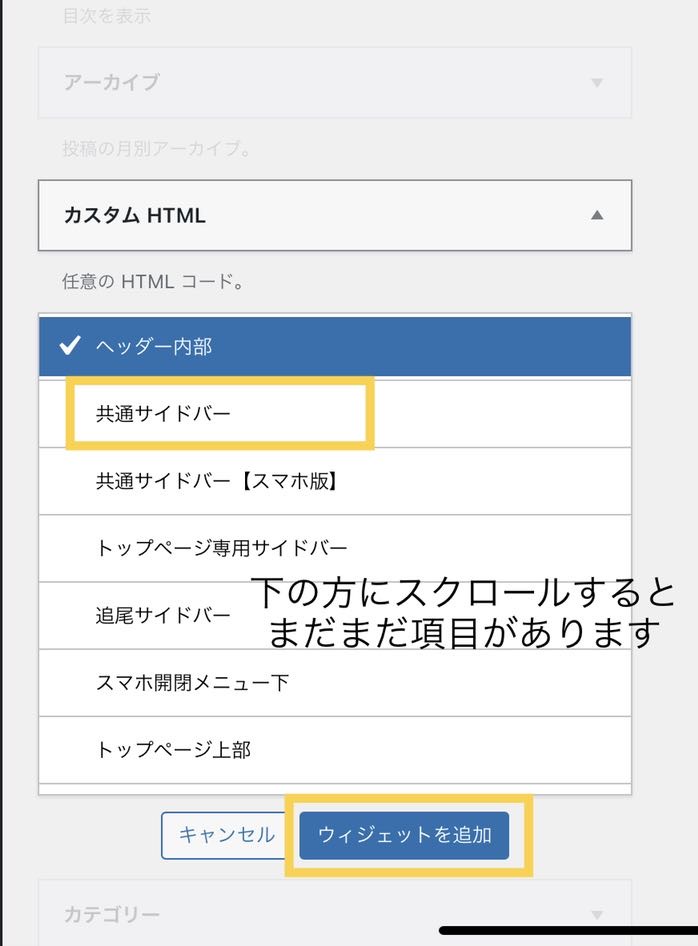
左列のウィジェット「カスタムHTML」のプルダウンメニューから下記項目を選択して、「ウィジェットを追加ボタン」を押します
※一括では出来ないので、一つずつウィジェットを追加していく必要があります
- 共通サイドバー
- 記事下部
※目次の下はウィジェットでは設定ではなくSWELL設定で行います。後述します




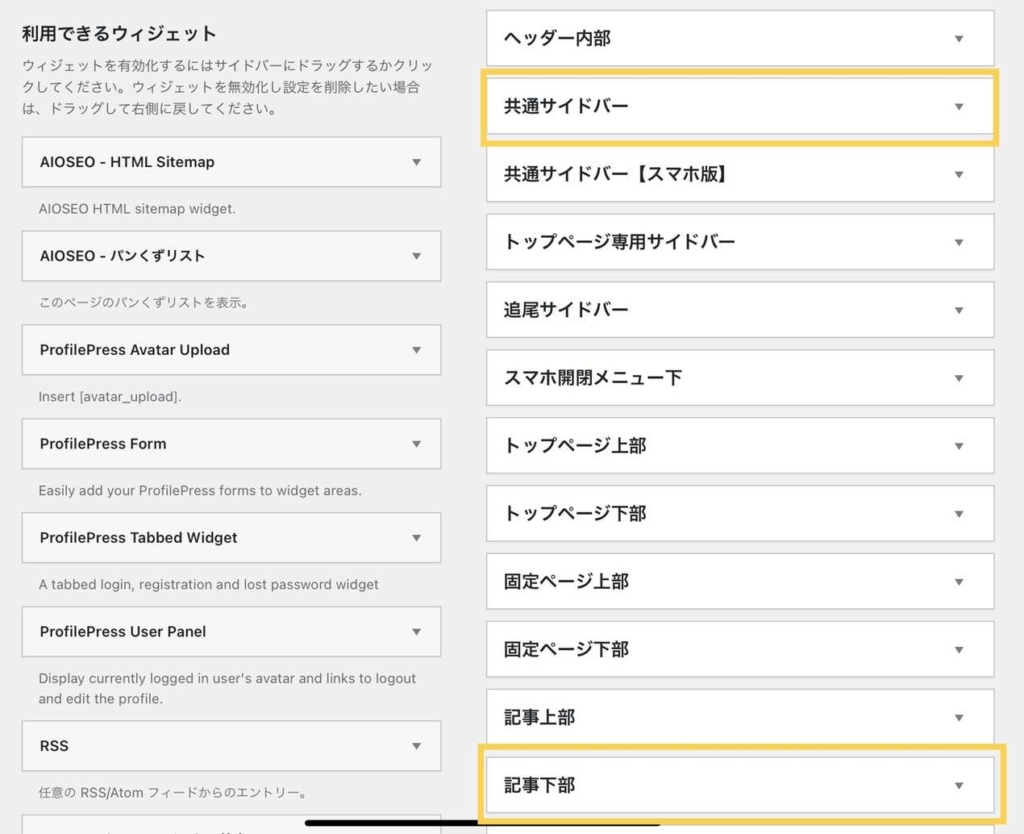
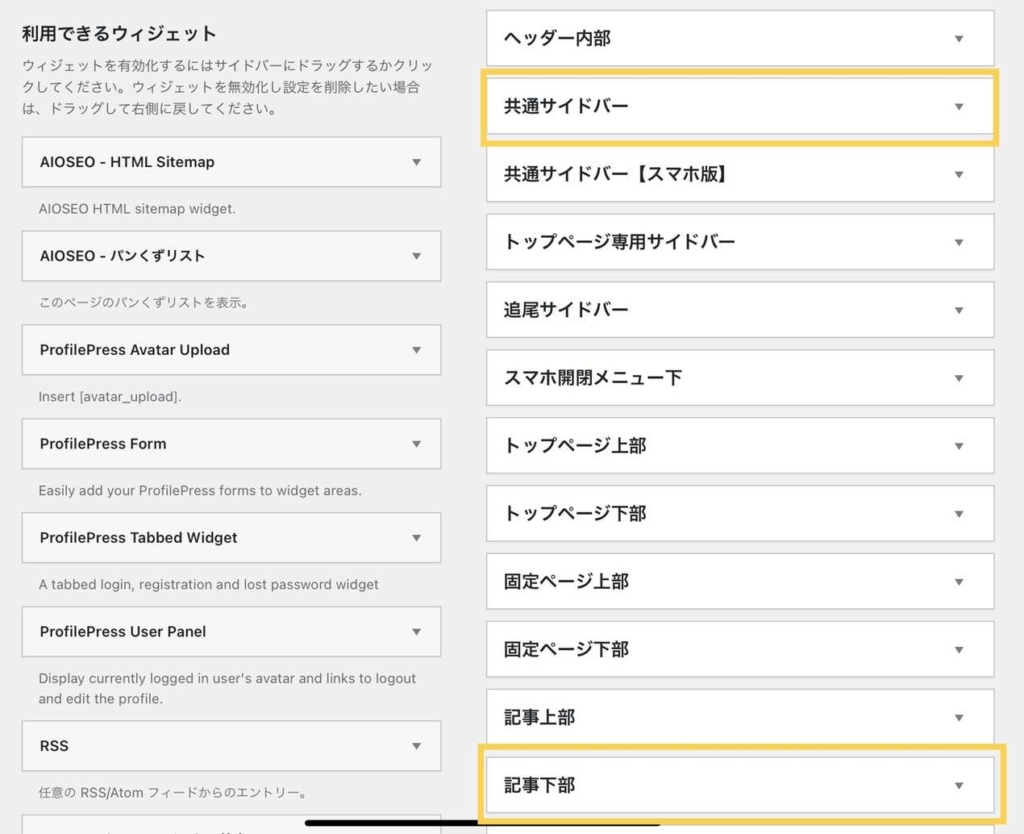
左列メニュー:追加したいウィジェット&追加先を選択する
右列メニュー:追加先の詳細設定。ウィジェットの内容や表示順を決めたりします
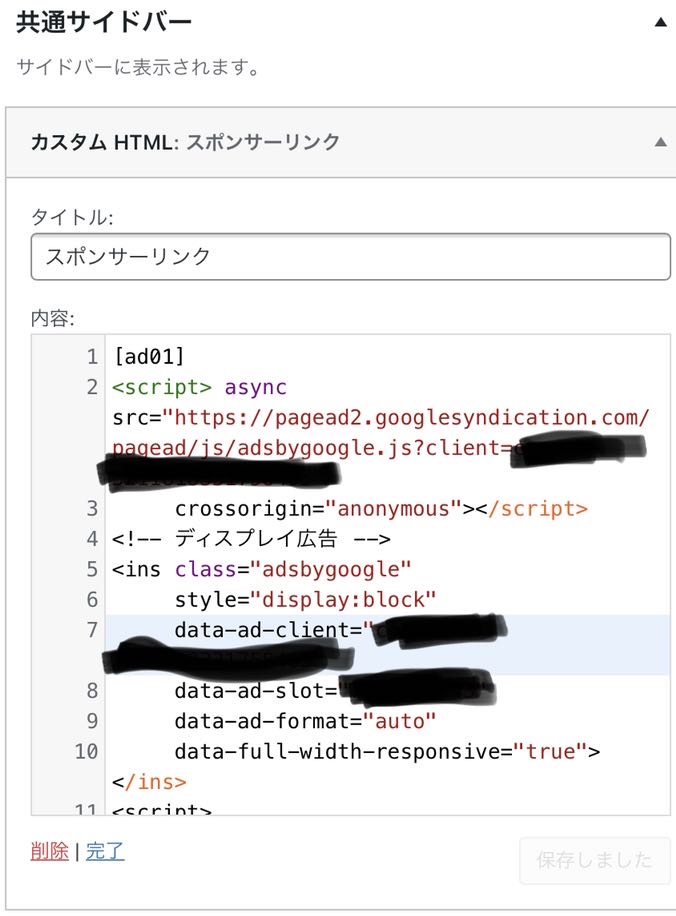
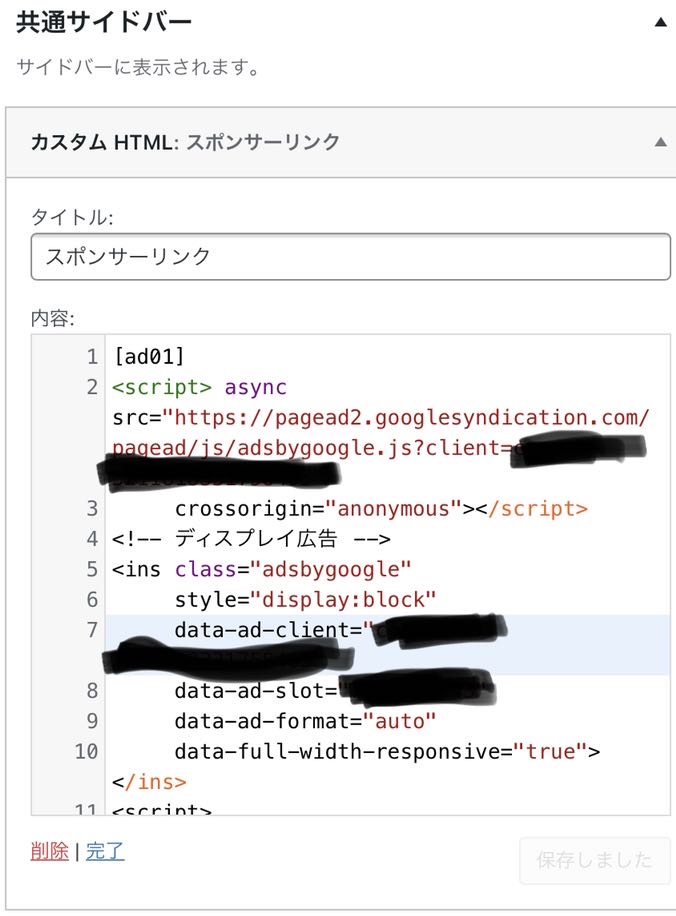
step2を終えると、選択したウィジェット「カスタムHTML」が左列に当該項目が追加されています
1行目に[ad01]と記載し、2行目からコピーしておいたアドセンスのコードを貼り付けます


[ad01]
アドセンスコード貼り付け
目次の下に広告を表示させるには、上記とは別の手順を踏みます
SWELL公式サイトに手順が書かれていますが、当ブログでもサラッとご紹介します


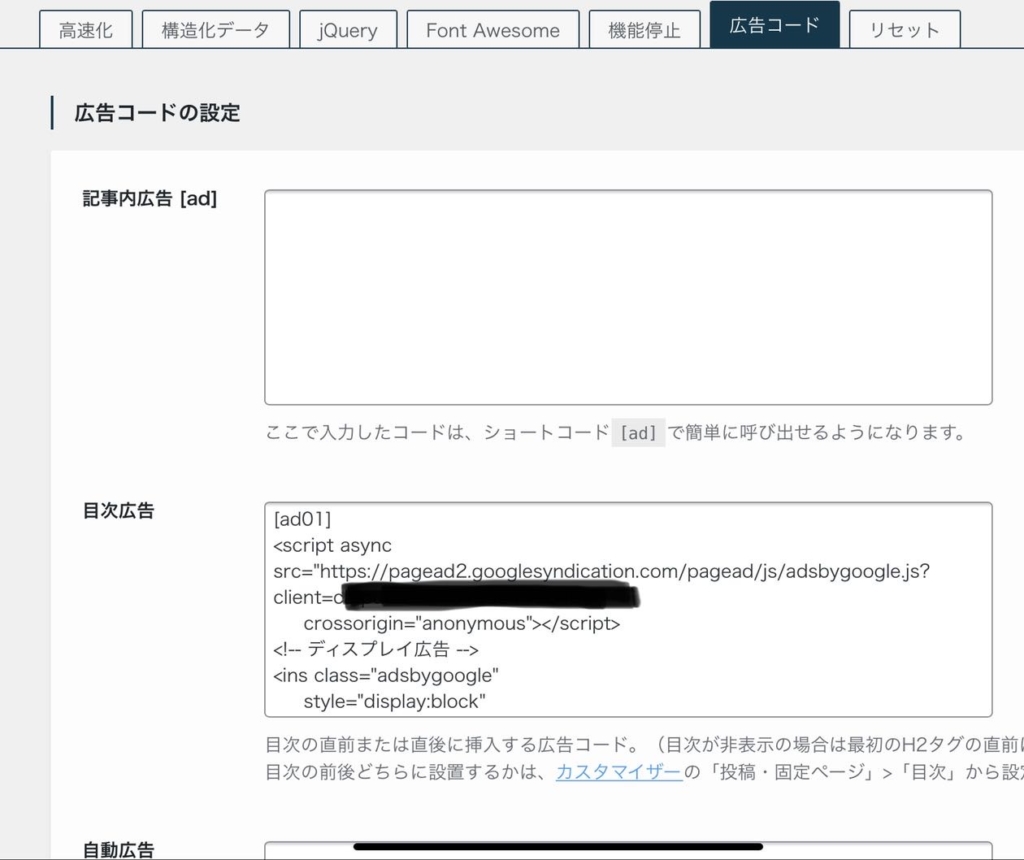
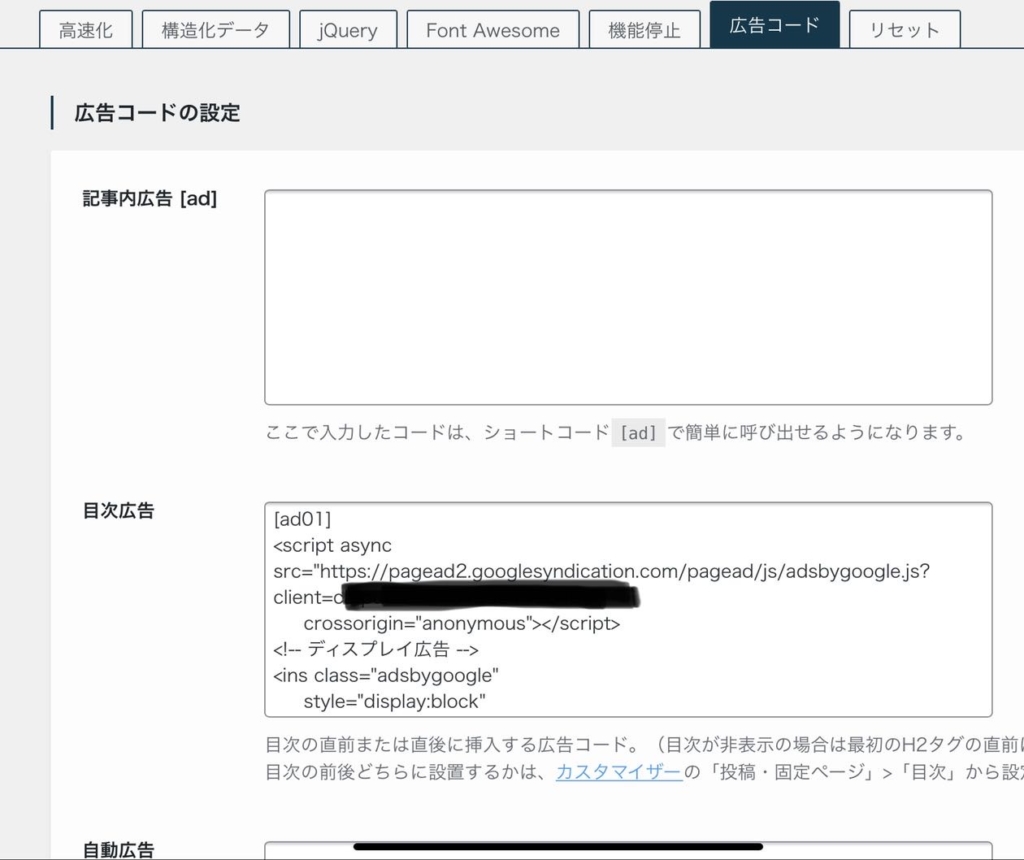
管理画面→SWELL設定→「広告コード」タブ→広告コードの設定「目次広告」欄にアドセンスコードを貼り付けます
こちらでもアドセンスコード前の行に[ad01]と追記しましょう


[ad01]
アドセンスコード貼り付け変更を保存します
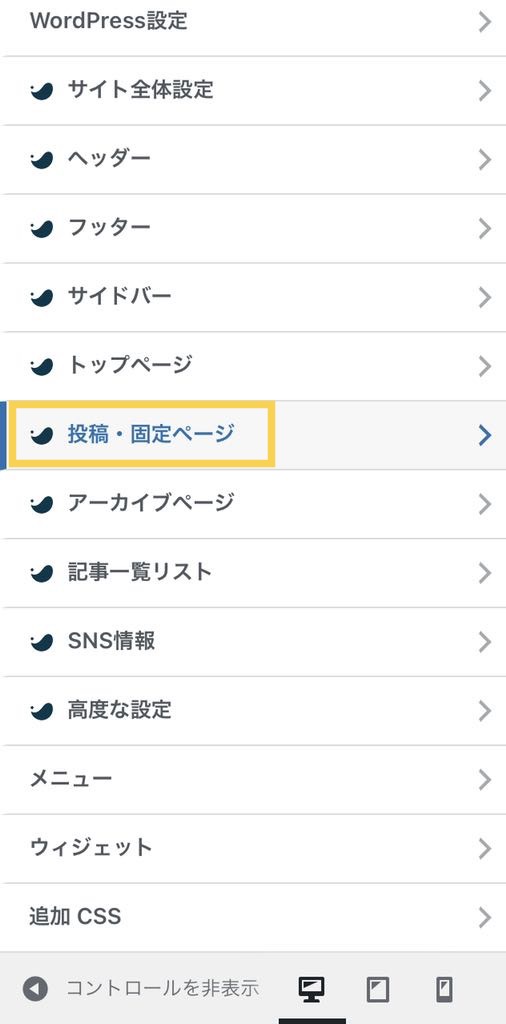
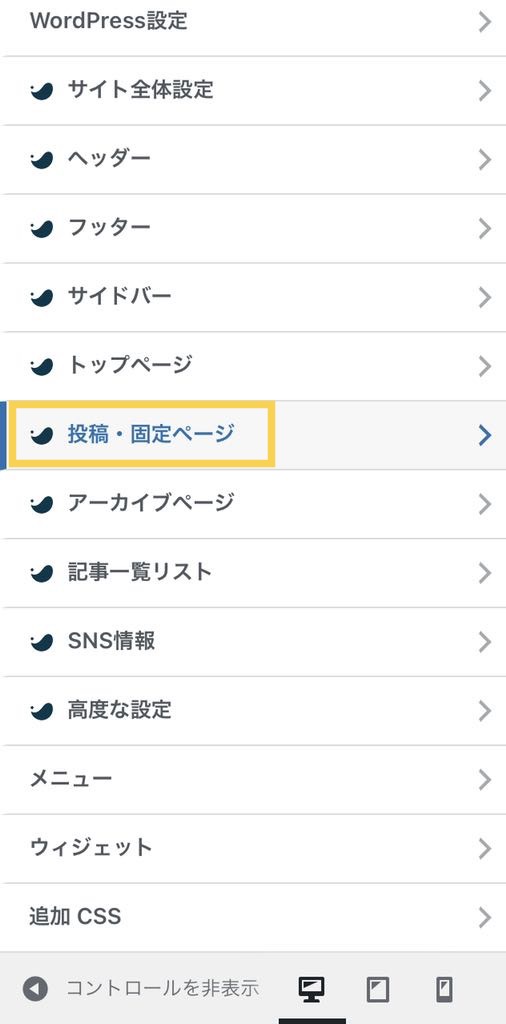
管理画面より
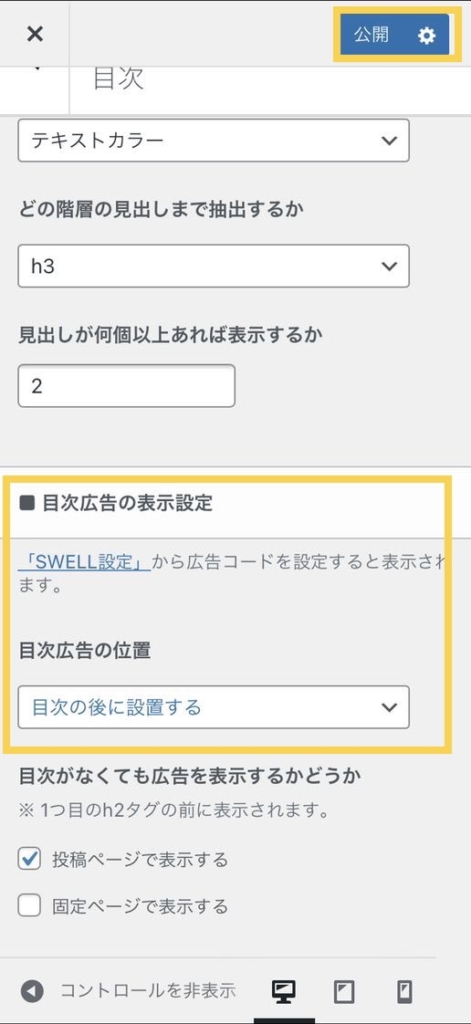
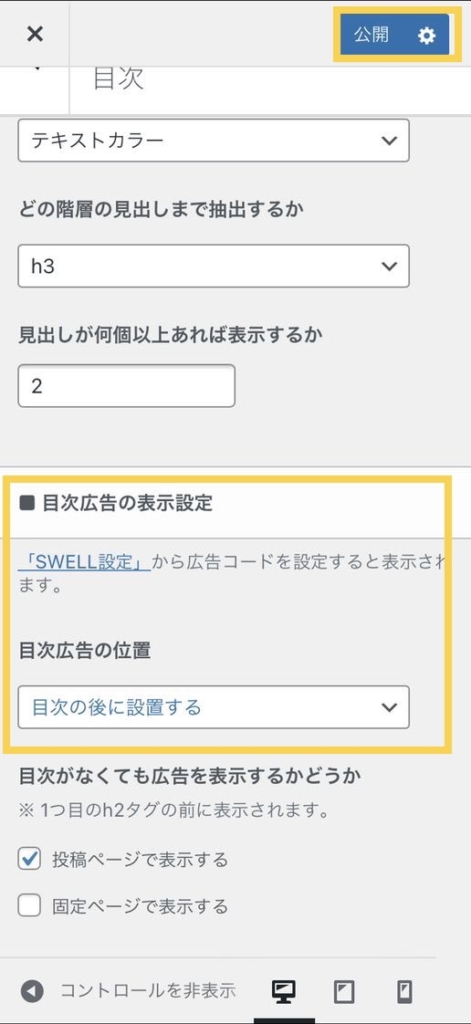
外観→カスタマイズ→「投稿・固定ページ」→目次→目次広告の表示設定→目次広告の位置のプルダウンメニューから「目次の後に設置する」を選択します
選択した後、右上の「公開」ボタンを選択して終わりです




アドセンス広告が表示されるまで、大体1日ぐらいのタイムラグがあります
広告が表示されない💦
と慌てず、まず1日待ちましょう!大体表示されます
まとめ:読みやすいユーザーファーストのブログへ



読みやすくなりましたね!
と、当ブログの添削者に評価をいただく事ができました🎉
そして、アドセンス収益は1日1円が続いていたのですが、1日2円〜5円と微増しました(すぐにはそうなりません。2ヶ月後ですね)
自動広告のように闇雲に貼られる事がなくなった分、PV数が低いと1日0円の日もポツポツ出ますが、広告だらけでブログの動線を妨げてしまうのならそれでいいかな?という感じです
そりゃ収入がアップするに越したことはないけれど、
こういう流れが当ブログの目標です
ブログに慣れた初心者ブロガーさんは、
「ブログのアクセス数を増やすには?」
という悩みから始まり
「心地よい気持ちで読んでもらえるには?」
と考えるようになりましたら、アドセンス広告の貼り方にチャレンジしてみてください!








コメント